デベロッパーにとって便利なリソースは、制作時の効率化や運用時の手助けをしてくれる重要な存在。そんな中今回は、webサイトを制作するにあたって便利なリソースをまとめた、デベロッパー向け最新リソースまとめ「Fresh Resources for Web Developers – October 2017」を紹介したいと思います。
最新のリソースがいくつか紹介されており、参考にしたいアイテムが集約されていますのでデベロッパー必見のページです。
詳しくは以下
多くのWebサイトを構築するデベロッパーにとって、作業時間の短縮や効率アップにつながるアイテムは日々の仕事においてとても重要です。更には新しい技術を求められるため、最新の素材をいくつか手元に置いておきたいもの。そんな時に役立つ最新のリソース10種類「10+ Wonderful Resources (Fully Packed With Hidden Gems ) For Developers」を今回は紹介します。

便利に活用できるリソース素材が豊富に紹介されています。いくつか、気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
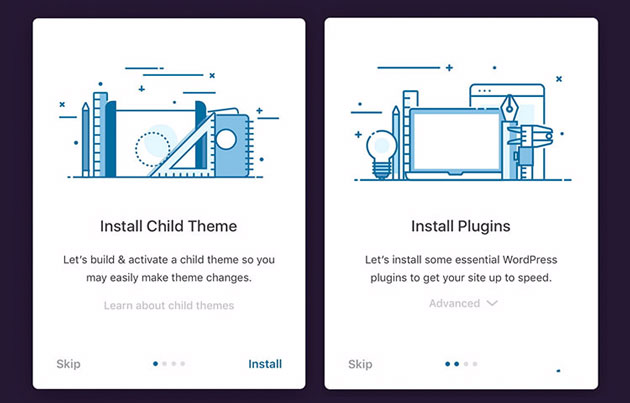
日々技術が進化する中で、開発者やデザイナーであれば常に新しいアイテムを手元に置いておきたいもの。そんな中今回紹介するのは、web開発者のための最新リソースまとめ「Fresh Resources for Web Developers – September 2017」です。

GitHub – richtabor/MerlinWP: Better WordPress Theme Onboarding
アイコンやフォントなど、様々な場面で活用出来るアイテムがまとめられています。いくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デベロッパー、デザイナーであれば常に最新の素材を所持しておきたいもの。ですが、膨大にある素材の中で探し出すことは非常に大変。今回はそんな最新のリソースがまとめられた「10 Fresh Resources For Designers」をご紹介していきたいと思います。

30 Adventurous Space To Earth Icons [Freebie] – Smashing Magazine
アイコンからモックアップまで色々な種類がまとめられています。いくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
デザイナーなら常にチェックしておきたい最新の素材。でも、膨大な量の素材の中からお気に入りを探すのはなかなか大変なものです。そんなときに役立つリソース集「50 Free Resources for Web Designers from April 2016」を今日は紹介したいと思います。

Chalkboard Sign PSD Mockup – GraphicsFuel
UIやワイヤーフレーム、アイコン、フォントなど、さまざまな種類の素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
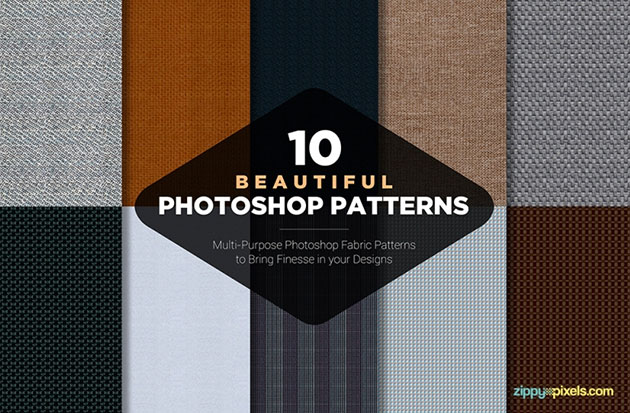
つぎつぎと新しい素材が誕生するたびに注目を集めており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新の注目したい素材を多数まとめた「50+ fresh resources for designers, January 2016」です。

10 Free Photoshop Patterns | ZippyPixels
テンプレート、UI、フォント、アイコン、JSなど、非常に多彩なテーマかつ種類豊富に素材が揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
難解で分かりにくいデータや解説を分かりやすくするのもデザインやクリエイティブの力ですが、今日紹介するのは複雑な情報や、多岐にまたがる情報をクリエイティブの力で分かりやすくしているクリエイティブな図解を集めたデザイン集「40 Useful and Creative Infographics」を紹介したいと思います。
コーヒーショップのメニューからビールの飲まれているマップ、人体と車のエネルギー消費を比べる図解などなど、様々な図解が例としてあげられています。今日はその中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインの印象を決定づける大きな要素の一つフォント。世界中で日夜新しいフォントが生まれ、公開されていますが、今日紹介するのはユニークで新しい海外のフリーフォントを集めたエントリー「8 Fresh Free Fonts」です。
最近リリースされたフリーフォントの中からさらに厳選して、クリエイティブなフォントがまとめられています。いくつか紹介されていますが、今日はその中から気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
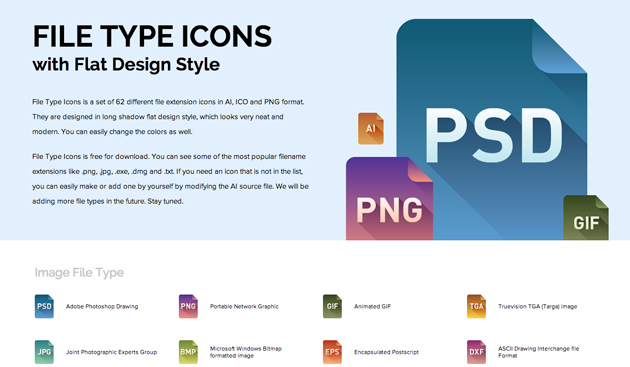
最近流行のフラットデザイン。目新しさに加えて、ファイルサイズも小さくなるのでスマートフォンなどの端末に適していると言われています。今回紹介するのは、そんなフラットデザインを取り入れたさまざまな拡張子のファイルアイコンセット「FILE TYPE ICONS with Flat Design Style」です。

Microsoft WordやXLSに代表される一般的な拡張子のファイルや、Photoshop、Illustratorといった、制作系で使われるファイルが数多く取り揃えられています。
世界中で利用されているCMS、wordpress。その魅力のひとつに豊富なテーマがありますが、今日紹介するのは美しいフリーwordpressテーマを集めた「50 Beautiful Free WordPress Themes」です。
様々なタイプのハイクオリティのテーマが公開されています。今日はその中でもDesigndevelopで今まで紹介したことが無いテーマを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
世界には様々な企業やサービスがあり、数々のロゴが日々生み出されていますが、今回紹介するのは見た目が似ているロゴマーク、ロゴタイプを集めたエントリー「When logos look alike」です。

Sumpter & Gonzalez LLP and Stylegala
そっくりというか色違いの様なモノから、一部アイデアが被ってしまったのだろうというモノから様々な事例が取り上げられていました。今日はその中から気になったモノをいくつかピックアップして紹介したいと思います。
詳しくは以下
新しいフリーフォントが日々公開されており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のフレッシュなフリーフォント5種「Fresh Free Fonts From Last Week」です。

FRINCO // Free Font on Behance
デザイン性の高い5種類のフォントが紹介されており、どれも魅力的なものばかり。いくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインがワンパターンにならないよう、常に新しい素材や要素を取り入れることは重要なもの。デザイン性の高いフォントを取り入れることもその1つではないでしょうか。今回はそんなデザイン性の優れた新しいフリーフォントのまとめ「Free Fonts for your Projects」を紹介したいと思います。

Adria Grotesk™ – Webfont & Desktop font « MyFonts
どれも個性的な特徴を持ちながらも、実用性を兼ね備えたフォントたちとなっています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
WEB制作には欠かせないアイコン。サイトに彩りを与えてくれるだけではなく、ユーザーインターフェイスの改善なども行ってくれる心強いアイテムです。便利なものではありますが、実際作るとなるとかなり手間がかかるモノでもあります。今日紹介するのはそんな便利なアイコンセットを集めたエントリー「40 Fresh and Free Icon Sets for Web Designers and Bloggers」です。
全部で40ものハイクオリティで使えるアイコンが紹介されています。今日はその中から幾つ描きになったものを紹介したいと思います。
詳しくは以下
webサイトの中で展開されるたくさんのコンテンツメニューをまとめる時に非常に便利なドロップダウンメニューですが、意外と毎回同じようなタイプになってしまうことは多いのではないでしょうか。そこで今回は、機能性の高いドロップダウンメニューの実例をまとめた「30 Stunning Examples of Drop-Down Menu Design」を紹介したいと思います。

(International Storytelling Center)
シンプルなものから、ちょっとのアイデアで非常に見やすく感じられるものまで、種類はさまざま。中でも気になったものをまとめましたので以下よりご覧ください。
詳しくは以下