デザイナーにとってPhotoshopは写真加工に限らず、様々なシーンで活用出来る優れたツールです。多くの機能が備わっていますが、なかなか使いこなせない。といった苦手意識を持っている方も多いかもしれません。そんな中今回は、写真の合成からエフェクト効果までデザイン制作に役立つPhotoshopチュートリアルのまとめ「40 Best free Photoshop tutorials from 2018」の紹介です。

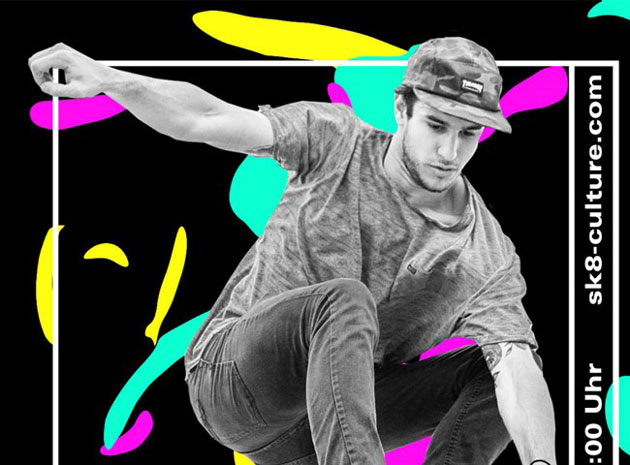
How to Create a High-Contrast Skateboard Flyer in Adobe Photoshop
40もの参考になるチュートリアルが紹介されたサイトです。気になった方はぜひチェックしてみてください。
詳しくは以下
WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
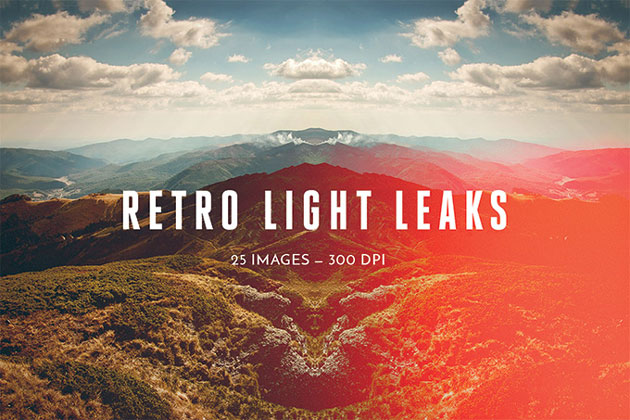
写真は色や明るさの調性を行うだけでも雰囲気をガラッと変えることができます。処理を加えることで全く違った印象を与えることができるので、いくつか手軽に加工できるアイテムをストックしておきたいものです。そんな中今回は、どんな写真も簡単にレトロな印象に変えることのできる光素材「Retro Light Leaks Set」を紹介したいと思います。

色や表現の異なる光の素材がセットになったアイテムです。気になった方はチェックしてみてください。
詳しくは以下
Webサイト閲覧時やゲーム画面などでエラー表示を目にしたことがある人は多くいるかと思います。最近では様々な表現があるかと思いますが、今回紹介するのは、エラー表示をアートに表現したグリッチエフェクト「 Crashed Glitch Text Effects」です。

テキストにノイズや歪みなどを加えて表現されるエラー表示のエフェクトのセットです。
詳しくは以下
毎日コーディングでさまざまなコードを書くデベロッパーにとって非常に便利なスニペット。知っているだけで作業効率が格段にアップするもの。そんな方におすすめできる「30 Seconds of CSS」をご紹介していきたいと思います。

先進的な知識を多く取り込むためにも、基礎的な業務内容をいかに短縮して行っていけるかは非常に重要なポイント。デベロッパーの方はぜひ下記よりチェックしてみてください。
詳しくは以下
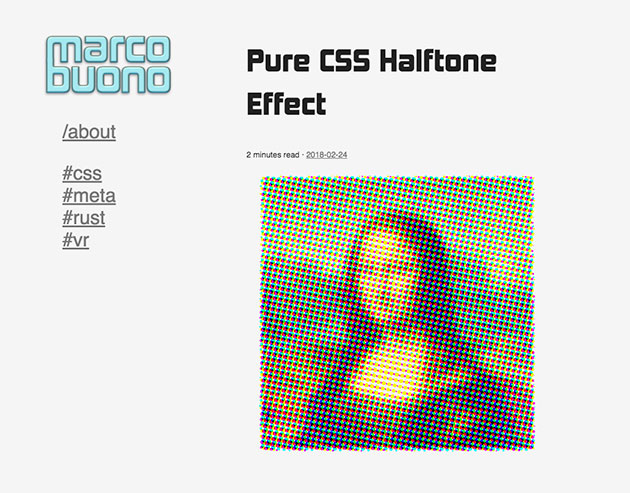
モダンな雰囲気からスタイリッシュな雰囲気まで、幅広い演出をしてくれるハーフトーン。今まで画像としてWebサイトに取り込むことが多かったのではないでしょうか。今回ご紹介する「Pure CSS Halftone Effect」ではWebならではの動きを楽しむことができるエフェクトを通したハーフトーンになります。

美しい動きで視線を惹き付ける、ぜひ取り入れてみたいエフェクトとなっています。
詳しくは以下
ベクターなどではなかなか表現できないリアルな質感を出したい時、Photoshopのブラシは重要なツール。日々新しいフリーブラシが公開され、数多くのライブラリが存在していますが、今日はそんな中からコーヒーによる汚れや染みを表現できるブラシまとめ「20 Sets Of Free Stain Brushes For Photoshop」を紹介したいと思います。

20 Sets Of Free Stain Brushes For Photoshop – Designbeep
コーヒーをこぼした時の跳ねや水滴状の汚れ、またコースターについたようなカップの底についた汚れを表現したブラシが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
通常のデザインだけでももちろん魅力的な演出は可能ですが、いろいろな機能を取り入れることにより、もっと魅力的なデザインに仕上げることができるのではないでしょうか?今回はそんなシーンにおすすめな9つのResourceまとめ「9 Fresh Resources For Web Developers」を紹介したいと思います。
デザインをより分かりやすく、さらに作りやすくしてくれる個性的なResourceがまとめられています。
詳しくは以下
Windowsは少し探せばフリーで使えるFTPクライアントが国内外問わず沢山でてきますが、Macの場合そうはいかず、ほとんどがシェアウェアでフリーで使える物は限られています。Mac用のFTPクライアントとしては黄色いアヒルがカワイイ「Cyberduck」が有名ですが、今日はフリーで使える別のFTPソフト「OneButton FTP」を紹介したいと思います。

このソフトもCyberduckと同じく若干日本語訳はおかしいものの、日本語に対応しています。
詳しくは以下
グラフィックでもWEBでもデザインにおいて、書体選びというのは非常に重要で、書体一つで大きくそのデザインが左右されます。それだけに選べる書体はできる限り揃えておきたいもの。今日紹介するのは最近リリースされた使えるフリーフォントをまとめたエントリー「11 Extremely Useful Fresh Free Fonts」です。
スタンダードというよりはクリエイティブによった、個性的な書体が全部で11個集められています。今日はその中からいくつか気になったエントリーをピックアップして紹介したいと思います。
詳しくは以下
タイポグラフィ自体にデザイン性を持たせることで、ぱっと華やかなものにしてくれます。今回ご紹介する「Flower Bouquet SVG Font」は、美しい花とともに可変性の高いSVGに対応しているフリーフォントになります。

バラやパンジーなどの色鮮やかで華やかな雰囲気が特徴。デザインを彩り鮮やかに演出してくれます。
詳しくは以下
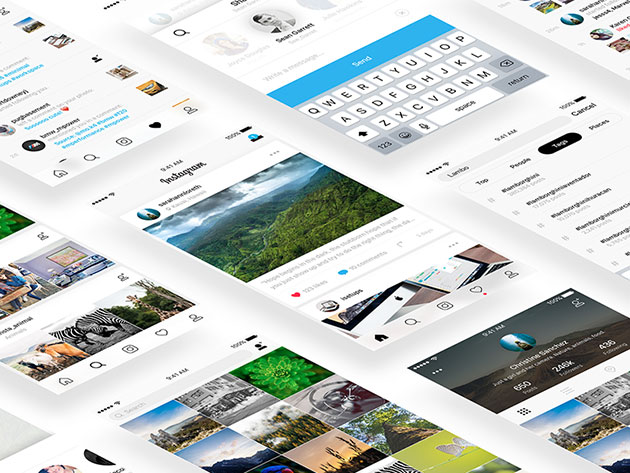
国内でもユーザーが増え続け、プロモーションでも数多くの企業が活用しているInstagram。先日のアップデートやAPIの改訂など開発側にも大きな話題を振りまいていますが、今回紹介するのは企画書に使えるInstagramのUIを再現できる「Instagram UI Kit」です。

こちらはiOS9・アップデート後のユーザーインターフェイスを再現しており、最新の画面を利用することが可能です。
詳しくは以下
インスタグラムやスマートフォンアプリで一気に身近になったフォトフィルター。写真に色を乗せたり、色を抜いたり、様々な加工を施して写真の印象を簡単に変えてくれるものですが、今回紹介するのはフォトレタッチソフトを利用したものではなく、CSSで実現するphotoフィルタ「Create a Trendy Retro Photo Effect Purely with CSS」 です。

こちらは現状webkitベースのsafariやChromeしか正しく動きませんが、CSSのみで実現しているため。classを指定するだけで、WEB上の写真にフィルタがかけられるようになります。
詳しくは以下
WordPressの魅力はデザインテンプレートの豊富さにありますが、それでも自分にピッタリというテーマは自分自身で制作しないとなかなかピッタリ来る物はありません。今日紹介する「WordPress Layout Generator」はWordPressのカスタマイズの基礎となりうるベースのテーマをカスタマイズしてダウンロードできるオンラインサービスです。

ベースとして使えるのは全部で6種類基本的には大幅なレイアウト変更はオンライン上ではできないようになっていて、カスタマイズは各パーツの色になります。
詳しくは以下
海の浜辺には夏を感じさせてくれる物として、場所によっては貝殻などが多く落ちているところも。今回はそんな貝や海の生物を描くことができるPhotoshopブラシセットまとめ「22 Stunning Shells Brush Sets For Photoshop」を紹介したいと思います。

Sea Shells Free PS Brushes by fiftyfivepixels on deviantART
これからの季節にぴったりな夏をイメージさせてくれるブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下