次世代の規格として注目されているCSS3。新しいブラウザではすでに対応していて、すでに利用しているという方もいらっしゃると思いますが、今回紹介するのは様々なCSS3ならではの処理を簡単に実現できるCSS3ジェネレーター「CSS3 Generator」です。

上記のようにものすごくシンプルなインターフェイスとなっていて、まずはCSS3で行ないたいデザイン処理を選びます。シャドウ、テキストシャドウ、線の外側に線など様々なデザイン処理が準備されています。
詳しくは以下
世界中で利用されている軽量で多機能なjavascritpライブラリjQuery。それだけに非常に多くのプラグインがリリースされています。今日紹介するのは最近リリースされた新しいjQueryプラグインを集めたエントリー「30+ Brand New jQuery Plugins To Change the Look and Feel of Your Website」を紹介したいと思います。

jQuery 2D Transformation Plugin Demo
変形からツールチップ、スライダーなど用途に限定されず幅広く最新のプラグインが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
現状WEBサイトのほとんどは、CSSとXHTMLを利用して制作されています。今日紹介するのは現状主流のXHTMLとCSSを使って創られたクオリティの高いテンプレートをまとめたエントリー「40 High Quality CSS and XHTML Web Layout Templates」です。
コーポレートサイト、ブログ風レイアウト、WEBマガジン風のレイアウトなどなど、様々なジャンルのテンプレートが全部で40集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
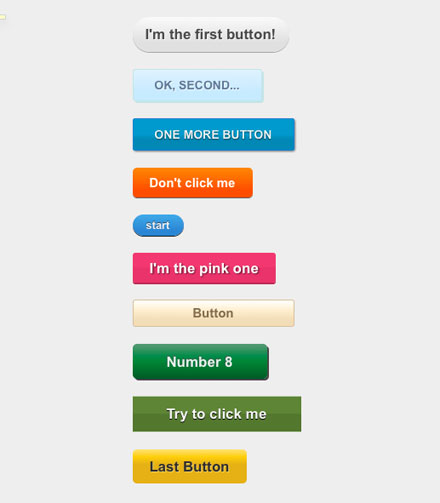
次世代の規格として注目され、最新のブラウザでは問題なく認識ができるようになってきているCSS3。今日紹介するのはCSS3を利用してつくるボタン集「10 Awesome CSS3 Buttons to use on your website」を紹介したいと思います。

グラデーション、ドロップシャドウ、角丸など、CSS3の機能をふんだんに使って上記のような全部で10のボタンが公開されています。
詳しくは以下
WEBを制作する際にphotoshopで制作しているひとには便利なpsdテンプレート。パーツを参考にしたり、全体のベースとしたり様々な使い方がありますが、今日紹介するのはクリエイティブで、プロフェッショナルなWEBレイアウトPSDファイルをまとめたエントリー「40 Professional and Detailed Web Layout PSD Templates」です。

Free Professional PSD Template: BlueMasters – Smashing Magazine
様々なテイストのpsdファイルがまとめられていますが、今日はその中から気になったテンプレートをピックアップして紹介したいと思います。
詳しくは以下
ヒゲなどの処理がないシンプルなフォルムが特徴のサンセリフフォントは、あまりクセがないものが多いので、いろいろなデザインに幅広く利用できます。今回はそんなサンセリフフォントの中でフリーで利用できるものを集めた「13 Beautiful Free And Fresh Sans Serif Fonts」を紹介したいと思います。

(Project)
シンプルな中にも、それぞれにしっかり個性を持ったサンセリフフォントがまとめられています。
詳しくは以下
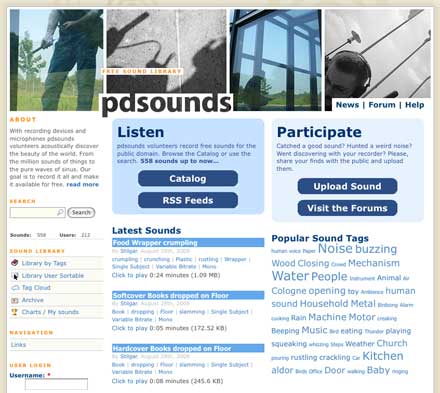
音は時と場合によりますが、受ける印象をより豊かにしてくれます。今日紹介するのはフリーのサウンドがダウンロードできるWEBサイト「pdsounds | free sound library」です。

公開されているのはノイズ音やモータ音、水の音など様々で、様々な音源が公開されています。音源はタグによって検索できたり、キーワード検索もできるようになっています。また最新の音源情報をRSSにて取得することもできるようになっています。
非常に多彩なデザインが存在するテクスチャ。特にデザイナーの方で素材としてたくさんストックされている方も多いのではないかと思います。今回はそんなテクスチャ素材の中で抽象的な表現が特徴の「20 High Resolution Abstract Textures」を紹介したいと思います。

(Texture 445 by Sirius-sdz on deviantART)
高解像度が嬉しい、いろんな質感のテクスチャが20種まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
webサイトやスマートフォン・タブレットサイトを制作し、プレゼンテーションやイベント、企画書などでイメージを公開する際には、実際に使用している風景に当てはめることで、使用イメージがしやすくなるもの。今回はそんな時に利用したい、フリーpsdモックアップフォト「Creativity Free Bundle」を紹介します。

非常にハイクオリティなビジュアルが特徴のモックアップフォトが12種セットでダウンロードできるようになっています。
詳しくは以下
アナログ感を与えたり、荒荒しさを表現したり、デザインの定番とも言えるグランジ。それだけに国内外で多くのグランジを取り入れた、または表現するための素材が公開されていますが、今日紹介するのはフォント・パターン・テクスチャあらゆるグランジ素材を集めたエントリー「Ultimate Grunge Toolbox for Web Designers」を紹介したいと思います。

10 Seamless Grunge Patterns .png
非常に多くのグランジ素材が集められていますが、今日はその中から特に気になったソイ剤をいくつか紹介したいと思います。
詳しくは以下
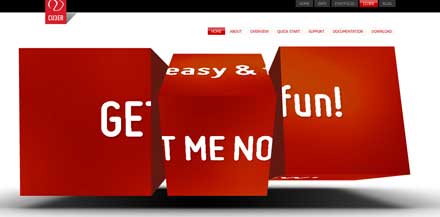
WEBのリッチな表現と言えばFLASHコンテンツ。様々な表現が可能ですが、開発の敷居は通常のWEB制作と比べると高いものになっています。今日紹介するのはFLASHがあまり得意では無い方も簡単に組み込めるフリーFLASHスライダー「CU3ER- flash 3D image slider!」を紹介したいと思います。

こちらは平面の画像が切り分けられたり、切り分けて回転したりと様々な3Dエフェクトが簡単に実現できます。
詳しくは以下
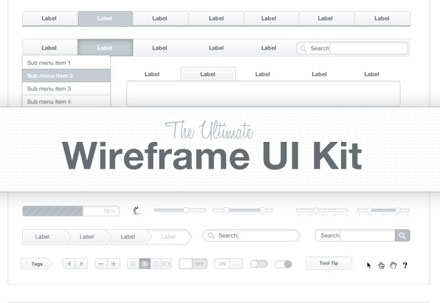
サイト制作の前に制作するワイヤーフレーム。サイトの構成や構造をわかりやすく事前に見せるためには非常に有効な手段ですが、作る精度によってはかなりの時間を費やしてしまうこともあると思います。今日紹介するのはそんなワイヤーフレームを制作する時間を短縮してくれる、素材セット「The Ultimate Wireframe UI Kit」です。

ローディング、ボタン、グローバルメニューなどなど、サイトにひつようなパーツが、数多く収録されており、それらを組み合わせえてりようすることで切り貼りでサイトのワイヤーフレームを作ることができます。
詳しくは以下