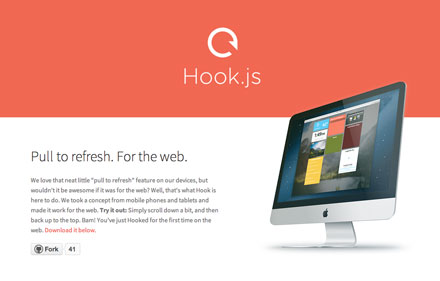
スマートフォンアプリなどでは、珍しいものではなくなってきた画面を引っ張ってローディングをするインターフェイス。アプリでは実現する方法はいくつかありますが、今日紹介するのは引っ張ってローディングを実現するJavascript「Hook.js」です。

PCではマウスホイールを上に動かすことでローディングするみたいです。PCサイトではあまり使い道が無いかもしれませんが、スマホサイトで何度かユーザーに更新を掛けさせるようなサービスであれば非常に便利なjsだと思います。
詳しくは以下
国内ではiOS,AndroidがスマートフォンのOSとしては一般的で、普通に利用している分には好き嫌い、個人の趣向などによってどちらを選択するかということになりますが、スマートフォンを対象にしている開発者はそういうわけには行かず、やはり両方のプラットフォームに対応した開発が求められることが多いと思います。今日紹介するのは各OSのSDKではなく、クロスプラットフォームのアプリを作るための10のソリューション「10 Solutions for Creating Cross-Platform Mobile Apps」です。
開発者ならよく知るものから、少しマイナーなものまでまとめられています。その中でもスタンダードなもの特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
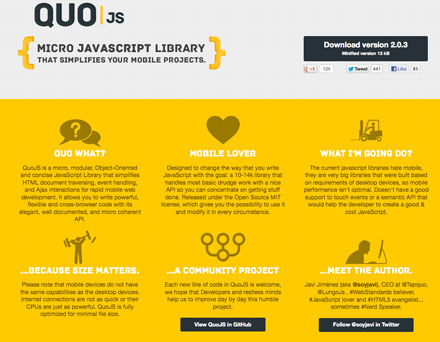
スマートフォン独自のタッチイベントは多数有り、スワイプ、タッチによるドラッグなど様々なものがありますが、今日紹介するのはスマートフォン向けのイベント簡単に実装できる「QUOjs」です。

このjs一つで、様々なイベントに対応してくれます。現状、対応しているイベントは以下の通りです。
詳しくは以下
WEBプロモーションでももはや書かす事ができない、スマートフォンユーザーへの対策。それぞれの端末の使い勝手に応じた最適化されたデザインが求められますが、その設計はPC向けのWEBサイトとは違う技術が必要です。今日紹介するのはスマートフォンサイトデザインのためのインスピレーション集「Mobile UI Design Patterns: 10+ Sites for Inspiration」です。
スマホサイトのデザインが集約されたサイトが10以上まとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
国内でも徐々に普及してきているスマートフォン。ここ最近ますます、スマートフォン移行が進んでいる感があり、WEB業界でもモバイルサイトやスマホアプリを受託する機会も増えてきていると思います。今回紹介するのは、モバイルサイトやスマホアプリを創るときに便利なGUIキット集「40 New Web, Mobile and Application GUI Kits」です。
このエントリーでは全部で40ものモバイルのデザインのための素材が配布されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Stencils for Sketching iPhone, iPad & Android
モバイルのWEBサイトワイヤーフレームのための素材、まずは構成を先にというときには便利なキットです。

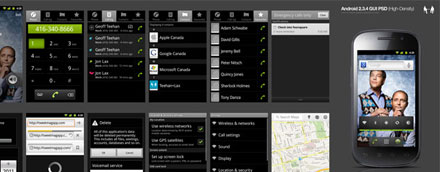
Android GUI PSD
Androidアプリを制作するときに便利なAndroidのGUIをセットにした素材キット。

iOS 5 GUI PSD
細かな部分が変わったことでも知られるiOS5を再現した素材キット、様々なUIが再現されています。

上記の他にも非常に沢山の素材がまとめらています。スマートフォン関連でWEBサイトやアプリのデザインをされる方は是非。
制作ツールのひとつで世界中のクリエイターに利用されているphotoshop。制作側の方であれば誰しもが利用された事があるツールだと思います。今日紹介するのはPhotoshopを利用した制作に便利なphotoshopカスタムシェイプを集めた「Collections of Useful Photoshop Custom Shapes」です。
シンプルなものから細部まで書き込まれたものまで様々なカスタムシェイプがまとめられていますが、今日はその中からいくつかピックアップしたものを紹介したいと思います。
詳しくは以下
写真を手軽に加工できるPhotoshop。中でも、ワンクリックで複雑な工程を一瞬で反映できるアクションツールはとても便利な存在です。今回はそんなPhotoshopアクションをまとめた「19 Time Saving And Free Photoshop Actions For Designers」を紹介したいと思います。

(najib17Stunning ColorFx by najib dod by najib17 on deviantART)
いろんなニュアンスを手軽に表現することを可能にしたクリエイティブなアクションが19種類紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB上では様々なphotoshopブラシが公開されていますが、今日紹介するのはサイバー、デジタル系のイメージのブラシを集めたまとめエントリー「850+ Super Cool Tech Brushes」を紹介したいと思います。
デジタル系と言っても様々なモチーフが公開されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
気になったweb上の記事や写真を簡単にストック・クリップしておくことができるTumblrは、気軽に閲覧できる分、特に見やすさにはこだわっておきたいものです。そんな中今回は、バリエーションに富んだフリーTumblrテーマ集「65+ Best Free and Premium Tumblr Themes」を紹介したいと思います。

シンプルなタイプから、記事見やすさは意識しながらも個性を持ったたくさんのテーマが収録されています。中でも気になったタイプをピックアップしてみましたので、下記よりご覧下さい。
日々、さまざまな種類の素材がフリーでダウンロードできるよう配布されており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、いろいろな種類の最新フリー素材をまとめた「50 Free Resources for Web Designers from October 2015」です。

10 Free and Gritty Photoshop Brushes Made With Tea
フォントやアイコン、UIといった種類のフリー素材が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
春らしさを感じるようになってくると、植物のイキイキとした雰囲気を楽しみたくなるもの。そこで今回紹介するのが、植物をモチーフにしたオーナメント素材まとめ「Handy Roundup of Free Vector Ornaments & Flourishes」です。

Free Vector Colorful Floral Background | QVectors Free Vector Graphics
手書きの優しい風合いを楽しめる素材や上品な雰囲気を感じられる素材まで、さまざまな植物オーナメントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインのクオリティを手軽に高めてくれるパターンは、制作素材としてなくてはならない素材。今回はそんなパターン素材の中から、バラエティ豊富なシームレスパターンをまとめた「30+ Seamless Patterns for Photoshop」を紹介したいと思います。

シンプルなパターンから季節を楽しめるパターンまで、さまざまなパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
最近ではブログを始める人も多く、そんな中で自分の記事を広めていくことはなかなか難しいことですが、ちょっとしたことを改善するだけで意外と簡単に自分のブログを広めることができるのかもしれません。今回はそんなシーンで参考にしたい、「20 Blog Design Tips for Creating Successful Blogs」を紹介したいと思います。

The Complete List of Resources I Used To DIY My Blog Design – Where My Soul Belongs
ブログの成功のために必要なテーマの選択やグラフィック要素の使い方など、成功するためのヒントが紹介されています。いくつか気になったものをピックアップして下記にご紹介していますので、下記よりご覧ください。
詳しくは以下
web・紙ものの制作どちらにも欠かすことができないフォントは、使う種類によってデザインの雰囲気が左右されるといっても過言ではない程重要な存在です。そんな中今回紹介するのは、クリエイティブなデザインに利用したいフリーフォント「23 New Free Fonts for Designers」です。

(SuperBruut / Le Super Serif Free font)
デザイン性のある23種のフォントが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下