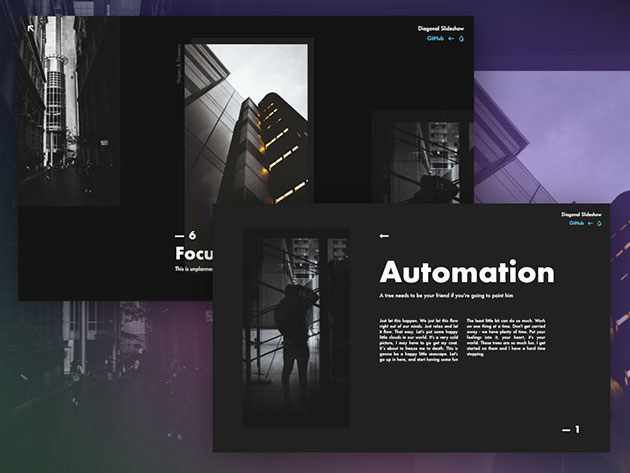
多くのサイトで採用されている、多くの情報を整理して順番に見せるスライダー。多くのクリエイターが日々、試行錯誤しており、様々なクリエイティブなスライダーが生み出されていますが、今回紹介するのは斜めに動く、ダイナミックなスライダー「Diagonal Slideshow」です。

「Diagonal Slideshow」はフルスクリーンで動作し、次の写真をクリック、タップでスライド、中央の写真を選択すると、同じくフルスクリーンアニメーションしながら情報が表示されます。
詳しくは以下
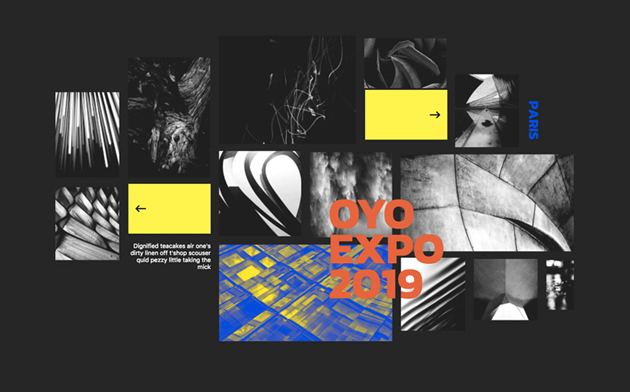
Web上で写真を見せる定番の手法のひとつ、スライドショー。コンテンツを見せるのに利用したり、メインビジュアルに利用したり…とても活用幅が広く便利な存在です。今回ご紹介するのはそんなスライダーを、よりクリエイティブに見せてくれる変則的なスライドショー「CSS Grid Layout Slideshow」です。

グリット上に並べられた複数のイメージを、一気に切り替えることができる美しいスライドショーのフリーCSSソースです。
詳しくは以下
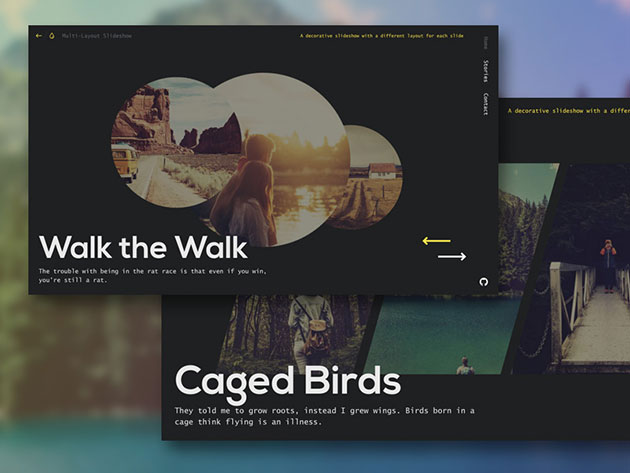
WEBサイトでは、もはや定番化したTOPで重要な情報をフラッシュ的に見せるスライドショー。定番化しているだけに注目をそれだけ引くのは至難の業ですが、今日紹介するのはそんなスライドショーの中でも特異な、様々な表情を見せてくれるスライドショー「Multi-Layout Slideshow」です。

こちらのスライダーはサークル、スクエアなどなど、一つの表現では無く、様々なフォーマットを切り替えてスライドできるスライドショーとなっています。
詳しくは以下
様々なサイトで利用されている高機能なjavascriptライブラリjQuery。扱いやすく多くのプラグインがでていることもあり、定番のライブラリとなっていますが、今日紹介するのはそのなかでも、写真を効果的に見せるjQueryプラグイン集「7 Awesome JQuery Photo Plugins for Developers」。

2.Thumbnails Navigation Gallery with JQuery – Demo
CSSとjQueryを上手く使って、写真を効果的に見せることができるプラグインがあつめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
javascriptを利用した非常に高機能なライブラリjQuery。利用者も多く、日々新しいプラグインがリリースされており、便利に使えるので、WEB制作の現場でもにjQueryを利用して構築するということも多いと思います。今日紹介するのはjQueryのプラグインの中でも利用頻度の高い、ギャラリーやスライドショーのプラグインを集めたエントリー「20 Best jQuery Slideshow / Photo Gallery Plugins」。
今回は紹介されているスライドショー&フォトギャラリープラグインからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
グラフィックをより魅力的に加工できるPhotoshopは、デザイン現場に欠かすことができないソフト。搭載されているツールも非常に便利で、その中でもブラシツールは手軽に凝った描写が可能です。今回はそんなブラシをまとめた「Best Free Photoshop Brush Sets for Your Designs」を紹介したいと思います。

(Suspended Color Ink Drop Brushes | Free Photoshop Brushes at Brusheezy!)
さまざまな素材感を演出できるブラシが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
記事が増えてくると当然人気がある記事、無い記事とあるわけで、運営者サイドとしては非常に記事の人気が有る無しは気になる所です。そこで大体の人気の目安として活用できる、記事の閲覧数を表示してくれるプラグイン「wp-postviews」を今回紹介したいと思います。
投稿した時期や話題によっても異なるので完全にこれで人気を測る事はできないかもしれ舞えんが目安には指標には十分なってくれると思います。
1.「wp-postviews」よりプラグインをダウンロード
2.解凍してできたフォルダごと「wp-content/plugins/」へアップロード
3.[wp-postviews]を有効化
導入方法は以下から
デザイナーの方にとって、インターネット上に配布されている素材は、非常に便利な存在。アイコンやSVG、テンプレートやジェネレーターなど、素材まとめサイトや加工ができるサイトなども多数公開されています。そんな中今回紹介するのは、いろいろな種類のリソースが揃ったまとめ「What’s new for designers, July 2015」です。
フリーフォント、アイコン、テンプレートなど、デザイナーがよく使用する素材の数々がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
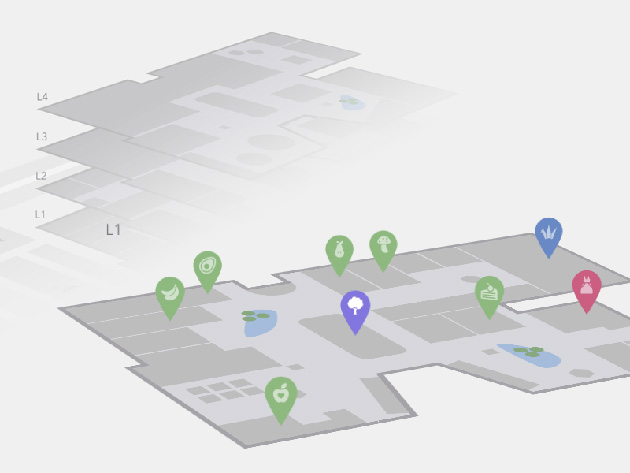
国内でも商業施設の中でも重要な役割を担うフロアマップ。どうわかりやすく直感的に見せるかというのは商業施設においては一つの課題となっていますが、今日紹介するのは、階層表現が可能なインタラクティブなフロアマップ「Interactive Mall Map」です。

こちらのフロアマップは各階層ごとに積み重なっているビューから始まり、各階層ごとに詳しく見ていけるようになっています。
詳しくは以下
多様化するwebデザイン。常に新しいデザインにアンテナを立てておくことで、自らのクリエイティブ性を高めることができるのではないでしょうか。そこで今回は、ダークな色合いを利用したwebデザインを集めた「Creative and Inspiring Dark Web Designs」を紹介したいと思います。
イラストメインのデザインや、写真を印象的に利用したデザインなど、さまざまなバリエーションで豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
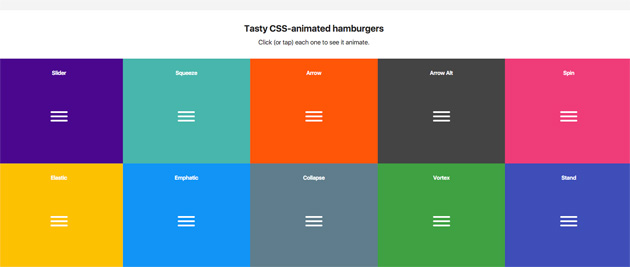
スマートフォンサイトではすっかりお馴染みのメニューアイコン、ハンバーガーボタン。最近ではスマートフォンだけではなく、PCサイトもメニューとして利用されているのもよく見ますが、今回紹介するのは、ハンバーガーボタンにアニメーションを簡単に与えることができる、「Tasty CSS-animated hamburgers」です。

こちらはCSSのアニメーションを利用してスムーズにアニメーションするハンバーガーボタンを簡単に実装可能です。
詳しくは以下
すこし前になりますが、WordPress 2.6が正式リリースされました。designdevelopはWordPressで動かしているため、今日はWordPress2.6の新機能や改善点を勉強がてら、エントリーしたいと思います。

WordPress 2.6では、Wikipedia式に、誰がいつ、どの書き込みにどんな変更を加えたかが分かり、間違った場合にもとのバージョンへと簡単に戻ることができる「Post Revisions」機能や、別のサイトやページを閲覧している最中にブックマークレットを押すと、見つけたビデオや写真などを、簡単に自分のブログに引用できる「Press This」などという大きな新機能も加わっています。改善点や新機能をまとめたプロモーションビデオが公開されていましたので、下記に貼り付けておきます。
動画は以下から
タブメニュー・ツールチップ・スライドショーなどなど様々なWEBインタフェースを提供してくれるjQueryプラグイン化されていますので、実装もかなり簡易にでき、制作者にとってはありがたい存在です。今日紹介するのはjQueryでよくつかうインターフェイスをまとめたツールキット「Toolkit with 6 Awesome jQuery User Interface components」です。

各インターフェイス毎に様々な動きを実装できます。さらにToolキットは必要に応じてカスタマイズしてダウンロードできます。
詳しくは以下
webデザインを制作する時、さまざまな素材を使ってデザインを作り上げていきますが、今回紹介するのは、テクスチャを使ってデザインされたwebサイトのまとめ「Showcase: Textures In Web Design」です。

素材感のあるテクスチャ素材を上手に使用し、デザインのクオリティを高めたwebデザインの数々が紹介されています。気になったデザインをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下