優れたUIデザインをスピーディ制作することがほとんどの場合望まれますが、中には時間がなくて制作できないことも。そんな時に多種多様のデザインテンプレートが手元にあれば非常に便利です。今回はそんなシーンで参考にしたい、探す手間をなくすことに役立つ最新UIデザインまとめ「New Web & Graphic Design Freebies : 28 Resources」を紹介します。

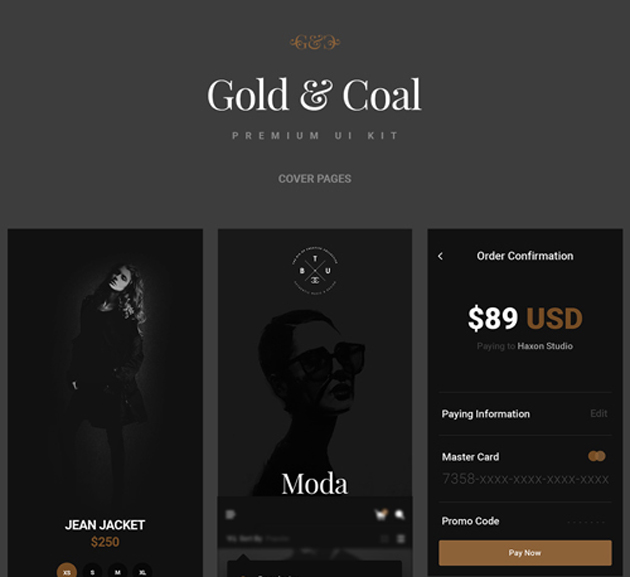
Free E-Commerce Apps – part 05 by Haxon – Dribbble
アイコンからフォント、モックアップまで幅広くまとめられています。気になったものをいくつかピックアップいたしましたので、下記よりご覧ください。
詳しくは以下
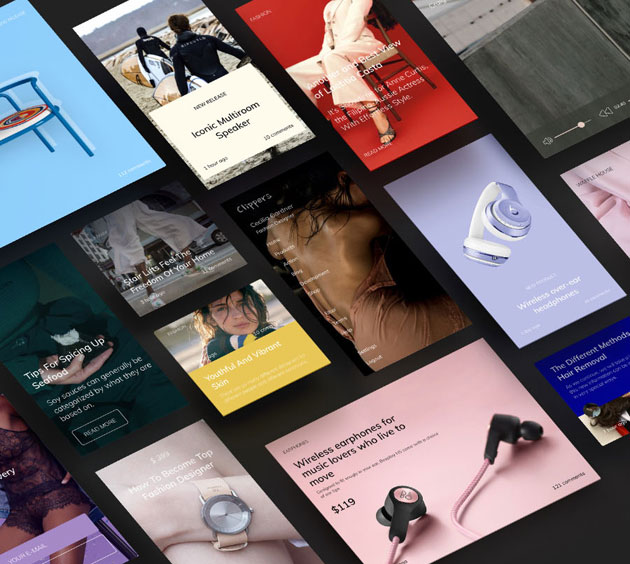
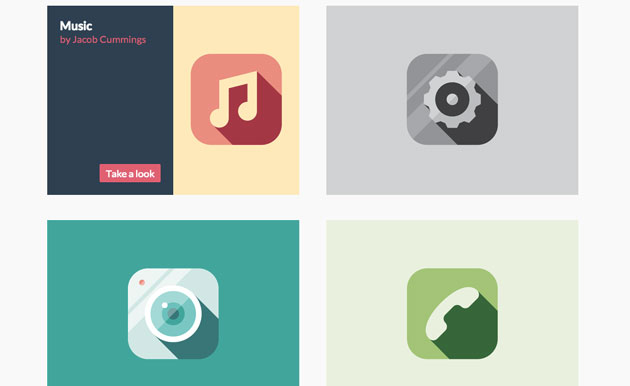
トレンドを取り込んだUI設計を行うことは非常に重要ですが、一から行っていくことはとても大変。そんなときに知っておくと便利なUIキット「Clippers UI Kit Free Sample」を今回は紹介いたします。

UIキットには様々な種類がありますが、最新のトレンド感あふれるデザイン性が魅力のUIキットです。
詳しくは以下
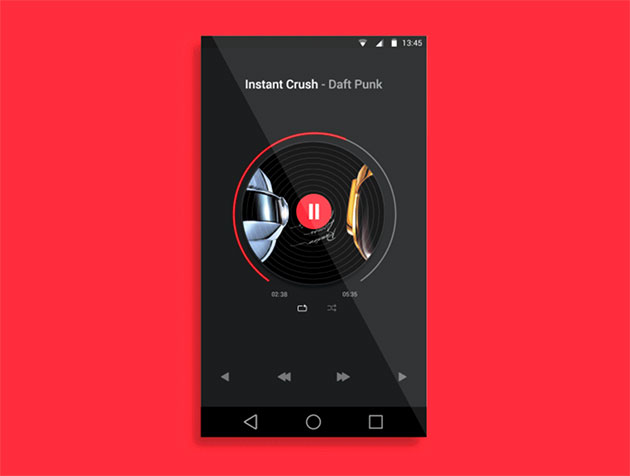
デザインに動きをつけてより見やすいUIを作り上げるとこができる、UIアニメーション。上手に利用すれば良いUIを制作できますが、動きという印象に残る要素になるため、取り入れるにはコツが必要です。今回ご紹介するのは、そんな時に役立つ、UIデザインにアニメーションを盛り込むコツをまとめた「4 Ways Use Functional Animation in UI Design」です。

アニメーションを採用するための4つの覚えておきたいポイントが、非常にわかりやすく実例も踏まえて解説されています。
WEBの要素のうち最も重要なもののひとつ写真。そのクオリティや見せ方で、WEBサイトのクオリティは全く違ってきます。今日紹介するのはそんな写真を効果的に見せる、jQueryプラグインをまとめたエントリー「30 Best jQuery Photo Plugins」を紹介したいと思います。
スライダー、スライドショー、ギャラリー、スクローラーなど様々なプラグインが収録されていますが、今回はその中から特に気になったものをいくつか紹介したいと思います。
詳しくは以下
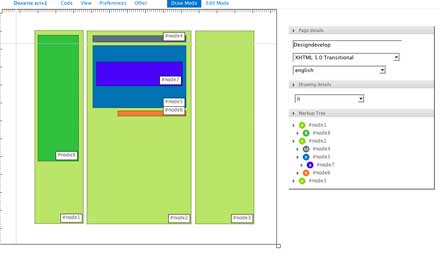
HTMLを直感的に組み上げていけるのが、今回紹介する「Drawter」です。こちらのサービスはグラフィックツールで絵を描いていくような感覚でHTMLをマークアックしていけるというものです。

かなり自由度が高いので、簡単な物から、凝ったレイアウトまで色々と試せそうな感じです。
詳しくは以下
絵の具で描いた手描きの雰囲気は味があっていいもの。しかし、デジタルでその雰囲気を手軽に出したい、そんな時に手助けしてくれるのが今回紹介する、まるで絵の具で描かれたような風合いが再現されたツールキット「Artistic Studio: Acrylic Toolkit」です。

シームレなステクスチャと手書きのベクターを合わせて使える便利なセットです。
詳しくは以下
デザイン構築をする際に便利に利用できるHTML5&CSS3。目的に合わせて組み込まれていると思いますが、どのようにしたら実現できるかわからないことも多いのではないでしょうか?そんな時に活用したい、HTML5&CSS3チュートリアル「Useful And Fresh HTML5 & CSS3 Tutorials」を今回は紹介したいと思います。

(Caption Hover Effects | Codrops)
デザインに動きや機能性を簡単に取り入れられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作にはさまざまな媒体があり、統一感のあるデザインに仕上げるためには、サイズに関係なく利用できる素材が必要不可欠。そこで今回紹介するのが、シームレスに利用できるさまざまなパターン素材を集めた「20 More Tileable and Seamless Pattern Sets (500+ Patterns)」です。

(Vector Pattern Set 02 | GraphicsWall)
和柄やフローラルなデザイン、シンプルなパターンなど、さまざまなパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopをデザイン制作に利用しているというデザイナーの方は多いと思いますが、高品質なデザインに仕上げるには時間もかかります。そんな中今回紹介するのが、Photoshopの表現力が上がるベクターブラシ素材をまとめた「25 Sets of Awesome Vector Brushes For Photoshop」です。

Vector Decorations by ~solenero73 on deviantART
デザインを効果的に魅せられるベクターブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBやアプリを製作する上で便利なアイコン。それだけに素材としても非常に多くのアイコン素材が配布されていますが、今回紹介するのは海外のデザイン事務所が運営するフリーアイコンが日々公開されるWEBサイト「Endless Icons」です。

配布されているアイコンは現在100個ほどで、「Kitchen、Food、Sport、Sport Gear、Doodle、Drink」といくつかのカテゴリーに分類されており、ジャンル別にソートすることもできます。
詳しくは以下
手書き風デザインが流行している今、アナログで描かれたようなフォントも数多く発表されています。そんな中今回ご紹介するのは、デザインに華を添えるの手書き風欧文フォントまとめ「20 Free Watercolor Font Styles For Designers」です。

20 Free Watercolor Font Styles For Designers | Naldz Graphics
水彩絵具や油彩、筆を使い描かれたような雰囲気のあるフォントが20種類も揃っています。おすすめのフォントを幾つかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
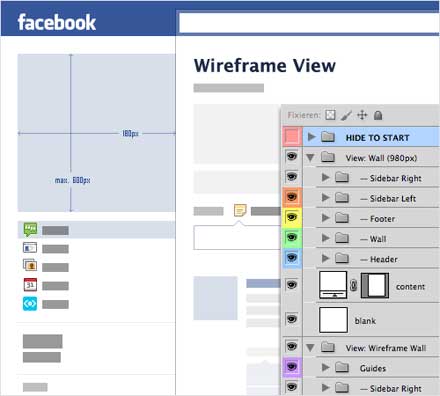
日本国内でも需要が伸び続けているFacebook。ページをカスタマイズしてオリジナリティの高いファンページの制作するという機会も増えているのではないでしょうか?そこで今回紹介するのが、FacebookファンページGUIデザインのPhotoshopデータを公開している「Facebook Fan Page GUI PSD」です。

ファンページの全体的なデザインはもちろん、設定範囲などの情報が掲載された、使いやすいGUIデザインとなっています。
詳しくは以下