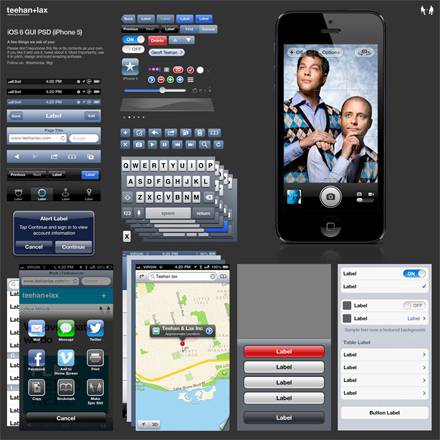
そろそろiPhone5の販売も一段落していて、多くの方が手にしている現状で、iPhone4Sなどの旧機種のユーザーもiOS6へのアップデートからもしばらくたちますので、モックアップも、iOS5のままというわけにも行かなくなってきているなんて制作会社の方もいらっしゃるのではないでしょうか?今日紹介するのはiPhone5モックアップ制作のためのPSDファイル「iOS 6 GUI PSD (iPhone 5)」です。

iOS5と比べて細かなUIが変わっていますし、iPhone5画面解像度も変わっていますので、WEBサイトの見栄えも多少変わっています。
詳しくは以下
WEB以上にUIが重要視される、モバイルアプリ開発。当然情勢も刻一刻と変わっていきスピード感も求められます。今日紹介するのは直感的にスマートにモバイルアプリのUIが作れるモックアップサービス「fluid」。

ブラウザ上で、用意されたパーツを並べていくだけで簡単にUIを設計することができます。非常に直感的に操作できるようになっており、海外のサービスですが、説明やチュートリアル無しで制作していくことができました。
詳しくは以下
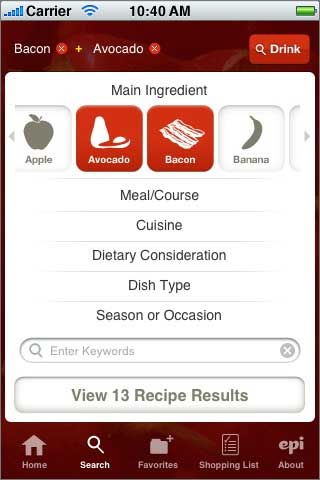
一般の方の中にもアプリ制作を行う方がいる程、身近な存在となったスマートフォンアプリ。飽和状態とも言える今、デザインのクオリティの高さと使いやすさを差別化するには、アプリのデザインも非常に重要な要素ではないでしょうか?そこで今回紹介するのが、iOS用のクリエイティブなアプリデザインを集めたエントリー「33 iOS Mobile App Screen Views for Design Inspiration」です。

Epicurious « TapFancy – An iPhone app design showcase and gallery
スマートフォンが数多くリリースされ、アプリをデザイン制作を頼まれるそんなケースも増えてきていると思います。今日紹介するのはユニークなアプリのユーザーインターフェイスを集めたエントリー「40 Dribbble Shots for Mobile and UI App Design Inspiration」です。
OS標準のものではなく、アイデアが盛り込まれたインターフェイスが多数まとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
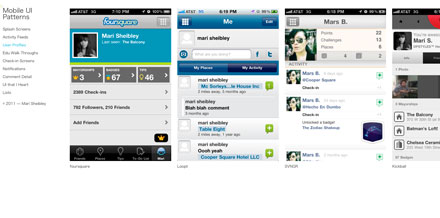
国内でも数多くの機種がリリースされ、普及の兆しを見せてきているスマートフォン。それに伴い多くのコンテンツが制作されてきています。今日紹介するのはそんなモバイルコンテンツの様々なパーツデザインを集めたUIデザインパターン集「Mobile UI Patterns 」。

スプラッシュ、フィード、ユーザープロフィールなどなどモバイルのアプリやWEBサイトに欠かせない、様々なデザインが収録されています。
詳しくは以下
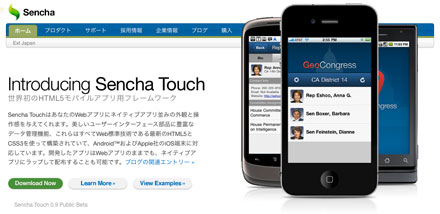
開発者の間では次世代の規格として注目を集めているHTML5。様々な可能性を示してくれていますが、今日紹介するのはPCようでは無く、モバイル用のモバイル用のHTML5フレームワーク「Sencha Touch」です。

このフレームワークはWEBアプリに、iphoneアプリやアンドロイドアプリ並みのデザインと、操作感を可能にするフレームワークで、HTML5とCSS3を使って構築されています。
詳しくは以下
伝えたい情報を1Pにまとめた縦長の1ページレイアウト。メニューなどは存在しますが、基本的には上から読んでいくような構成でユーザービリティに優れた簡潔なWEB構成となっています。今回紹介するのはそんな1ページレイアウトの中でもクリエイティブなものを集めた「50 Beautiful One-Page Websites for Inspiration」です。
様々な業種業態の1ページで制作されたWEBページが全部で50集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Appleの「Mac OS X Leopard」を使用されている方には特におすすめのサイト、「100+ Beautiful Apple (Mac OS X Leopard) Wallpapers」を今回は紹介したいと思います。

(Apple Metal by ~Fi2-Shift on deviantART)
Mac OS X Leopardのデスクトップ壁紙集で、おなじみのリンゴのモチーフをテーマに、アーティスティックな作品が数多く紹介されています。気になったものをいくつかピックアップしてみました。以下よりご覧ください。
詳しくは以下
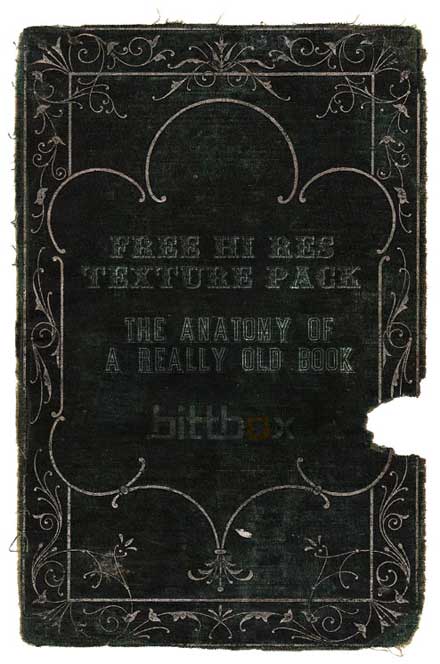
古い風合いの紙なんかは実に味があって、テクスチャとして質感をだすのには最適だと思います。今日紹介する「The Anatomy of a *Really* Old Book | BittBox」は本物の古書を切り取ってばらばらにして、スキャンしたテクスチャ用の高解像度のデータをダウンロードができるサイトです。

テクスチャ用に使われている古書は50年前のものらしくて、年月を重ねているだけあって、かなりあじのあるものになっています。今日は公開されている物の中からいくつか気になった部分を紹介したいと思います。
詳しくは以下
お問い合わせやアンケートなどユーザーとの窓口に様々なWEBサイト、WEBサービスで利用されているフォーム。今日紹介する「20+ Resources and Tutorials for Creative Forms using CSS」はクリエイティブなフォームをCSSで実現する為のTipsをまとめたエントリーです。

20+ Resources and Tutorials for Creative Forms using CSS
今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
グラフィックデザイナーであればまず間違いなく毎日のように使うソフトウェア「illustrator」。非常に多機能で、レイアウトだけではなく、様々な表現が可能ですが、今回紹介するのはイラストレーターで描くアイコンチュートリアルを集めたエントリー「55 Adobe Illustrator Icon Design Tutorials」です。
![]()
How to Create a Yellow Submarine Icon with Gradient Meshes
立体的なものからステッカーのようなもの非常にリアルなものと様々な表現のイラストレーターによるアイコンの作り方がまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
画像加工ソフトとして有名なPhotoshopですが、もっと手軽に、クオリティの高い加工ができたら嬉しいもの。そんな想いを叶える機能として、自分の代わりにあらかじめセットされた動作を行う「アクション」機能がありますが、今回はその中でも簡単にウェディング向けに写真を加工してくれるアクションセット「5 Effects for Wedding Photographers」を紹介したいと思います。

自然な色合いの加工から、少しくすみを加えたイメージ、セピア調など、ウェディングの幸せな雰囲気を追加したり、雰囲気を出してくる5つ加工方法をテーマに、12のアクションがまとめられています。
世界中で利用されているWordpress。その魅力の一つに豊富なクリエイティブなテーマの存在があります。同じコンテンツでもテーマによって大きく印象が変わり、テーマはシンプルなフレームワークのものから細部まで凝ったデザインのテーマもあります。今回紹介するのは2011年の新しく登場したWordpressのテーマを集めた「40 High Quality, Fresh And Free WordPress Themes Of Year 2011」
クオリティが高く、細かい部分まで作りこまれたテーマが多く紹介されていました。今日はその中から幾つか気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
webデザイン業界の移り変わりの早い流行と共に、フリーで配布されている素材も常に新しいものがどんどんと登場しています。そんな中今回は、ハイクオリティな最新フリーリソースまとめ集「50 Free Resources for Web Designers from May 2016」を紹介したいと思います。

Free Isometric Stationery PSD Scene Creator by ZippyPixels – Dribbble
UIやフォント、アイコン、モックアップなど、さまざまな種類の素材が多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下