国内でも、便利なフレームワークとして一時期から、一気に広まり、様々なWEBサイトで活用されているグリッドレイアウト。今回紹介するのはグリッドをベースにしたWordpressテーマを集めたエントリー。「30 Grid-Based WordPress Themes」です。
スタンダードなものから、組み換えが可能なマルチカラムのものまで、様々なテーマが公開されています。今回はその中から幾つか気になったテーマを紹介したいと思います。
詳しくは以下
非常に優秀なjavascriptライブラリjQuery、様々な表現を可能にしてくれる今やWEB制作では欠かせないライブラリの一つです。ライブラリ本体も便利なのですが、その魅力は数多くリリースされている様々なプラグインにも支えられています。今日紹介するのはjQueryの機能を生かした最近リリースされた使えるプラグインを集めたエントリー「29 Best And Useful jQuery Plugins Of June 2010」を紹介したいと思います。
カレンダー、マウスオーバー、メニュー、スライダーなどなど、様々な種類のプラグインがまとめられていました。今日はその中から幾つか気になったプラグインを紹介したいと思います。
詳しくは以下
制作の手順や方法は人によって様々で、一概には決まっていませんが、ソフトウェアで制作を始める前にラフを書き、イメージを固めてという手順を踏むという方も多いかと思います。今日紹介するのはWEBデザイナーのためのワイヤーフレームスケッチテンプレート集「Printable Web Browser Sketching and Wireframe Templates」です。
ブラウザのウィンドウが最初から描かれていて、グリッドが引いてあるなど、WEB制作において、ワイヤーフレームが書いていきやすい工夫されたテンプレートが多々公開されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
軽量で非常に高機能なjavascriptライブラリ「jQuery」。様々なプロジェクトで利用されていますが、今回紹介するのはjQueryをつかったイメージギャラリーを集めたエントリー「20+ jQuery Image Gallery for your next project」です。

AviaSlider – a unique jQuery Image slideshow plugin
画像と画像の間のエフェクトに凝ったものから、フューチャーリストのようにサムネイルと連動しているものまで様々なイメージギャラリーが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
WEBでは欠かせないナビゲーションやボタン。様々な作り方がありますが、今日紹介するのはCSSで作るナビゲーションメニューの作り方のチュートリアルを集めたエントリー「Complete Toolbox: 55 CSS Menu And Button Coding Tutorials」です。
スライダー用から、タブメニュー、角アールのグラデーションメニュー、動きの付いたアコーディオン、プルダウンなどなど、CSS作れる様々なナビゲーションとボタンが公開されています。全部で55のチュートリアルが公開されていますが、今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
一から全てデザイン、制作することは精度も上がりますし、クリエイターとしては当たり前のことなのかもしれませんが、案件ベースで見て、予算や時間的な問題で、デザイン、設計などを全てオリジナルでこなそうと思うと無理がある案件もあるかと思います。そんな時に役立つのが今回紹介するWEBデザイナーのためのフレームワーク30「30 Useful Frameworks for Designers」です。
よく見るグリッドシステムから、シンプルなCSSのデザイン処理を集めたもの、wordpressのテンプレートを作るためのものなどなど、制作の負荷を軽減してくれる、様々なフレームワークがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
見出しに使うフォントは、デザインを決定づける非常に重要なもの。それだけに武器となるフォントはある程度それておきたいものです。今日紹介するのは比較的使いやすいクリエイティブなつかえる見出しフリーフォントをまとめたエントリー「25 Yet More Free Fonts for Headlines (from 2012)」です。
シンプルなものから、クリエイティブによったものまで、全部で25のフォントがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
劣化した壁や紙などの質感を落とし込んだグランジテイストのテクスチャは、アレンジ次第でいろいろなシーンで活用することができるとても便利な存在。いくつもストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、シンプルなテイストのグランジテクスチャセット「10 Simply Subtle Grunge Textures」です。

主張しすぎない質感で、そのままでも、加工して使用しても、使い方によって表情を多彩に変化させることができそうなグランジテクスチャがセットでダウンロードできるようになっています。
詳しくは以下
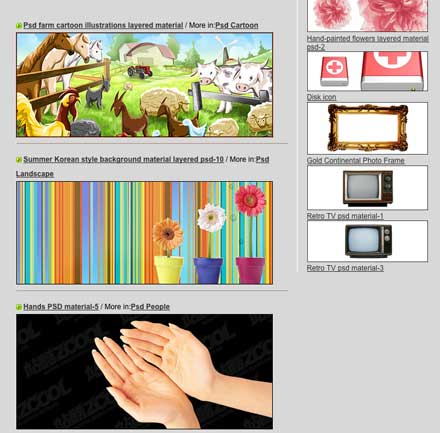
今までフリーでダウンロードできる様々なデザイン素材をDesigndevelopでは紹介してきましたが、今回紹介する「For Designer.com」はベクターデータ、PSDデータ、Flash、画像、テンプレートなどなど、様々な形式のデザイン素材をダウンロードできる素材配布サイトです。

公開されている数々の素材。
ありとあらゆる素材が公開されていますが、今回は公開されている素材の新着データの中からいくつか気になったものを紹介したいと思います。
詳しくは以下
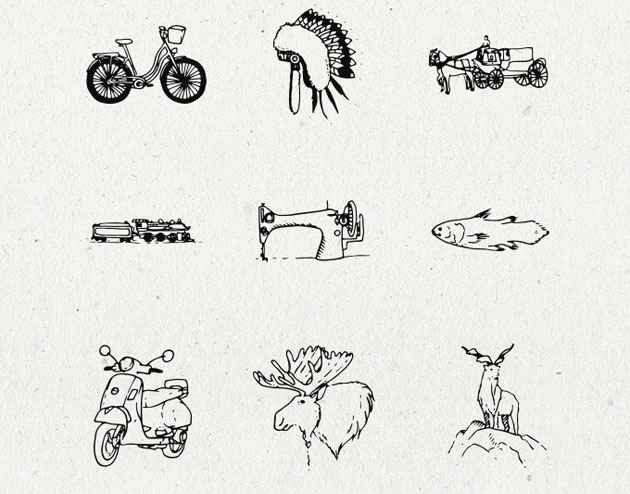
さまざまな種類のベクター素材がネット上で配布されており、常に新しいものを探している方も多いかと思います。そんな中今回は、デザインに手描きのテイストを加えたい時におすすめ、ヴィンテージ風の小さな手書きイラストレーションセット「Illusion Hand-Drawn Collection」をご紹介します。

アンティークでラフな雰囲気のイラストレーションがセットでダウンロードできるようになっています。
詳しくは以下
つぎつぎと新しいものが公開されるフリーフォント。デザイン性の高いものが多く、デザイナーとして活躍されている方にとっては非常に便利な存在になっていると思います。そんな中今回は、18種のデザイン性のあるフレッシュなフリーフォント「18 Fresh Free Fonts for Designers」を紹介したいと思います。

ATHENA – Post-modern Typeface on Behance
個性的なものから、シンプルなテイストのものまで、厳選された18種類の中に魅力的なフォントがラインナップされています。
詳しくは以下
@font-face規則とは、CSSで利用したいフォントを指定するためのもので、フォントデータの入っているURIを指定すると、フォントを持っていないユーザーにも任意のフォントで見せる事ができるというものですが、今日紹介するのはそんな@font-face Fontsで利用できるフリーフォントを集めたフォント集「Download Hundreds of @font-face Fonts」です。

Blackletter、Calligraphicなどとカテゴリに分けられて様々な書体ががダウンロードできるようになっています。
詳しくは以下
以前Designdevelopの「商用化!106+105の水彩イラストレーターブラシ「Delicious Water Color Illustrator Brushes」」という記事で、水彩のイラストレーターブラシを紹介しましたが、今日紹介する「230 Marker Illustrator Brushes」はマーカーを再現したイラストレーターブラシを230本収録したイラストレーターのブラシセットです。

様々なマーカーが準備されていますので、かなりコアなブラシかも知れませんが、探していた人にとってはこの上無いものだと思います。サンプルを下記に貼り付けておきます。
詳しくは以下
自信のこれまでの作品やアートワークを、多くの人に見てもらう為に作成するポートフォリオサイト。作品はもちろん、サイト自体のデザイン性やクリエイティブ性も、センスを問われる重要な要素の一つです。そこで今回は、ポートフォリオサイト制作の参考となりそうなwebサイトまとめ「30 Portfolios to Inspire You」を紹介したいと思います。
素材や色使いへの配慮が行き届いたポートフォリオサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
販売されている衣服などに付いているプライス表示用のタグは、デザインの世界でもパーツ素材として広く愛用されています。ベースがシンプルゆえ、バリエーションが豊富なのも、愛用され続ける要素の一つではないでしょうか?そんな中今回紹介するのは、22種類のタグデザインpsd素材をまとめた「22 Free and Attractive Price,Sale,Discount Tag PSD Files」です。
立体的なタイプを中心に、さまざまなテイストのタグデザイン素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインは日々進化していて、最近では、フラットデザインも大きな一つのジャンルになりつつあり、シンプルなデザインだけに、ちょっとした動きやエフェクトが大事だったりします。今日紹介するのはそんなデザインの味付け的なWEBデザイナーのためのHTML/CSSの最新チュートリアルをまとめたエントリー「10 Useful HTML/CSS Tutorial for Web Designers」です。

How to Create a Trendy Flat Style Nav Menu in CSS
全部で10のチュートリアルが紹介されていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下