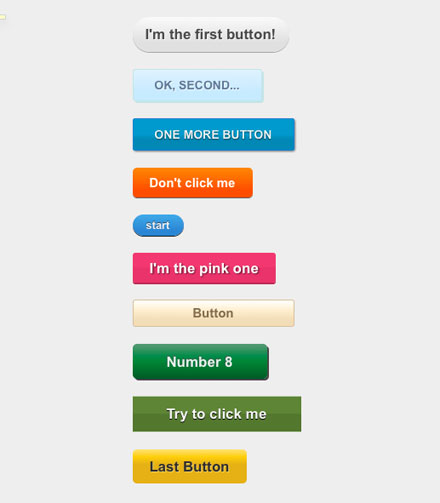
次世代の規格として注目され、最新のブラウザでは問題なく認識ができるようになってきているCSS3。今日紹介するのはCSS3を利用してつくるボタン集「10 Awesome CSS3 Buttons to use on your website」を紹介したいと思います。

グラデーション、ドロップシャドウ、角丸など、CSS3の機能をふんだんに使って上記のような全部で10のボタンが公開されています。
詳しくは以下
デザインは一人で黙々と創り上げる作業も必要ですが、商業デザインの場合、様々な人とコミュニケーションをとり、情報を共有しながら、創り上げていくことも必要になります。そんな時に便利なのが、メールやスカイプなどのWEBを利用したサービス。すでに様々なWEBサービスを駆使して仕事をしているという方も多いと思います。

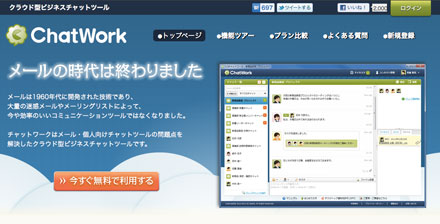
普段は私も、スカイプやEvernote、Gmailなど複数のサービスを利用して社内外のコミュニケーションを取りながらデザイン業務を行っていますが、今回は「メールの時代は終わった」と銘打ったWEBサービス「チャットワーク(ChatWork)」を紹介したいと思います。
詳しくは以下
WEBに開発の時間短縮には欠かせない素材やサンプルプログラム。生まれ変わりが激しいWEB制作の現場にあたっては非常に重宝するものです。今日紹介するのはWEBデザイナーのためのフリーリソース集「Free Resources for Web Designers」です。
iOSのエフェクトから、PSDのボタン、jQueryまであらゆるジャンルのリソースがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
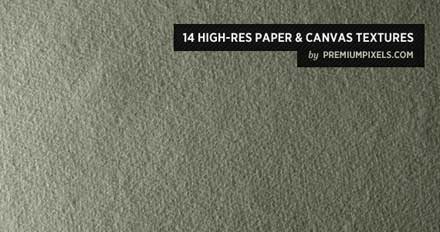
デザインを制作する際に、素材感をプラスしたい時やクオリティを高めたいと時などよく利用するテクスチャ。さまざまな種類が展開されており、日々活用されているという方も多いかと思います。そんな中今回紹介するのは、デザイン制作の定番素材とも言える、キャンバス素材のテクスチャ「14 High-Res Paper & Canvas Textures」です。

キャンバスの質感を存分に感じさせてくれる、シンプルなタイプのテクスチャ。さまざまなデザインへのアレンジが可能なこともあり、かなり活用できるテクスチャセットではないでしょうか。
詳しくは以下
ワードプレスをつかってサイト構築をされている方も多いと思いますが、今回はフリーの最新ワードプレステーマをまとめた「Fall Cleaning 2017:10 Free WordPress Themes and How to Use Them Right」をご紹介していきたいと思います。

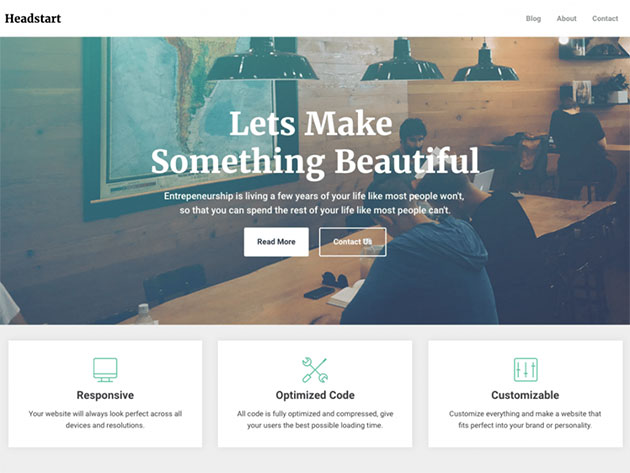
Headstart — Free WordPress Themes
デザイン性はもちろん、使いやすさも重視してまとめられているので、自分の用途にあったものが見つかるかもしれません。下記にいくつかピックアップしているので、ご覧ください。
詳しくは以下
サイトをデザインする上で書かせないのがユーザーインターフェイス。しかしユーザーインターフェイスをデザインするとなるとなかなか難しかったりします。そこで今日は様々なUIを集めたUIデザインのパターンライブラリ「UI-patterns」を紹介したいと思います。

タグクラウドからページ分割、WYSIWYG、Wikiなど他にも様々なユーザーインターフェイスのサンプルが収録されています。
詳しくは以下
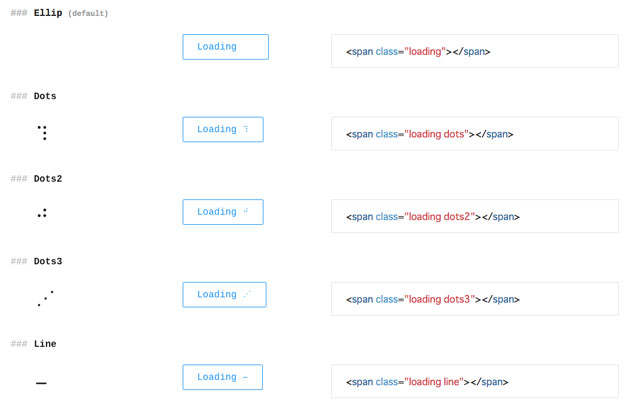
WEBの演出の一つで、UXのストレスを軽減してくれるローディングアニメーション。WEBサイトがだんだんリッチになる中、当たり前の存在になってきていますが、今回紹介するのはCSSとテキストで実現するシンプルなローディングアニメーション「text-spinners」です。

通常ローディングアニメーションはいくつかの画像を利用して生成されますが、このアニメーションはCSSとテキストのみで制作されるため非常に軽量です。
詳しくは以下
会社用のツールとして展開される封筒や名刺。会社の個性を表現・発揮できるとても重要なアイテムですが、今回紹介するのは、クリエイティブなツールデザインを集めた「35 Amazing Stationery Pack Designs」です。

Kika Portfolio :: Air Tempo Stationery on Flickr – Photo Sharing!
クールな印象のものから、シンプルなタイプ、POPなデザイン、またアイデアが効いたタイプなど、参考にしたいデザインが豊富に紹介されています。
フォント選びは非常に重要なものであり、デザインに最適なものをしっかりと見極め選定することで出来栄えが違ってきます。そんな中今回は、デザインに優れたセンスをプラスできるフリーフォントまとめ「20 Free Fonts for Graphic and Web Designers」です。

シンプルベースなタイプから、フォントだけで個性的なデザインがされているものまで、いろんな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下