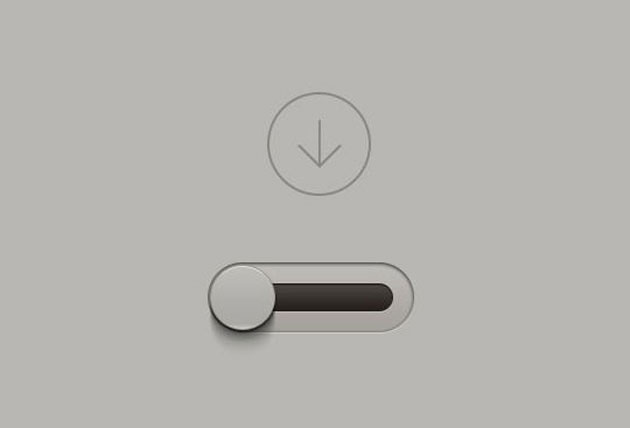
クリスマスまであと数日。デザインのちょっとした部分にもクリスマス感を取り入れることで、より気分を高めることができるのではないでしょうか。そんな中今回ご紹介するのは、クリスマス気分を盛り上げてくれるグラフィカルなトグルボタン「CodePen – Bauble Toggle」です。
クリスマスのオーナメントをイメージさせるイラストがボタンになった、可愛らしいトグルボタンです。
詳しくは以下
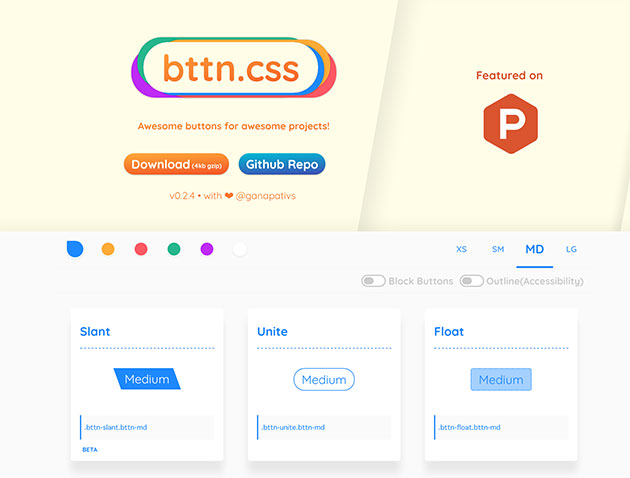
WEBサイトのユーザーインターフェイスの中で最も重要な要素の一つボタン。主にユーザーがページ遷移や情報を取得する時に利用するため利用されます。よく目にする部分だけに、ここの動きやクリエイティブはWEBサイトのクオリティを決定づける要素の一つだと思います。今日紹介するのはコピー&ペーストで気軽にクリエイティブなCSSボタンが設置できる「bttn.css」です。

このbttn.cssでは様々な大きさ・色・動きがセットされており、どのボタンも簡単に実装することが可能です。
詳しくは以下

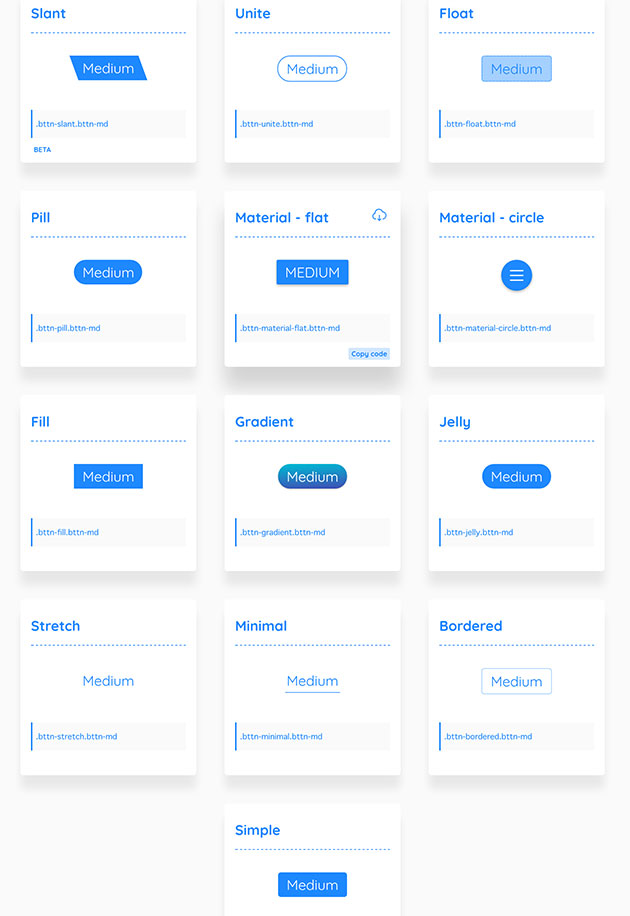
登録さているボタンは全部で15種類。どれもシンプルでマウスオーバーでそれぞれのボタンにあったアクションが展開されるようになっています。色ベタのものと罫線で表現されたものと絞り込んで探すことも可能です。
カスタマイズできる項目としてはカラー6種類、サイズが4種類となっています。シンプルでしかもCSSだけで制作されているので非常に使い勝手が良いと思います。ボタンデザイン・アクションで迷っている方は是非どうぞ。
クリックすることでアクションが起きることを認識させるためのツールとして利用されるボタン。形が大きさ、デザインなど、ベースの制作物によって合わせるタイプも選びたいもの。しかしどのように作ったらよいか分からず、ありきたりになってしまうことは意外に多いのではないでしょうか?今回はそんな時に参考にしたいボタン作成のチュートリアルまとめ「Call to Action: 13 Tutorials For Creating The Perfect Button」を紹介したいと思います。

4-Designer | Deep analysis on how to create a high-precision button
いろいろな種類のデザインボタンの作り方が分かりやすくまとめられた記事がピックアップされています。
詳しくは以下
ただの写真や絵よりもにじみや色の不均一さで世界観を作ってくれる水彩表現。今日紹介する「15 Artistic Watercolor Effects Photoshop Tutorials」はphotoshopで水彩を表現する為のチュートリアルを集めたテクニック集です。

水彩と一口に行っても、タッチは様々なものがあり、同エントリーでも様々な表現手法のチュートリアルが集められています。今日はその中からいくつか気になったチュートリアルを紹介したいと思います。
詳しくは以下
ポスターなどの告知ツールをデザインした際、実際に貼りだされるイメージを確認したいというシーンは多いと思います。今回はそんな時に便利な、ポスターや額縁入グラフィックのモックアップ作成に活用したいフリー素材「Poster Frame Mockup」を紹介します。

さまざまな大きさのフレームテンプレートがセットでフリーダウンロードできるようになっています。
詳しくは以下
情報を分かりやすくまとめてくれるインフォグラフィックは、複雑な内容を視覚化したいときに大いに役立ってくれます。今回ご紹介するのは、そんなインフォグラフィックを手早く手軽に取り入れることができるテンプレート素材をまとめた「30 Templates & Vector Kits to Design Your Own Infographic」です。

Universal Subtle Infographic Elements
全部で30種類もの、ベクターのインフォグラフィックテンプレートがまとめられています。さらにそのなかから、おすすめのテンプレートをピックアップしてまとめましたので是非ご覧ください。
詳しくは以下
(さらに…)
グラフィックデザインは、実際の撮影画像やイメージにさまざまな加工を加えることで仕上がっていきますが、その加工工程は完成したデザインからはなかなか分かりらないもの。今回紹介するのは、グラフィックが完成するまでの加工のチュートリアルをまとめた「30 Fresh Photoshop Tutorials for Graphic Designers」です。

Design a Dark, Super-Natural Magic Figure with Fire Element in Photoshop – PSD Vault
Photoshopを活用してイメージのグラフィックに近づける加工方法が多数紹介されており、高いクオリティーを追求したデザインを作成することができます。実写に近い表現から、ポップなイラスト表現までさまざまなテイストの加工方法が取り上げられているので、活用しやすいチュートリアルばかりです。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイナーにとって必要なスキルは幾つかありますが、中でもPhotoshopの操作は必須。今回はそんなPhotoshopでのWEB制作のチュートリアルがまとめられた「35 High Quality Photoshop Web Design Tutorials」を紹介したいと思います。

How to Make a Light and Sleek Web Layout in Photoshop
基本的な枠組みから手の込んだサイトまで、35種類のチュートリアルが集約されています。
詳しくは以下
IE6に苦しめられている、もしくは苦しめられたと言うWEBデザイナーさんは国内だけには留まらず、世界中に存在するかと思いますが、今日紹介するのはIE6の利用をもういい加減にやめようと訴えかけ、推進するプロジェクト「IE6 No More!」です。

2001年に公開されたのにも関わらず、現在でもかなり多くの人が現在も使っており、IE6に対しての費やす時間はWEBデザイナーの生産性を制限しているとの思いからスタートしたそうです。
詳しくは以下
アイコンやテクスチャ、psd形式、SVG形式など、素材にはいろいろな形式や種類が存在していますが、中でもベクター形式の素材は、いろいろな加工を施したり形や色を変えることが容易なため、とても重宝する素材だと思います。そんな中今回は、ロゴ制作やパーツ素材として利用できる、チョーク風手描きテキストなフリーベクターセット「Free download: Chalk vector elements」を紹介します。

チョークを使って描いたような、ラフなテイストのベクター素材がたくさんセットになっています。
詳しくは以下
常にいろいろな素材が公開され続けるインターネット上で、欲しい素材をピンポイントで探し出すのはなかなか難しいもの。今回はそんな時に参考にしたい、最新の注目素材をまとめた「50+ fresh resources for designers, February 2016」を紹介したいと思います。
モックアップ、フォント、テンプレート、web用ツールなど、非常に多彩な種類の素材がまとめられています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下