デザインにスタイリッシュさを演出したい時、使用するフォントもあまり個性を主張しすぎないスマートなデザインのものを使用したいもの。そんな時に是非参考にしたい、イタリックフォントまとめ「30 Stylish Italic Fonts You Must Have」を今回は紹介したいと思います。
斜めに傾いた形状が特徴のイタリックタイプのフォントが揃っており、フォント素材の参考として活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
細かなデザインパーツの作成には時間が掛かってしまうので、自身で作成したものを使い回したり、フリーのものをストックしたり、さまざま対処されていると思います。今回紹介するのはそんな時に是非利用して頂きたい、フリーアイコンセット「GICONS」です。
![]()
一般的によく使われるアイコンを中心に100種類以上を収録。PNGの画像データの他に制作データとなるPSDも収録されているので、素材としての使い勝手も良さそうです。
WordPressでWEBマガジンやニュースサイトなどのメディアを作りたいそんな方にピッタリなのが今回紹介するニュースサイトやWEBマガジンで使えるwordpressフリーテーマ集「27 Stunning Yet Free Premium WordPress」です。

Comfy Magazine Style Theme – Live Demo
スタンダードでキレイ目なものが多く汎用性があるテーマが多い気がします。これなら自分のサイトに併せてカスタマイズもしやすそうな気がします。沢山のテーマファイルが公開されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
空のニュアンを決めるために重要な雲ですが、実際に撮影しようとしても、イメージにぴったり合う雲や空はなかなか見つからないもの。そこで今回紹介するのは、さまざまな雲の形を表現できるphotoshopラブラシ「Weekly Freebies: 150 Cloud Brushes for Photoshop」です。
実写に近いタイプからイラスト系のものまで、約150種類ものブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
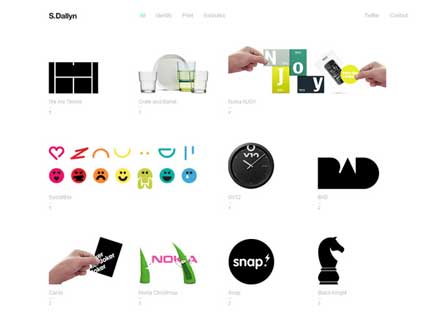
デザインや開発を行っている方にとって、作品をまとめたポートフォリオは、自分の技術やデザイン力を知ってもらう重要な手段です。そこで今回は、ポートフォリオ制作に役立つデザインやアイデアに優れたポートフォリオサイトを集めた「20 Awing Portfolio Websites」を紹介したいと思います。

Sam Dallyn – Art Direction/Design
さまざまなクリエイターが見せ方にこだわって制作したサイトが、豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
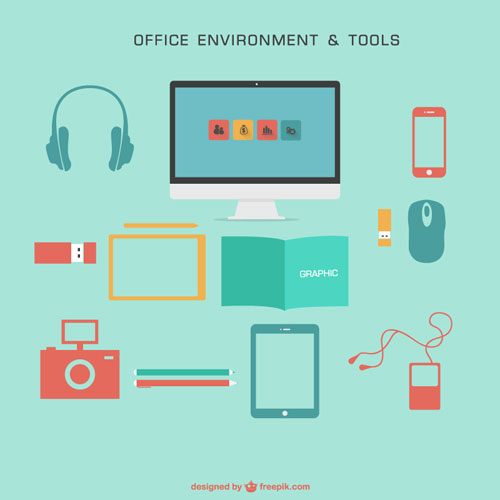
オフィスやビジネスで使用するツールにはいろいろな種類があり、非常に身近な存在だという方も。webデザインなどをする時にイラスト素材として使用することも少なくありません。そんな中今回紹介するのは、さまざまなオフィスツールのベクターパック「Freebie: Comprehensive Office Environment & Tools Vector Pack」です。

定番のオフィスツールをフラットタイプのベクターイラストでまとめたフリー素材となっています。
詳しくは以下
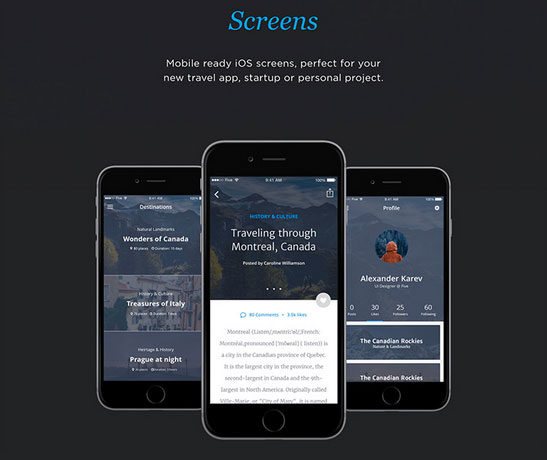
トレンドをしっかりとデザインに反映するために、デザイナーは常に最新の素材をチェックしておくことが必要。そんな中今回紹介するのは、デザイナーが見ておくべき最新のフリー素材を集めた「50 incredible freebies for web designers, September 2015」です。

UI kit for travel apps – Freebiesbug
アイコン、テンプレート、UIなど、活用頻度の高いフリー素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイトに設置するボタンの中でも最もユーザーに的確にそして分かりやすく制作しなければいけないボタンの一つカートに入れるボタン。今日紹介するのはそんなカートに入れるボタンを集めたエントリー「80 Examples of Add to Cart Buttons for Design Inspiration」です。
全部で80ものカートに入れるボタンが紹介されています。今日はその中からいくつかきになったものを紹介したいと思います。
詳しくは以下
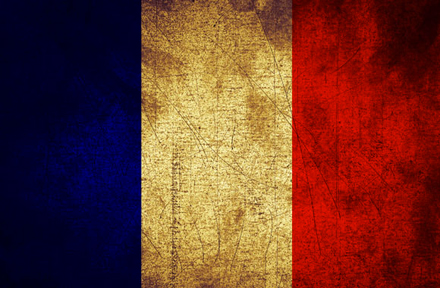
デザインアレンジの中でも、人気の高いコラージュ。写真をコラージュで飾るときにも、古い切手やスタンプの雰囲気などアンティークな素材が好まれるようになっています。そんな中今回紹介するのが、グランジテイストの国旗テクスチャセット「Free Grunge Flag Textures」です。

趣きある雰囲気が楽しめる10種類の国旗がセットになった、汎用性の高いテクスチャセットとなっています。
詳しくは以下
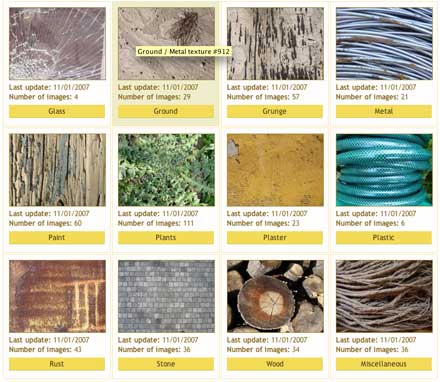
高画質なテクスチャを配布してくれるサイトを「最大2560×1920の高解像度テクスチャを無料配布する「Mayang’s Free Textures」」と言う記事で前回お伝えしましたが、今回紹介する「texturez.com」も負けじと2560×1920という高画質・高解像度のテクスチャをフリーで配布してくれるサイトです。

用意されているテクスチャは様々で、現在「Brick」「Concrete」など定番なものから「Plants」「Food」など少し変わったものまで全部で16のカテゴリーのテクスチャが配布されています。
詳しくは以下