単色ではシンプルになりすぎるデザインに、印象を与えることができるテクスチャ素材。効果的な利用方法を模索しているという方もいらっしゃるのではないでしょうか?そこで今回は、テクスチャ利用の参考となるwebデザインを集めた「12 Tips of Using Textures in Web Design」を紹介したいと思います。

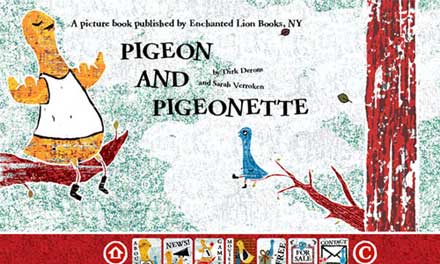
(Pigeon & Pigeonette – a picturebook by Dirk Derom and Sarah Verroken)
アナログテイストが印象的なデザインから、シンプルな中にも存在感を感じさせるデザインまで、さまざまなwebデザインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に必要なさまざまなテクスチャ素材は、たくさんストックしておきたいもの。そこで今回紹介するのが、金属のさまざまな質感に対応できるテクスチャ集「65+ Free Photoshop Metal Patterns」です。

(All sizes | ASL4009 ~ Metal Line Pattern | Flickr – Photo Sharing!)
リアルな質感を表現する写真素材から、美しさの際立つCG素材まで、豊富なテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopを使った写真加工は、いろいろな素材やパーツを組み合わせることで、無限の表現を可能にしてくれます。そんな中今日は、Photoshopの合成で創り出す空想世界チュートリアル集「30 Breathtaking Surreal Photoshop Tutorials」を紹介したいと思います。

(Create a Surreal Turtle Image – Photoshop Tutorial – Pxleyes.com)
幻想的な雰囲気のビジュアルをどのように表現したのか、詳しく解説されています。写真加工の技術はもちろん、組み合わせた写真同士のなじませ方、光の入れ方など、勉強になるものばかりです。
詳しくは以下
国内でも非常に多くの、Eコマースサイトが展開されていますが、今日紹介するのは海外のデザイン的に素晴らしい、サイトデザインを集めたエントリー「38 Beautiful Ecommerce Websites」。
キッズからアパレル、インテリアなどなど様々な分野から事例が集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
一般の方の中にもアプリ制作を行う方がいる程、身近な存在となったスマートフォンアプリ。飽和状態とも言える今、デザインのクオリティの高さと使いやすさを差別化するには、アプリのデザインも非常に重要な要素ではないでしょうか?そこで今回紹介するのが、iOS用のクリエイティブなアプリデザインを集めたエントリー「33 iOS Mobile App Screen Views for Design Inspiration」です。

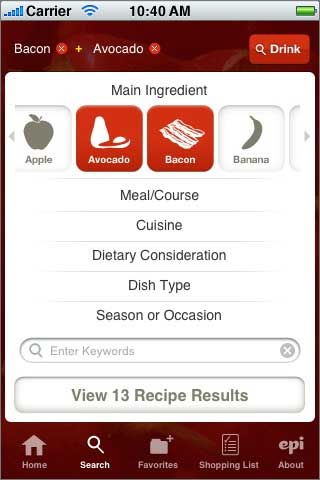
Epicurious « TapFancy – An iPhone app design showcase and gallery
使いやすく、編集も容易に可能なWordPressは、複数人でWordPressの編集に関わることも多いと思います。今回ご紹介するのは、そんなWordPressを管理する際に使い易いオススメのプラグインをまとめた「10 WordPress Plugins to Improve Multi-Author Websites」です。

複数人編集ならではの不透明さや不便さを解消してくれる、あると便利なプラグインが10種類紹介されています。今回はその中から、ピックアップして幾つかご紹介いたします。
詳しくは以下
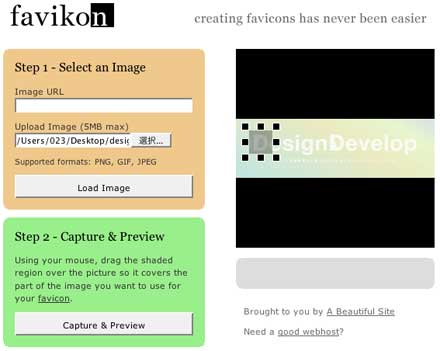
Faviconを作成してくれるサービスはかなりの数がリリースされていますが今回紹介する「Download Favicon」は画像を見ながら、トリミングしてFaviconが作れる画期的なサービスです。

従来のFaviconジェネレーター系のサービスだと横長の画像だと間延びしてしまったりおかしくなってしまいますが、上記のように自分でトリミングしながら仕上がりを決められるため、どんな画像からもFaviconを作ることができます。
詳しくは以下
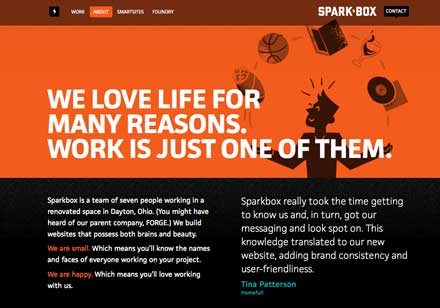
テーマカラーを取り入れることで、より印象的なwebサイトに仕上げることができると思います。今回紹介する「Examples of Orange in Web Design」は、オレンジ色を効果的に利用したwebデザイン集です。

オレンジ色といってもさまざまなカラーバリエーションがあり、サイトのテイストやイメージに合わせて上手に使い分けられています。気になったwebサイトをいくつかピックアップしました。下記よりご覧ください。
詳しくは以下
デザインする際に重要になってくるフォントですが、その選び方でデザインの印象はガラリと変わります。日々数多くのフリーフォントが公開・制作され利用されていますが、今日紹介するのは、もっとも有名な世界のフォントまとめと、そのダウンロードの仕方のエントリー「20 Most Famous Fonts (And How to Get Them)」です。

王道のフォントや大手企業のフォントなど、参考になる様々なフォントが紹介されています。中でも気になったものをピックアップ致しましたので、下記よりご覧ください。
詳しくは以下
今まで様々なphotoshopブラシを紹介してきましたが、今日はひび割れや、汚れなど、ディテールや質感を作り込む時に便利なグランジ風に特化したphotoshopブラシ集が今回紹介する「200+ Free Grunge Photoshop Brushes」です。

エントリーのタイトルにもあるとおり合計で200を超えるブラシがダウンロード可能です。クオリティも精査されており、比較的高いクオリティのグランジphotoshopブラシをダウンロードすることができます。
詳しくは以下
新芽が芽吹く春が近づいてくると、自然を意識したデザイン制作も多くなってくるのではないでしょうか?今回は、そんな自然な雰囲気を感じられるデザイン制作にぴったりな、葉をモチーフにしたパターン素材をまとめた「70+ Leaves Pattern for Nature Inspired Designs」を紹介したいと思います。
グリーンの葉はもちろん、さまざまな季節を感じられるパターンが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
黒や茶色などのダークな色合いは、暗い印象を与えてしまうのではないかと懸念される方も多いと思います。今回は、ダークな配色を使いながら、美しさを感じられるwebデザインをまとめた「30 Beautiful Dark Web Designs for Inspiration」を紹介したいと思います。

(Dark Web Designs for Inspiration 15)
色の使い方にこだわった、デザイン性の高いサイトばかりが紹介されています。中でも気になったものをいくつくかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webやBLOGの制作時に必須となってくるタグ自体をデザインすることは少ないかもしれませんが、より細部にまで力を入れることで作品のクオリティを高めることができるのではないでしょうか。今回はそんなシーンに利用したい「25 Appealing Tags PSD Designs for Free Download」です。

Tag Cloud with Post Count (PSD) | Themedy
フリーのタグデザインが、PSDデータで多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
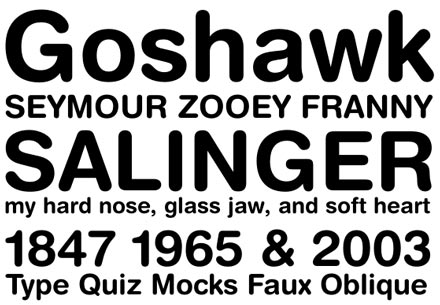
デザインクオリティの重要な鍵を握るフォント選びは慎重に行いたいもの。今回はそんなシーンで参考にしたい、デザイン性の高いクリエイティブフォント25種「25 New Free Fonts for Graphic Designers」を紹介したいと思います。
シンプルなテイストから、個性的なタイプまで、いろいろなテイストのフォントがまとめられています。
詳しくは以下
季節行事の中でもクリスマス、ハロウィンと同じくらい特別なイベントであるバレンタイン。行事によってデザインを変えることはユーザーの目を引くにも非常に重要なファクターです。今回ご紹介する「A Huge Set Of Valentine’s Day Backgrounds (exclusive)」ではバレンタインを中心とした背景素材がまとめられています。

バレンタインらしくハートをモチーフとしたファンシーな背景素材がまとめられています。
詳しくは以下