いくつものページをつなげる重要な役割を果たすボタンは、デザインにもこだわりたいもの。そこで今回紹介するのが、表現力の高いボタン素材を手軽に利用できるPhotoshopテンプレート集「35 Free “Call To Action” Button Templates (PSD)」です。

(Nice download button by Roy Pipeloi – Designmoo)
シンプルなデザインはもちろん、クオリティの高いボタンテンプレートばかりが35種類も紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなデザインシーン、特にwebデザインなどで非常に多く使用する機会の多いアイコンは、バリエーションがいくつあってもありがたいもの。そんな中今回紹介するのは、シンプルな矢印アイコンセット「Matte Blue And White Square Icons Arrows」です。
![]()
白地をベースに青や赤、紫色などでいろんな形・種類の矢印が描かれたのアイコンが数多く収録されています。
詳しくは以下
媒体を選ばず、幅広く利用されているクリエイティブツールphotoshop。利用されているシーンも多く、そのため、photoshopのための素材は世界中で数多く公開されていますが、今日紹介するのはWEB制作に便利な60種類のアイコン、ボタンPSD素材をまとめた「60 PSD Icon and Button Templates」です。
WEB制作では、ボタンやアイコン等、細かな素材のクオリティが全体のクオリティを決定づける要素の一つになりますが、細かな処理やデザインを加えるというのは小さな素材といえども時間がかかります。原文では、時間を短縮できる便利につかえるpsdがまとめられていましたが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
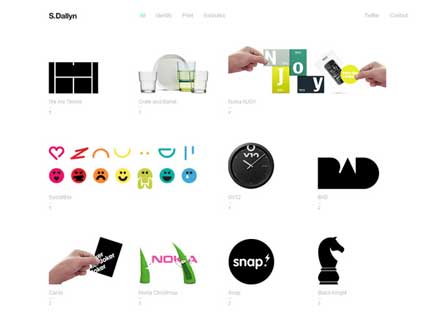
デザインや開発を行っている方にとって、作品をまとめたポートフォリオは、自分の技術やデザイン力を知ってもらう重要な手段です。そこで今回は、ポートフォリオ制作に役立つデザインやアイデアに優れたポートフォリオサイトを集めた「20 Awing Portfolio Websites」を紹介したいと思います。

Sam Dallyn – Art Direction/Design
さまざまなクリエイターが見せ方にこだわって制作したサイトが、豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
映画のジャンルの中でも人気の高いSF。スリル満点の演出は、観る人をその映画の世界観に引きこんでくれます。今回紹介するのは、そんなSFイメージをデザインする際にぴったりなデザインフォント「44 Free Sci-Fi & Techno Fonts For Creative Designer」です。

(CF Spaceship font by CloutierFontes – FontSpace)
SF、そしてテクノ感のある雰囲気を表現できるフォントが44種まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
デザインする上で重要な存在となるフォント。イメージとマッチしたフォント選びに苦労することも少なくないのではないでしょうか?そんな中今回は、主流デザインとマッチするデザインフリーフォントまとめ「New Modernistic Free Fonts for Designers」を紹介したいと思います。
デザイナーがぜひ参考にしたい、ハイセンスなフォントがピックアップされ紹介されています。気になったものを以下よりご覧ください。
詳しくは以下
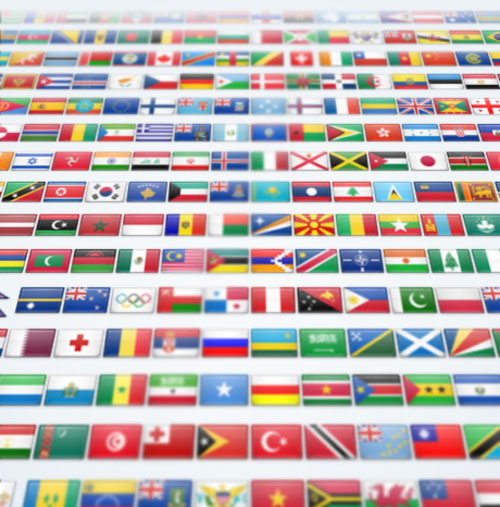
世界の国それぞれの象徴として掲げられている国旗は、デザインや意味もさまざま。デザインする上では、各国をビジュアルで表現する際に良く利用されます。そんな世界のさまざまな国旗を集めたフリーベクター素材まとめ「A Collection Of Free Vector Flags」を今回は紹介したいと思います。

(2600 Flag Icon Set – Resources from GoSquared)
シンプルで定番として使用できる国旗を始め、デザイン的にアレンジが加えられたものまで、いろいろなタイプの国旗ベクターが紹介されています。
詳しくは以下
パターン素材の中でも、定番の種類として幅広く利用されているドット素材。自身でも制作することはできますが、もっと簡単にバリエーションがあると嬉しいものです。そんな中今回は、ドット柄パターンの定番として使いやすい「Simple Dots」を紹介したいと思います。

可愛らしい配色・印象をドット柄Photoshopパターンが50種収録されています。
詳しくは以下
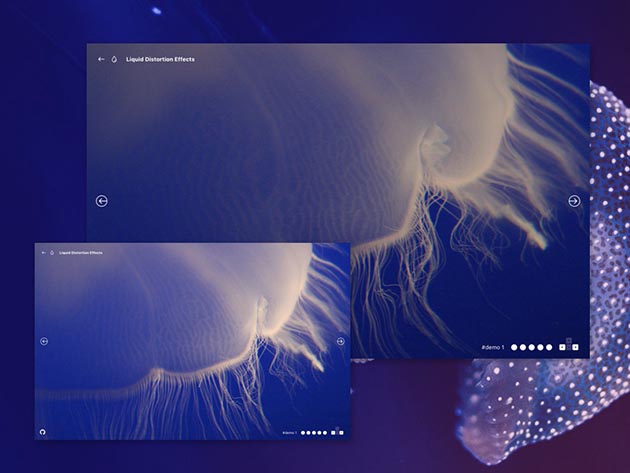
Webデザインの中でもユーザーの目を簡単に引くことを可能にするエフェクト。動きがつくだけでサイト内がぱっと華やかになります。今や様々なエフェクトをつけることが可能ですが、ついついワンパターン化してしまいがち。そんな方におすすめできる、水のような動きに焦点をあてた「Liquid Distortion Effects」を今回はご紹介致します。

水のような動きは優雅さと洗練された雰囲気を与えてくれます。下記にデモをいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
制作する上で雰囲気づくりに便利なテクスチャ。様々なテクスチャを今年、Designdevelopでも紹介してきましたが、今日紹介するのは海外のブログWDLが発表している2009年のベストテクスチャセットを集めたエントリー「The Best Free Texture Packs of 2009」です。

Grungy Textures by ~env1ro on deviantART
グランジ、ビンテージ、ウッドなどなど、テクスチャの種類毎に様々なタイプのテクスチャセットが公開されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
クリエイティブ性の高い演出が求められる、現代のwebデザインの世界は、新しい発想が日々誕生し続けています。そんな中今回は、そんなクリエイティブ性に重点を置き、見せ方へのこだわりを追求したwebサイトを集めた「29 Creative And Unusual Websites」を紹介したいと思います。
詳しくは以下
見やすさはもちろんのこと、第一印象でユーザーの心に強く響くような素敵なデザインのサイトがたくさんまとめられています。気になったデザインをいくつかピックアップしてみましたので、下記よりご覧下さい。