一般の方の中にもアプリ制作を行う方がいる程、身近な存在となったスマートフォンアプリ。飽和状態とも言える今、デザインのクオリティの高さと使いやすさを差別化するには、アプリのデザインも非常に重要な要素ではないでしょうか?そこで今回紹介するのが、iOS用のクリエイティブなアプリデザインを集めたエントリー「33 iOS Mobile App Screen Views for Design Inspiration」です。

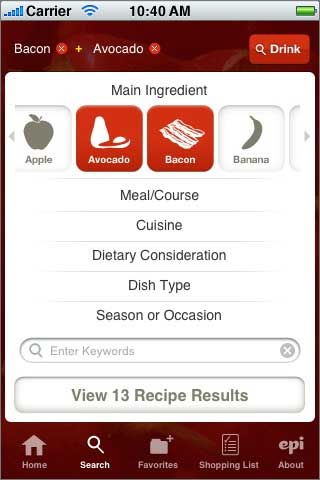
Epicurious « TapFancy – An iPhone app design showcase and gallery
スマートフォンが数多くリリースされ、アプリをデザイン制作を頼まれるそんなケースも増えてきていると思います。今日紹介するのはユニークなアプリのユーザーインターフェイスを集めたエントリー「40 Dribbble Shots for Mobile and UI App Design Inspiration」です。
OS標準のものではなく、アイデアが盛り込まれたインターフェイスが多数まとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
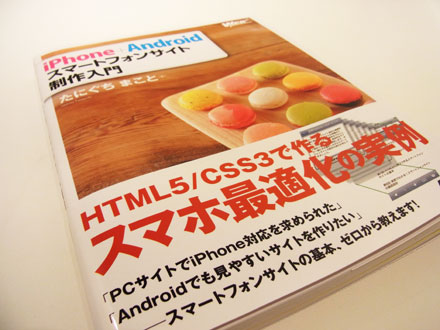
最近では、WEBサイト制作にあたって一つ重要な項目の一つにもなってきているすでに多くの現場で対応が求められていると思いますが、そんなスマートフォン向けのWEBサイトを構築する上でのテクニックがまとめられた書籍、「iPhone+Android スマートフォンサイト制作入門」をアスキーメディアワークスさんに献本して頂きましたので紹介したいと思います。

構築的な部分以外にも序章で、スマートフォンのブラウザならではの制限や仕様などが詳しく開設されていて、サイトを制作する上で、必要な知識から、実際の構築まで幅広く網羅されています。
詳しくは以下
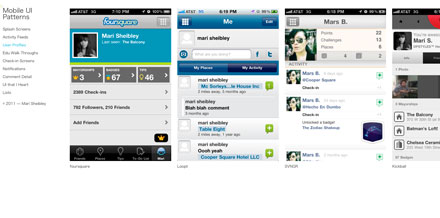
国内でも数多くの機種がリリースされ、普及の兆しを見せてきているスマートフォン。それに伴い多くのコンテンツが制作されてきています。今日紹介するのはそんなモバイルコンテンツの様々なパーツデザインを集めたUIデザインパターン集「Mobile UI Patterns 」。

スプラッシュ、フィード、ユーザープロフィールなどなどモバイルのアプリやWEBサイトに欠かせない、様々なデザインが収録されています。
詳しくは以下
photoshopの作業でももっとも多い作業の一つ色補正。色合いや風合いで、印象は全く変わるため、時間もかかるかと思います。今回紹介する「140 Amazing Photoshop Actions sets and Tutorials」は色補正を簡単に行なってくれるアクションを中心にあつめたエントリーです。
様々な色調の補正アクションが公開されています。今回ははその中から今までDesigndevelopで紹介していないもので、気になったものをいくつか紹介したいと思います。
詳しくは以下
数ある多数のフォントの中からデザインにぴったりと合う、クオリティの高いものを探し出すのは意外に大変なもの。そんな時に参考にしたい、デザイン性のある最新フリーフォントを紹介した「New Free Fonts For Designers」を今回は紹介したいと思います。

(Typography: Asgalt Free Font on Behance)
ハイクオリティなフォントがまとめられているので、デザインの質をアップさせたい時におすすめです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
鉄などが外気や水などにさらされておきる錆の状態は、デザインの世界ではテクスチャ素材の1つとして利用されることも。今回はそんな錆びを活かしたグランジ感のあるデザインに活用できるテクスチャ「Eight High-res Rust Textures」を紹介したいと思います。

高解像度でダウンロードできる8種類の絶妙な違いを表現した錆テクスチャがまとめられています。
詳しくは以下
制作ツールとして非常に便利なphotoshop。様々なクリエイティブな現場で利用されていますが、今日紹介するのはphotoshopでの表現をより豊かにしてくれるphotoshopブラシを数多く集めたエントリー「2000 Free Photoshop Brushes」です。

42 More Subtle Grunge Textured Photoshop Brushes
ジャンルを問わず、グランジや力強いストロークなどの定番なものから、インクが流れ落ちたところや、アンティークな建築ブラシまで様々なフリーでりようできるブラシがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
サイバーな印象や技術の先端をイメージさせてくれる、デジタル系の計器グラフィック。シンプルそうでありふれていないのか、自分で制作するとかなり大変な部分もあり、非常に手間です。今日紹介するのはそんなデジタルインターフェイスが簡単に作れる「Interface Photoshop Brushes 」です。

上記のように様々な計器のデザインがphotoshopブラシになって収録されています。
詳しくは以下
ベクターデータと同じくデザイン素材でも非常に便利なpsd形式のファイルと、デザインの手間や時間を短縮してくれるデザインテンプレートを数多く集めて紹介しているのが今回紹介する「45+ Free Design Template And PSD Files」です、
全部で45とかなり数多くのデザイン素材が公開されていますが、いくつか気になったモノをいくつか紹介したいと思います。
詳しくは以下
デザインにラフなテイストを表現するために、手描きで文字を書いてはめ込むこともあると思いますが、なかなか思い通りの雰囲気ぴったりに書くことは、文字を描く際のクセもあるためなかなか難しいもの。そんな時に活用したい、手書き風の質感が手軽に表現できるフリーフォントまとめ「20 Amazing Free Handwritten Fonts for Your Designs」を紹介したいと思います。

Recorda Script Personal Use Onl font by Måns Grebäck – FontSpace
さまざまなテイストの手書きフォントが紹介されており、欲しいデザインのイメージに合わせて選ぶことができます。
詳しくは以下
webサイト上でメニューをいくつかの中から選択したり、何かを検索するという動作はとても多いと思います。そんなときに活躍する、コンボボックスとドロップダウンリストのpsdファイルをまとめた「37 Free Combo Box And Drop-down List Photoshop Files」を今回は紹介します。
スタイリッシュかつ使い勝手のよい素材が揃っており、いろいろなデザインの中からデザインに合ったものを選択することでさまざまなシーンで活躍してくれそうです。
詳しくは以下
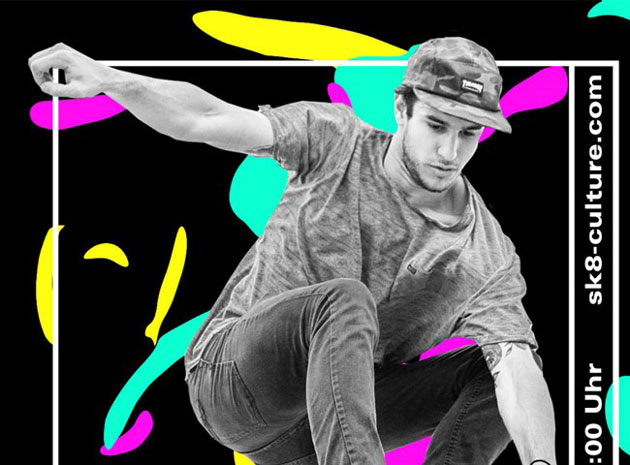
デザイナーにとってPhotoshopは写真加工に限らず、様々なシーンで活用出来る優れたツールです。多くの機能が備わっていますが、なかなか使いこなせない。といった苦手意識を持っている方も多いかもしれません。そんな中今回は、写真の合成からエフェクト効果までデザイン制作に役立つPhotoshopチュートリアルのまとめ「40 Best free Photoshop tutorials from 2018」の紹介です。

How to Create a High-Contrast Skateboard Flyer in Adobe Photoshop
40もの参考になるチュートリアルが紹介されたサイトです。気になった方はぜひチェックしてみてください。
詳しくは以下
インターネット上にはデザイン用の素材が無数に公開されており、デザインのアイデアを探したりデザイン制作に利用したりと、さまざまな方法で活用されていると思います。そんな中から今回紹介するのが、四角形を基調にしたスクエアパターン素材をまとめた「72 Surprisingly Creative Square Patterns」です。

Multisquare Pattern by *deiby on deviantART
シンプルな雰囲気のパータン素材から、カラフルでポップなパターン素材まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下