スマートフォンが携帯電話の主流となったことで、webサイトはパソコンで見る際の状態ではなく、スマートフォン用のレイアウトで制作することが当たり前となってきています。しかし、同時に両方を構築するのに時間や予算がかけられない時もあるのではないでしょうか?そんな時に便利なフリーレスポンシブHTMLテンプレート「30 Free Responsive HTML Templates」を今回は紹介したいと思います。
スマートフォンに最適化したレイアウトを実現できるHTMLテンプレートがまとめられています。
詳しくは以下
多くのwebサイトで取り入れられているHTML5。魅力的な動きやレイアウトを実現できるため、非常に重宝されています。そんな中今回紹介するのは、高品質なフリーHTML5テンプレート「26 Free HTML5 Templates」です。

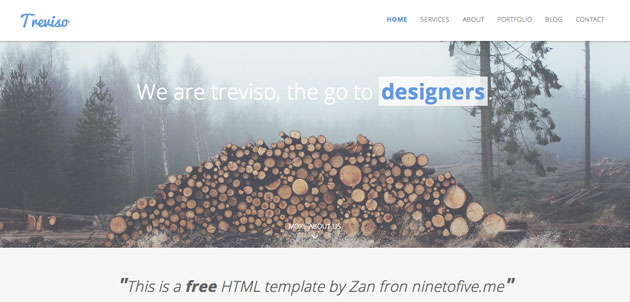
(Treviso | Responsive HTML5 Template)
スタイリッシュでデザイン性の高いHTML5テンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイト制作の際にまず行う、サイト全体の構成やレイアウト・設計。効率よくスムーズに仕事を進めるため、また使いやすいサイトを実現するためにはとても重要な作業ですが、どうしても予算や時間が限られてしまうことも多いのではないでしょうか?今回はそんな時に利用したい、14種のフリーpsd webテンプレート「14 Fresh And Free PSDs Of Website Templates」を紹介したいと思います。

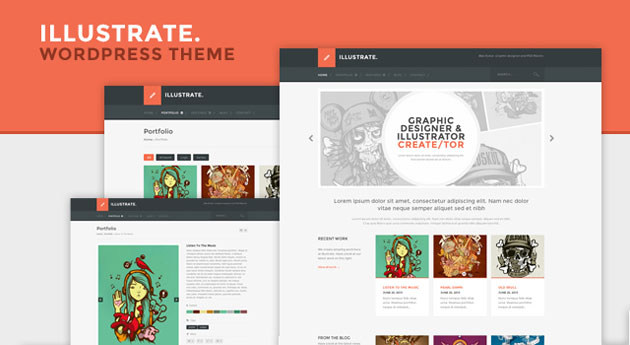
(Free Flat Design PSD Template)
webデザイン制作を手軽に、かつハイクオリティに仕上げられるテンプレートが揃っています。
詳しくは以下
webデザインを1から制作し完成までたどり着くには、かなりの時間と労力を必要とします。さらに、今ではスマートフォンからタブレットまで、ありとあらゆる端末への対応が求められることも多いのではないでしょうか?今回はそんなシーンに活用できる、レスポンシブルHTML5フリーテンプレート「High Quality Yet Free Responsive HTML5 Templates」を紹介したいと思います。

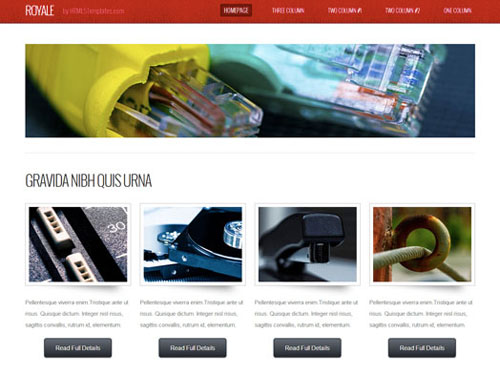
(Royale – Free html5 Template | html5mania.com)
HTML5形式の、高品質で実用性の高いフリーテンプレートが紹介されています。
詳しくは以下
ゲームに慣れ親しんだ世代が増えるにつれて、さまざまなジャンルのゲームが登場し多種多様なデバイスに展開し多くの人が楽しむものとなっています。今回紹介するのはそんなゲームのWebサイトに絞ったWordPressのテーマ集「30 Superb WordPress Gaming Themes for Game Freaks」です。

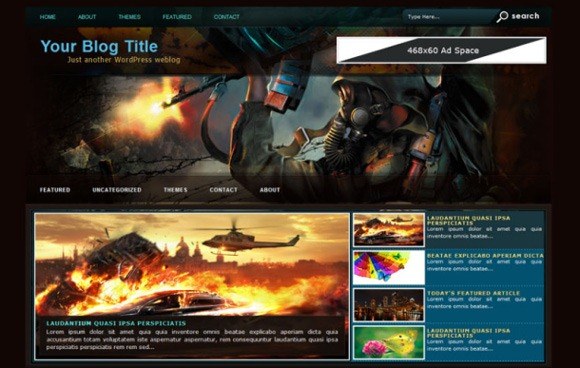
Extreme Gaming WordPress Theme | WordPress Themes 2013
海外で人気のFPS(一人称シューティングゲーム)や、スポーツ、シュミレーションゲームなど、さまざまなテーマに合わせたテンプレートが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
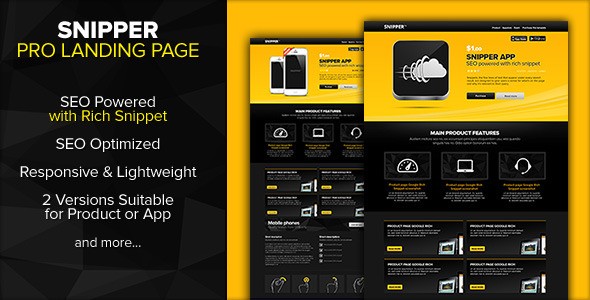
日本のWebサイトでランディングページは訴求ありきで、広告的な表現が強いものが多いのですが、今回紹介するのはシンプルで洗練されたランディングページテンプレート集「40 Beautiful Landing Page Templates」です。

Marketing – SNIPPER Landing page Powered with Rich Snippets | ThemeForest
プロモーションや、コーポレートサイトに活用出来そうなレイアウトなど、さまざまなシーンを想定したものが紹介されています。中でも気になったものをピックアップしましたので下記よりご覧ください。
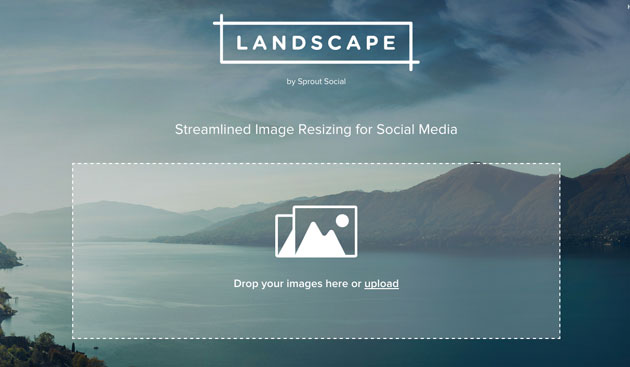
さまざまな種類のソーシャルメディアサービスが存在しており、専用のデザインを制作することも非常に多いかと思います。それぞれのサービスでサイズが違っているため、毎回調べるのが面倒・・そんな時に活躍してくれるwebサービス「Landscape」を今回は紹介します。

ソーシャルメディアのカバーデザイン等を、各SNSの各所サイズに簡単に加工し生成することができる、非常に便利な写真トリミングジェネレーターです。
詳しくは以下
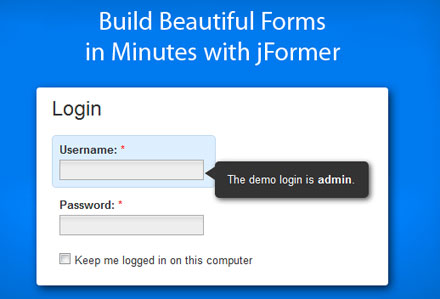
WEBサイトには欠かせないフォーム。様々な情報のやりとりに利用されていて、多くのWEBサイトで利用されていますが、今回紹介するのは一般的なコンタクトフォームから、ログインフォーム、EC用のフォームまで、様々なフォームに対応したjQueryベースのWebフォームライブラリ「jFormer」です。

「jFormer」はバリデーション機能も備えたフォームのフレームワークで、AJAXを使ったページ遷移や、入力データのレジュームなど、細かな機能も標準で備わっており、フォームの開発の時間を短縮してくれます。
詳しくは以下
基本的にフォームの部分はphpで作られており、デザインをCSSで、動きなどはjavascriptを利用しています。
多彩なデモは「Demos – jFormer」からご覧いただけます。またベーシックなコンタクトフォームのつくり方は「Installation and Documentation – jFormer」からご覧いただくけます。フォームに動きをつけたいという方には役に立つフレームワークだと思います。
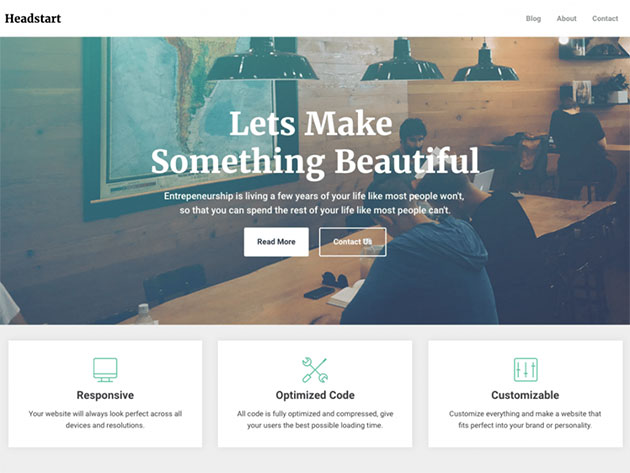
ワードプレスをつかってサイト構築をされている方も多いと思いますが、今回はフリーの最新ワードプレステーマをまとめた「Fall Cleaning 2017:10 Free WordPress Themes and How to Use Them Right」をご紹介していきたいと思います。

Headstart — Free WordPress Themes
デザイン性はもちろん、使いやすさも重視してまとめられているので、自分の用途にあったものが見つかるかもしれません。下記にいくつかピックアップしているので、ご覧ください。
詳しくは以下
シンプルかつシックなデザイン性で根強い人気を誇るヒップスター。ファッションはもちろんのことトレンドのマテリアルデザインと相性がいいこともあり、Webにも取り入れられつつあります。そんなレトロさを演出してくれるフォント集「20 Hipster Fonts You Can Download For Free」をご紹介致します。

Rising Star Monoline Script — discover Pixelbuddha Plus design resources library
トレンド感を出すことができるフォントが20種類もまとめられています。
詳しくは以下
日本ではまだまだ一般的には知名度の低いtumblr(タンブラー)ですが、ブログの様に記事を投稿できたり、他人が書いた記事を引用・共有するなど、手軽で面白い使い方ができるツールです。今回はデザイン性の高い35のtumblrのテーマ「35 Magnificent Free and Premium Tumblr Blog Themes」を紹介したいと思います。

Blogging – Tumblair | ThemeForest
流行のフラットデザインを取り入れたものや、イメージを強く打つ出したものなど、個性豊かなテーマが取り揃えられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
毎日コーディングでさまざまなコードを書くデベロッパーにとって非常に便利なスニペット。知っているだけで作業効率が格段にアップするもの。そんな方におすすめできる「30 Seconds of CSS」をご紹介していきたいと思います。

先進的な知識を多く取り込むためにも、基礎的な業務内容をいかに短縮して行っていけるかは非常に重要なポイント。デベロッパーの方はぜひ下記よりチェックしてみてください。
詳しくは以下
軽量でなおかつ様々な動作が可能な人気のプラグイン「jQuery」。世界中で利用されており、そのテクニックも豊富ですが、今日紹介するのは比較的新しいチュートリアルやテクニックを集めたエントリー「25 Fresh and New jQuery Plugins and Tutorials」です。

Create Featured Content Slider
ツールチップからスライダー式のギャラリー、サウンドプレイヤーなどなどjQueryで実現できる様々なテクニックが紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下