Webデザインを構築するのに欠かせないCSS。基礎からアニメーションなどの特殊な効果まで、様々なことが行なえます。今回ご紹介するのは、そんなCSS構築の作業を手助けしてくれる、便利なWebツールまとめ「40 Free Web-Based Tools & Apps for Working With CSS」です。

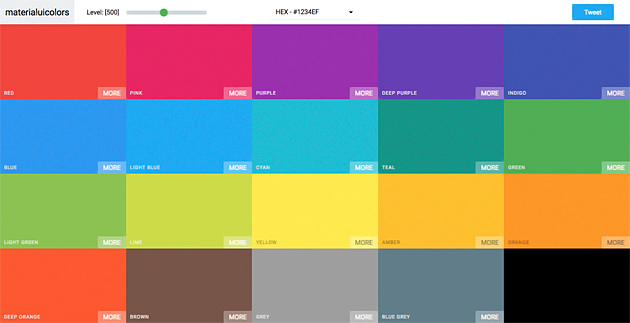
Palettes | Flat UI Colors 280 handpicked colors ready for COPY & PASTE
オンライン上で手軽に様々な効果や設定を試し、導入することができるツールが40種類紹介されています。その中から幾つかおすすめのツールをピックアップしましたのでご覧ください。
詳しくは以下

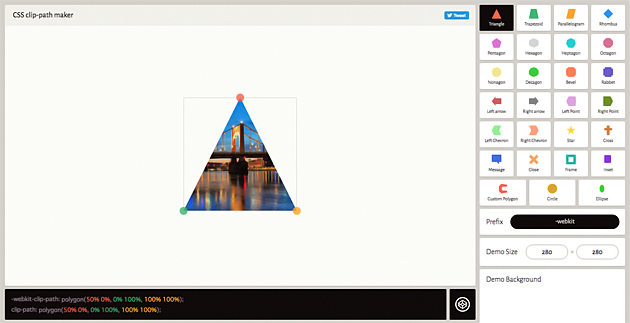
Clippy — CSS clip-path maker
Clippyは画像を切り抜くフレームの形を自由に調整することができるWebツールです。星や丸などベースとなる図形を27種類の中から選ぶことが出来、自由に編集できます。

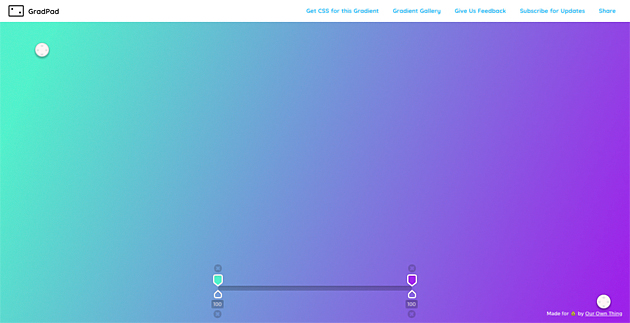
CSS Colour Gradients with GradPad, beautiful CSS color gradient generator for your designs
トレンドのグラデーションをCSSで表現できるWebツールです。背景にグラデーションを使いたいときなど、大きい面積でグラデーションを取り入れたいときに。

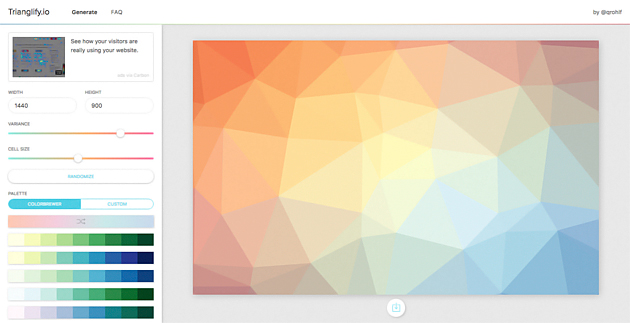
Trianglify.io · Low Poly Pattern Generator
流行のポリゴングラフィックをCSSで表現するためのツールです。目の細かさや角度、色味などをカスタマイズでき自由度も高いです。
最適なツールを利用することで、クオリティの高いコーディングを短時間で完結することができます。サイトには他にも活用する機会の多いWebツールが多数紹介されていますので、興味をお持ちになられた方は是非下記リンク先よりご覧になってみてください。
近年ネットワークの発達により、様々な障壁がクリアされ、会社に来て仕事をするということが一部では当たり前では無い世界がやってこようとしています。リモートワークの方法論など話題になり、出社せず自宅に居ながら仕事をするというスタイルが認知されつつあります。そんなリモートワークはデザイナーやクリエイターの方にはより、身近な働き方で実際そのような働き方をしている方も少なからずいるのではないでしょうか?今回ご紹介するのはそんな遠隔とのやりとりで仕事を行う、リモートワークに最適なWEBツールをまとめた「Remote Starter Kit」です。

さまざまな視点から集められたWEBツールはリモートワーカーだけでなく、他の働き方をメインとする方の業務効率化にも最適なものばかり。今回はその中からオススメのツールを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
徐々に利用され始めてきているCSSの新しい規格CSS3。現状のCSSでは、不可能だった表現がコードのみで可能にしてくれる次世代の規格ですが、今回紹介するのはCSS3を利用してコーディングしていく、または勉強するのに役に立つWEBツールを集めたエントリー「Six Useful CSS3 Tools」。
数値を変えてデザインを確かめていけるものから、グラデーション表現の補助ツールなど様々なWEBツールがまとめられていました。以前Designdevelopで紹介したものもありますが、順に紹介したいと思います。
詳しくは以下
webサイトのUI設計をする際に、さまざまな機能を取り入れることでより魅力的なサイトを作り上げることができます。今回はそんなシーンでチェックしたい、さまざまなツール&リソースまとめ「New Essential UI Design Tools & Resources for Web Designers」を紹介したいと思います。
jQueryやJavaScriptなど、ぜひ利用してみたいツールやリソースがピックアップされ、まとめられています。
詳しくは以下
WEB上で様々シーンで見かけるローディングアニメーション。今日紹介するのはそんなローディングアニメーションが簡単に作成できるWEBサービス「Load Info – gif generator」を紹介したいと思います。

作れると言ってもデザインから動きまでフルカスタマイズできるわけではなく、元々あるサンプルを好きなカラーででダウンロードできると言ったものになります。
詳しくは以下
ロゴや印象的なデザインを制作する際には、Photoshopで加工をすることも多いと思いますが、今回紹介するのは、Illustratorで制作できるさまざまなテキストエフェクトチュートリアルまとめ「A New Collection of Illustrator Text Effect Tutorials」です。

3D Meets Retro Text Effect | Website Design blog, Tutorials and Inspiration …. Websoulz
ポップなデザインからアンティークなデザインまで、さまざまなテイストに利用できるテキストエフェクトチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
2018年も今日で最後となりました。沢山のWEBサイトが今年もリリースされ様々な印象的なデザインや表現手法が生まれました。今回紹介するのは来年2019年の主流になりそうな、WEBデザイントレンドを紹介したエントリー「20 web design trends for 2019」。

2019年以降に来ると言われているデザイントレンドの中から、国内でも同じようにトレンドになりそうなものを、いくつかピックアップして紹介したいと思います。
ユーザーとサイト運営者を結びコンタクトフォーム。個人、商用拘わらず、様々なWEBページで目にします。今日紹介するのは、フォームをもっと便利にしてくれる、フォームのための実用的なjQuery集「10 Useful jQuery Form Validation Techniques and Tutorials」を紹介したいと思います。

Form Validation with jQuery from Scratch
フォーム自体を配布していたり、未記入の項目を分かりやすく教えてくれたりと様々なフォーム関係のTipsが公開されています。今日はその中からいくつか紹介したいと思います。
詳しくは以下
Photoshopは便利な画像加工ソフトですが、クオリティの高いデザインや部品を作ろうとするとどうしても時間が掛かってしまうものです。今回はそんな時に便利なPhotoshopフリー素材のまとめ「44 Useful Free Photoshop Files For Designers」を紹介したいと思います。

Stylish Ribbons PSD | PixelsDaily
デザインの骨組みとなるUIから細かなアイコン群まで、数多くの素材まとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントは綿密なバランスが計算されて作られたものが多いですが、時にはラフ感を演出したフォントを使いたいシーンもあるのではないでしょうか?そんな時に活躍してくれる、筆やペンなどで書いた雰囲気を表現できるフリーフォント「15 Beautifully Imperfect Free Brush Fonts」を紹介したいと思います。

Dreamers Brush (Free Font) on Behance
アナログテイストな、まるで自身でハンドメイドしたかのような質感を演出できるフォントが紹介されています。
詳しくは以下
webデザインを制作する時、さまざまな素材を使ってデザインを作り上げていきますが、今回紹介するのは、テクスチャを使ってデザインされたwebサイトのまとめ「Showcase: Textures In Web Design」です。

素材感のあるテクスチャ素材を上手に使用し、デザインのクオリティを高めたwebデザインの数々が紹介されています。気になったデザインをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下