インターネット上で配布されているハイクオリティーなアイコン、これらは一体どういう風に作られているか、気になった事は無いでしょうか?今回紹介する「iconka.com」ではハイクオリティーなフリーアイコンを配布するとともにその作り方を動画で公開しています。
![]()
サイトではいくつかのシリーズのアイコンの作り方をまとめたビデオチュートリアルが公開されています。一つ一つ詳しく追っていく感じではありませんが、こんな風にして作られているのかと言うのはわかるようになっています。
動画は以下から
国内外で非常に人気のあるCMSワードプレス。豊富なテーマもその魅力の一つです。今回紹介するのは有料でもおかしくないハイクオリティーなwordpressテーマを集めたエントリー「43 Free WordPress Themes that Look Totally Premium」です。

EcoMag – Advanced Magazine WordPress Theme for Freen Blogs | Toptut.com
シンプルなものから、作り込んだものまで、様々なwordpressのフリーテーマが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
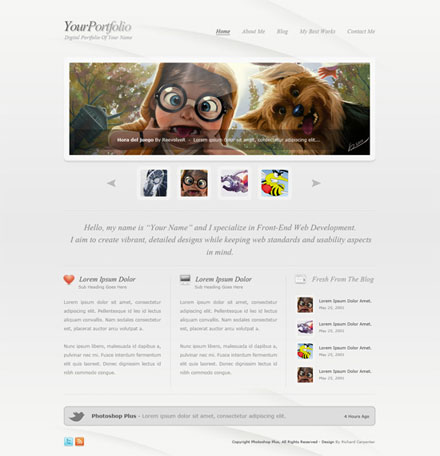
WEBサイトデザインをする方法は様々でクリエイターによって利用しているソフトウェアも異なると思いますが、今回紹介するのはphotoshopを利用して制作するデザイン性の高いWEBサイトphotoshopチュートリアル「25 Excellent Photoshop Web Design Layout Tutorials」です。

25 Excellent Photoshop Web Design Layout Tutorials
洗練されたものからPOPなものまで幅広いデザインのWEBデザインのphotoshopチュートリアルがまとめられています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
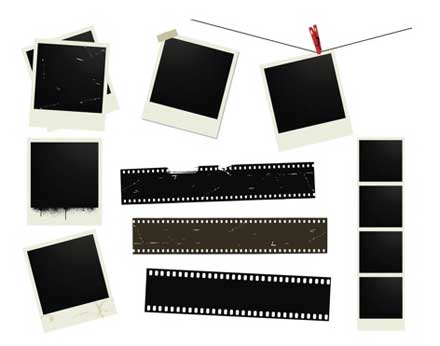
絶妙なアナログ感とちょっとしたおしゃれ感を演出してくれるポラロイドカメラ。グラフィックデザイン、WEBデザイン問わず良く利用されていますが、今回紹介するのはそんなポラロイドカメラの演出を簡単に作る事ができるポラロイドカメラフレームベクターデータ「Free Polaroid Vector EPS」を紹介したいと思います。

一般的なポラロイドカメラから、インクがこぼれだしたもの、つり下げられているものからちょっと汚したものなど、様々なポラロイドのベクターデータがセットで公開されています。
詳しくは以下
デザインの良し悪しを決める重要な要素となっているのがフォント。使う種類によって見た目の印象がガラリと変わります。今回はそんなフォントの中でも、個性的なデザインのフリーフォント8選「8 Fresh Free Fonts for Your Designs」を紹介したいと思います。
膨大な数のフリーフォントの中から厳選された8種のフォントがピックアップされ紹介されています。
詳しくは以下
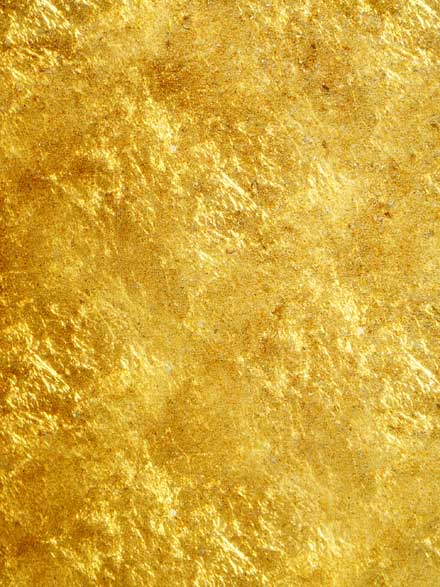
デザインソフトだけでは表現することが案外難しいゴールド色ですが、高級感溢れるデザインを制作する際には、ゴールドを基調とした配色を求められることも多いのではないでしょうか?そこで今回紹介するのが、さまざまな金色を表現できるテクスチャまとめ「20 HandPicked Gold Texture Packs」です。

(Texture 71 : Gold by ~WanderingSoul-Stox on deviantART)
自然の色味が美しいテクスチャから、金箔のようなリアルな色味が特徴的なテクスチャまで、質感の異なるテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
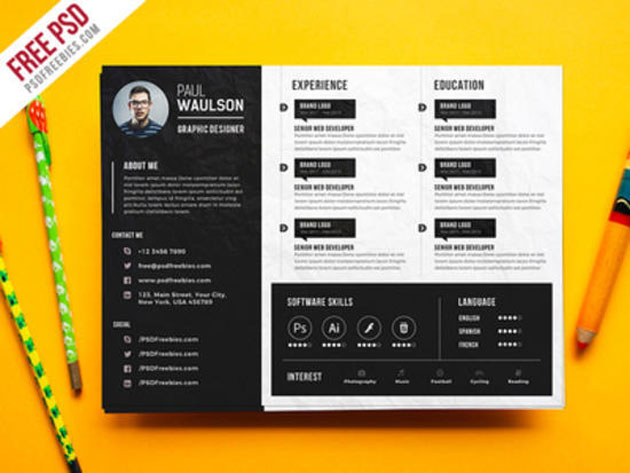
デザイナーは時にリアルなグラフィックを求められることもありますが、いちから作るのは時間も手間もかかるもの。今回はそんな時に、こんなグラフィックコレクションがあったら助かる、といったアイテムがまとまった、フリーグラフィック素材まとめ「A Worth Checking Out Collection Of Free Graphics Files for Designers」の紹介です。

Free PSD : Creative Horizontal CV Resume Template PSD by PSD Freebies – Dribbble
リアルなグラフィックのアイテムはモックアップにも使用できる優れもの。気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
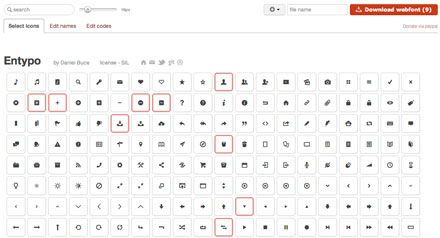
CSS3から、利用できるようになったWEBフォント。サーバー上に格納されているフォントデータを利用できる仕組みで、CSSを読みこませるだけで利用ができ、ユーザーのローカル環境に依存しないフォント構成が可能になります。今日紹介するのは、そんなWEBフォントを利用した、アイコンをWEBフォントパッケージジェネレーター「Fontello – icon fonts generator」です。

こちらは様々なアイコンが表示されていて、選択することで、そのアイコンがWEBフォントで利用できるソースファイルをダウンロードできるというものです。
詳しくは以下