WEBにとってUXはとても重要な要素の一つ。隅々までサイトを見ていただくためにはここがダメだと利便性が悪く、多くのユーザーに不快な思いを与えてしまいます。今日紹介するのはjQueryで質の高いUXを実現するためのjQueryプラグインを集めたエントリー「9 jQuery Plugins for Improving Website Navigation」です。
jQueryを利用した様々な仕組みが紹介されています。クリエイティブであれば良いというものではありませんが、斬新な動きだったり、仕組みだったり、工夫を凝らしたプラグインが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
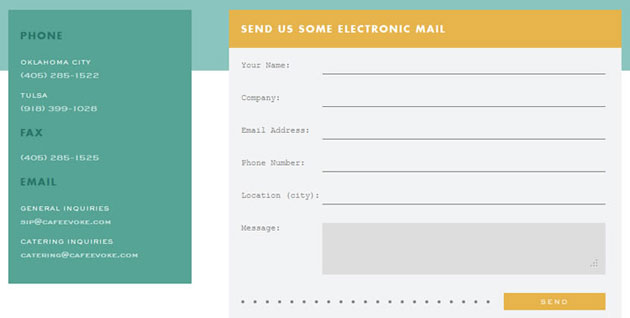
WEBではユーザーと運営者をつなぐもっとも一般的な手段であるコンタクトフォーム。何が目的でコンタクトを取っていただくかにもよりますが、その使い勝手やデザインは、途中で離脱させないためにも様々な工夫が必要であると言われていますが、今日紹介するのはクリエイティブでセンスのあるコンタクトフォーム集めたエントリー「Inspiring & Creative Contact Forms」です。

Contact • Café Evoke // Coffee, Wine, Beer, Eats, and Catering in Edmond & Oklahoma City
一般的に国内でよく見るコンタクトフォームでは無く、海外のものが中心で、どれもクリエイティブなものとなっています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
スマートフォンのシェアが高まるに連れてPCでもスマートフォンでも両方共通のコンテンツで、各端末ごとに最適化されたデザイン+機能。多くのWEBデザイナーが頭を迷わせるところですが、今回紹介するのはその中でもユーザーが操作するナビゲーションをレスポンシブにしてくれるjQueryを集めたエントリー「15 Responsive Navigation jQuery Plugins」です。
最近のスマートフォンアプリのナビのようにサイトのサイドからせり出てくるようなナビゲーションから、端末によって、それぞれの端末に最適化された形に変化するものまで多種多様なレスポンシブメニューがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBの重要な要素の一つリンク。ユーザーが最も利用する機能であり、見せたいものを見せる、次のページに誘導したりそのクリエイティブには気を使わなければいけない部分でもあります。今日紹介するのはマウスオーバー時にクリエイティブなリンクエフェクトを可能にするjavascript「CREATIVE LINK EFFECTS」です。

いくつかのリンクエフェクトが準備されており、フォーカスがあたったり、下線がアニメーションとともについたり、反転したりなどなど面白い動きを簡単に実現してくれます。
詳しくは以下
WEBデザインは日々進化していて、最近では、フラットデザインも大きな一つのジャンルになりつつあり、シンプルなデザインだけに、ちょっとした動きやエフェクトが大事だったりします。今日紹介するのはそんなデザインの味付け的なWEBデザイナーのためのHTML/CSSの最新チュートリアルをまとめたエントリー「10 Useful HTML/CSS Tutorial for Web Designers」です。

How to Create a Trendy Flat Style Nav Menu in CSS
全部で10のチュートリアルが紹介されていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
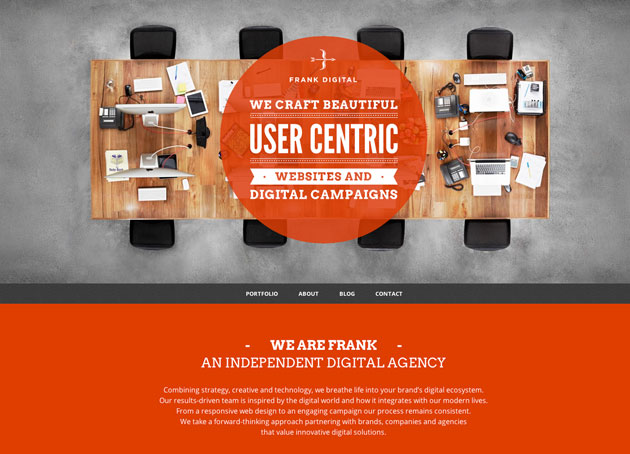
現在、主流となっているフラット系のwebデザイン。シンプルなだけに、色使いや全体のバランス、サイト全体の構成などが、とても重要な要素となってきます。今回はそんなフラット系デザインを制作する際の参考にしたいwebまとめサイト「Flat UI Design」を紹介したいと思います。

現在公開されている海外のwebサイトの中で、フラットデザインを取り入れたものが多数まとめられています。気になったサイトをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザイン制作時に利用する素材の中でも定番として幅広いシーンで活躍してくれるテクスチャ。種類も非常に豊富でいろいろな表現や使い道があるため、デザイナーにとっては欠かせない素材ではないでしょうか?そんな中今回紹介するのは、擦れた雰囲気を表現できるグランジテクスチャセット「Six Free Grungy Metal Texture」です。

自然に劣化した風合いを活かしたグランジテクスチャがセットになってフリーで配布されています。
詳しくは以下
屋外に設置される看板広告。サイズや場所にもいろいろなタイプが存在しており、イメージチェックのためにモックアップを使用することでより効果の高いデザインに仕上げることができるのではないでしょうか?そんな中今回紹介するのは、屋外広告のデザインモックアップまとめ「12 Free PSD Outdoor Advertising Billboard Mockups」です。

FREE PSD CITY OUTDOOR BILLBOARD MOCKUPS on Behance
いろいろなタイプの屋外広告用のモックアップがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
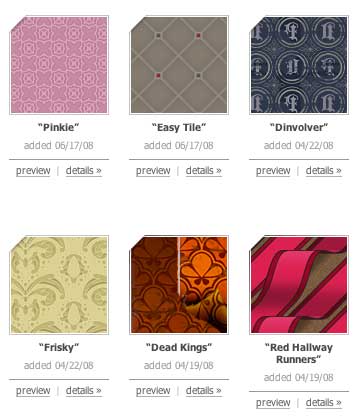
WEBサイトの重要な要素の一つ背景。今日紹介する「DINPATTERN」はパターン背景に特化した素材配布サイトです。作り込まれた背景から、シンブルなものまでありとあらゆるパターン背景が公開されています。

背景画像は上記のようにサムネイルで表示されていて、サムネイル下の「Preview」を押すと背景がページに反映されるような作りになっています。
詳しくは以下
世界中で利用されている高機能なライブラリjQuery。様々なプラグインが日夜リリースされていますが、今日紹介するのは制作に便利なプラグインを集めたWEBデザイナー、開発者のためのjQueryプラグイン集「30 Useful Jquery Plugins For Developer & Designer」です。
ジャンルを問わず様々なプラグインが紹介されていますが、今日はその中でも便利だなと思ったプラグインをいくつか紹介したいと思います。
詳しくは以下
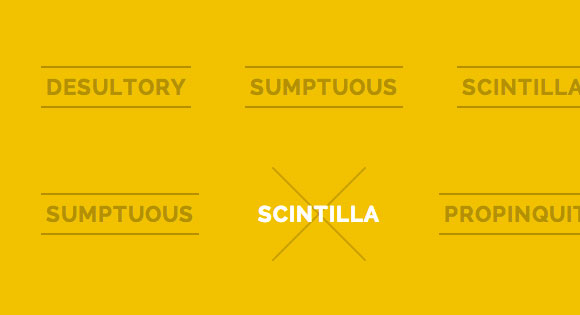
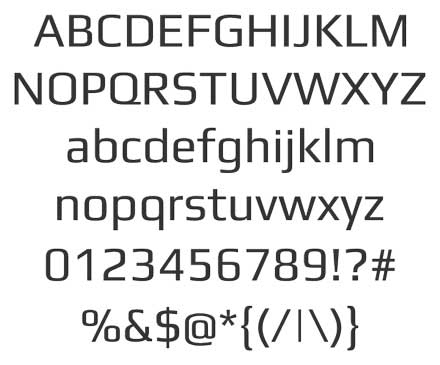
ちょっとしたバランスの違いで見え方が全く異なるフォントの選定は、デザインの要になる重要な要素の一つ。そんな中今回は、スタイリッシュな新しいフォントを集めた「18 Beautiful and Stylish Fonts」を紹介したいと思います。

(Font Squirrel | Free Font Michroma by Vernon Adams)
シンプルなラインのフォントから、デザイン性の高いフォントまで、さまざまなフォントがラインナップされています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
軽量で高機能なjavascriptライブラリjQueryその手軽さから、多くのWEBデザイナーに利用されており、世界中でそのライブラリを使い、様々なプラグインが開発されリリースされていますが、今回紹介するのは最近リリースされたjQueryプラグインを集めた「10 New jQuery Plugins You Have to Know」です。
スライダーから、ボタンエフェクトなどなど様々なプラグインが公開されていました。今日はそのなかから幾つか気になったものをピックアップしてご紹介したいと思います。
詳しくは以下
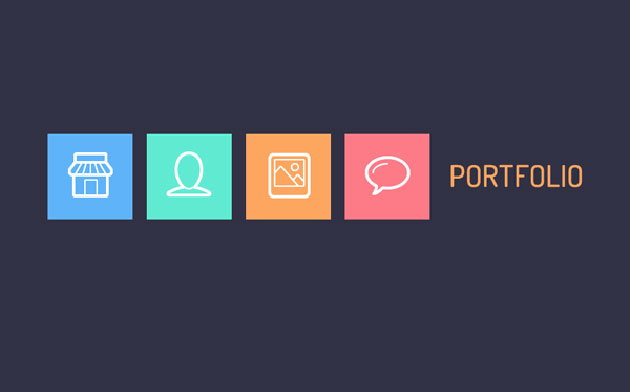
WEB制作に便利に使えるアイコンセット。上手く使えばユーザーインターフェイスの改善やデザインのクオリティアップに役立ちます。今日紹介するのは商用可!ベクターで使えるアイコンセット「Free Exclusive Vector Icon Pack: Web User Interface」です。
![]()
全部で5種類のアイコンがセットになっていて、RSSや検索窓用の虫眼鏡などWEBのユーザーインターフェイスに使えるアイコンがセットになっています。
詳しくは以下
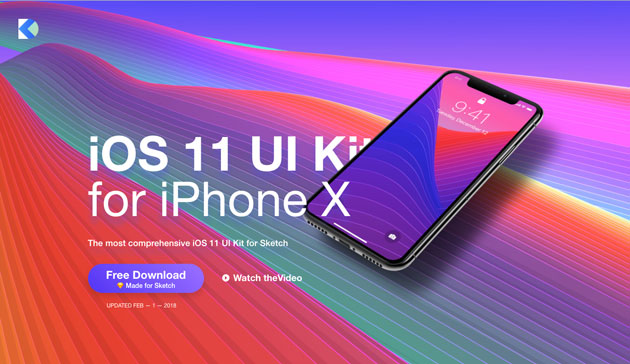
日々進化し続けるテクノロジーの変化にともないアップデートされるiOS。webデザインに関わる方なら誰もがその変化や最新の技術に目を向けておくべきです。そんな中今回紹介するのは、iOS11とiPhoneXモックアップに最適なテンプレート「iOS 11 UI Kit for iPhone X」です。

Webデザインにとって重要な役割をもつUIが豊富に揃ったセットです。気になった方は是非チェックしてみてください。
詳しくは以下
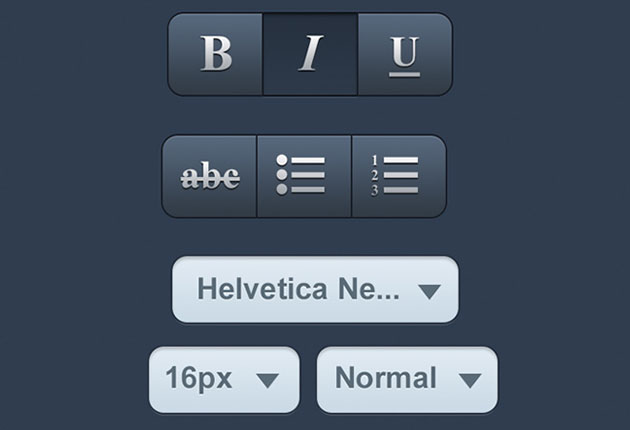
webサイトやスマートフォン、タブレットなどのインターフェイスデザインを手がける時には、いろいろな要素が必要になってきます。しかしすべてを一から作り上げたり、構成を抽出するのはなかなか難しく、ましてやそこにデザインが加わるとなるとかなり大変な作業。今回はそんなインターフェイスデザインをもっとスムーズにしてくれるチュートリアル集「Interface Design 101: Tutorial Roundup」を紹介したいと思います。

Designing Custom iOS App Interface Elements using Photoshop – DesignM.ag
さまざまデザインのインターフェイス設計用デザインや参考リンクがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
美しく咲く花は、人の心を癒してくれる力を持っており、デザインの世界でもその美しさを利用しいろいろなシーンで取り入れられています。今回はそんな美しい花のベクターイラスト素材「30 Beautiful Floral Vector Resources」を紹介したいと思います。

Floral Flowers Background – Free Vector Art
リアルに花を表現したものからポップなものなど、いろんな種類の花が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下