通常のデザインだけでももちろん魅力的な演出は可能ですが、いろいろな機能を取り入れることにより、もっと魅力的なデザインに仕上げることができるのではないでしょうか?今回はそんなシーンにおすすめな9つのResourceまとめ「9 Fresh Resources For Web Developers」を紹介したいと思います。
デザインをより分かりやすく、さらに作りやすくしてくれる個性的なResourceがまとめられています。
詳しくは以下
デザイナーは、トレンドとなる要素を取り入れるため、新しく発表・配布された素材はチェックしておきたいところ。今回はそんな最新のリソースを集めた「What’s new for designers, August 2015」を紹介したいと思います。

Free Font Intro Rust by Fontfabric | Font Squirrel
参考サイトや、素材ダウンロードサイト、フォントからUIまで、多彩なジャンルのリソースがピックアップされています。
詳しくは以下
デザインに勢いを付けたいときや、スタイリッシュに魅せたいときなどに非常に役立ってくれる、スプレーや水を吹き付けたようなスプラッシュ表現。自分で1から制作するのは大変ですが、今回ご紹介するのはそんな時に利用したいテクスチャ素材「16 Sprayed Vector Textures」です。

スプレーを吹きかけたようなベクターアートが収録された、ハイクオリティな素材です。
詳しくは以下
(さらに…)
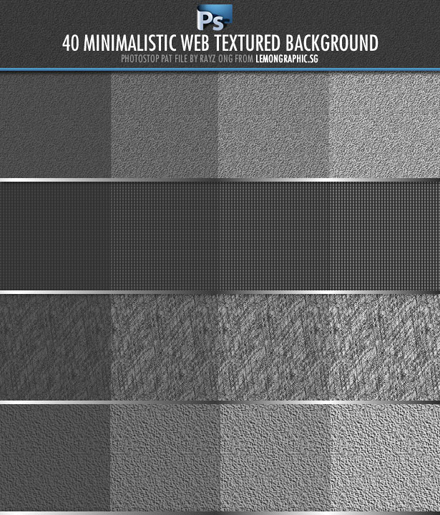
画像加工はもちろん、webサイト制作に利用している方も多いPhotoshopは、合成から背景処理まで幅広く利用できる素材を揃えておきたいもの。そこで今回紹介するのが、背景処理に利用しやすいphotoshopパターン集「40 Exclusive Photoshop Patterns」です。

素材感とコントラストの異なるパターンが40種類もセットになって紹介されています。
詳しくは以下
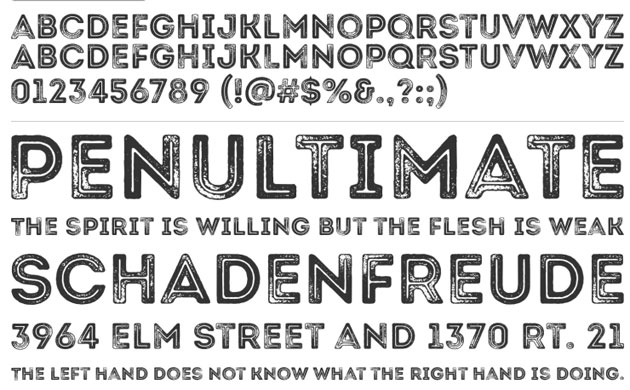
デザインの印象を決定づける大きな要素の一つフォント。様々なフォントが公開されていますが、今回紹介するのは、最近発表された、クオリティの高いフリーフォント集「20 New High-Quality Fonts for Your Designs」です。
洗練されたものから、ガッチリした印象のフォントまで、様々なイメージのフォントがまとめられています。今日はその中から今までDesigndevelopで紹介したことが無いフォントを中心にいくつか気になったものを紹介したいと思います。
詳しくは以下
スモールビジネスの形態で仕事をする人が増えたこともあり、ビジネスをアピールするためのツールはさらに重要な要素となってきています。そんな中今回紹介するのは、スモールビジネスのwebサイトにおすすめのフリーwordpressテーマ「10 Free WordPress Themes for Small Businesses」です。
シンプルかつ、伝えたいことを的確・厳選してまとめられる構成のwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーでダウンロードできる素材には非常にさまざまな種類が存在しており、気になったものをストックしておくことで、いろんなシーンで活用することができます。そんな中今回は、神秘的なモチーフをラフな雰囲気で表現した素材セット「Free scandinavian runes artistic set」を紹介したいと思います。

ルーン文字という古代の文字などが、柔らかい雰囲気のイラスト素材セットでダウンロードできるようになっています。
詳しくは以下
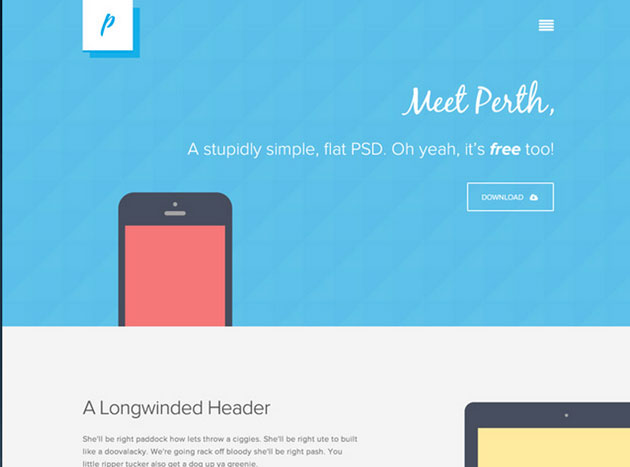
webサイトを一からデザイン・設計するのはなかなか大変なもの。さらにそこから、トレンドを押さえたクオリティの高いものが求められる場合、時間もデザインセンス・技術も必要になってきます。今回はそんなシーンで活用したい、webサイトデザインの設計・デザイン・参考として活用できる「Free PSD Website Templates for Web Designers and Developers」を紹介したいと思います。

Freebie PSD: Perth – A Free Flat Web Design.
デザイン性にすぐれたpsd形式のテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
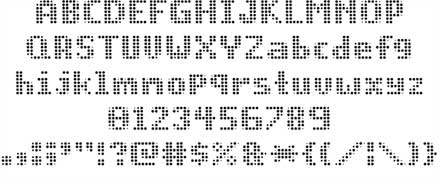
単体で個性を強く発揮しているもの、シンプルで非常に使いやすいもの、さまざまなデザインのものが、フリーフォントには存在しています。そんな中今回紹介するのは、ドットで形成されたフリーフォント集「40 Simple Yet Attractive Free Dotted Fonts」です。

(PROG.BOT font by Divide By Zero – FontSpace)
小さなドットを使って、アルファベットや日本語のカタカナの文字それぞれを表現したフォントが多數収録されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ベクターなどではなかなか表現できないリアルな質感を出したい時、Photoshopのブラシは重要なツール。日々新しいフリーブラシが公開され、数多くのライブラリが存在していますが、今日はそんな中からコーヒーによる汚れや染みを表現できるブラシまとめ「20 Sets Of Free Stain Brushes For Photoshop」を紹介したいと思います。

20 Sets Of Free Stain Brushes For Photoshop – Designbeep
コーヒーをこぼした時の跳ねや水滴状の汚れ、またコースターについたようなカップの底についた汚れを表現したブラシが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下