お問い合わせやアンケートなどのUIに欠かせないセレクトボックス。新しい動きやデザインを上手く取り入れることで、他にはないオリジナル感を演出し、差を付けることができると思います。そんなシーンで参考にしたい、フリーで利用可能なオープンソースのものをまとめた「10 Free Open Source CSS and JavaScript Select Box Snippet」を今回は紹介します。
CSSとJavaScriptの特殊なセレクトボックスが10種類紹介されています。中から気になったものを幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
使いやすく見やすい、ユーザーに満足してもらえるUXデザインをより短時間で作ることは、デザイナーであればぜひマスターしておきたいもの。そんな中今回は、特にSketchを利用している方におすすめ、様々な場面で役に立つSketchテンプレートを集約した「Must-Have Sketch Templates for New UX Designers」を紹介したいと思います。

FREEBIE – Flowchart kit for Sketch by Greg Dlubacz – Dribbble
Sketchで活用できる秀逸なテンプレートがまとめられており、どれも非常に魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
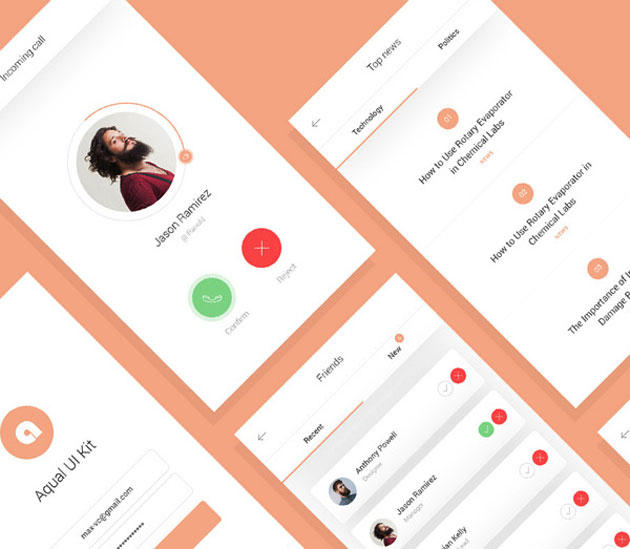
スマートフォンやタブレット端末で様々なことができるようになり、Webサイトやアプリを活用する機会が増え、使いやすさに配慮されたUI設計は非常に重要な存在になってきています。そんな今是非参考にしたい、フリーのUIテンプレート&キット「20 Free Modern UI Design Elements & PSD UI Kits Download」を紹介します。

さまざまなテイスト・設計のUIテンプレートが紹介されており、どれも非常に秀逸なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webサイトのデザインで重要なUI設計。webデザイナーにとっては欠かせない工程の一つとなっています。今回はそんなUI設計をイメージさせるアイコンセット「The Free UI Interface Icon Set for Web Designers (60 Icons, SVG)」を紹介したいと思います。
![]()
ポップさとシンプルさを合わせ持つ、ライングラフィックが特徴のアイコンが60個、セットでダウンロードできるようになっています。
詳しくは以下
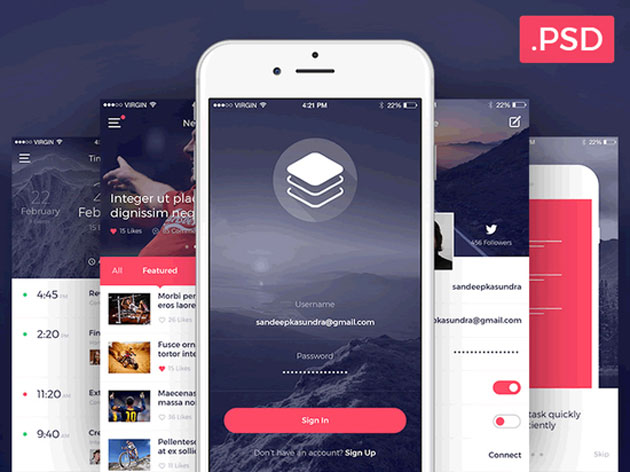
国内外でも比率が年々増しているスマートフォン。ユーザーインターフェイスの設計は、PCとはまた違った観点の設計・デザインが求められます。今日紹介するのは、モバイル向けのデザインテンプレートをまとめたエントリー「8 Fresh & Free Mobile App PSD Templates」です。

Clean & Modern iOS UI Kit by Sandeep Kasundra – Dribbble
ハイクオリティなモバイルデザインテンプレートがまとめられています。気になるものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
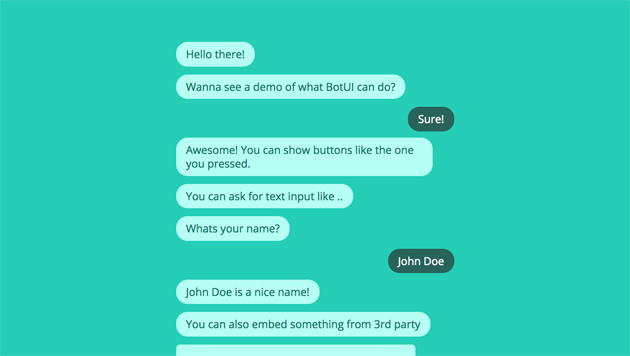
LINEなどでお馴染みのチャットのユーザーインターフェイス。メールに代わるコミュニケーションツールとして台頭し、多くのサービスで取り入れられているチャット。今回ご紹介するのは、そんなチャットのユーザーインターフェイスを実現できる「BotUI」です。

動作のイメージや動きなどについては、BotUI – A JavaScript framework to build conversational UIs.
からご覧いただくことが可能です。
詳しくは以下
(さらに…)
WEBデザインは日々進化していて、最近では、フラットデザインも大きな一つのジャンルになりつつあり、シンプルなデザインだけに、ちょっとした動きやエフェクトが大事だったりします。今日紹介するのはそんなデザインの味付け的なWEBデザイナーのためのHTML/CSSの最新チュートリアルをまとめたエントリー「10 Useful HTML/CSS Tutorial for Web Designers」です。

How to Create a Trendy Flat Style Nav Menu in CSS
全部で10のチュートリアルが紹介されていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
和柄はデザインで考えると特定のジャンルにしか使えない個性的なものですが、逆にそう言ったデザインをする上では非常に使える素材です。和食のメニュー、日本のテイストが必要とされるデザインには重宝されるものですが、一からつくるのは複雑だし、色合いとかも難しいので、なかなか難しいものです。

そこで今回紹介するのは日本風の和柄のphotoshopパターンを収録したパターンセット「和風ぱたあん」です。収録画像の一覧が公開されていましたので、下記に貼付けておきます。
詳しくは以下
春になるとおいしいフルーツも増えてきて、サイトデザインにもフルーツのようなみずみずしさ利用することも増えてくるのではないでしょうか?そんな中今回紹介するのが、さまざまなフルーツの表面を撮影したテクスチャをまとめた「30+ Weird and Unusual Fruit Textures for Free」です。

pineapple. by ~x-kuroneko on deviantART
フルーツのみずみずしさはもちろん、表面のさまざまな質感が感じられる素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
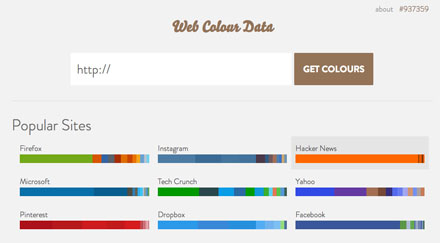
WEBサイトを作っていて悩むのが、配色。配色はプロのWEBデザイナーでも非常に難しく、いつも悩んでいるという方も多いと思います。今日紹介するのは、サイトにどんな色が利用されているかを分析し、視覚化してくれるWEBサービス「Colours」を紹介したいと思います。指定のURLから上記のような配色を割り出してくれるというもので、国内外でも知られているサイトがまとめられていました。

指定のURLからも分析が可能でしたので、Designdevelopを分析してみました。
詳しくは以下
デザインのポイントやアクセントに使いやすい素材が一つ在ると、作業の効率もアップするもの。今回ご紹介するのは、そんなアクセントやポイントにと活躍してくれるスパイラルなベクター素材セット「12 Spiral free vector elements set edition 6」です。

12 Spiral free vector elements set edition 6 | Creative Nerds
印刷やWebなど多彩なシーンで利用できるスパイラル素材が12パターン収録されています。
詳しくは以下
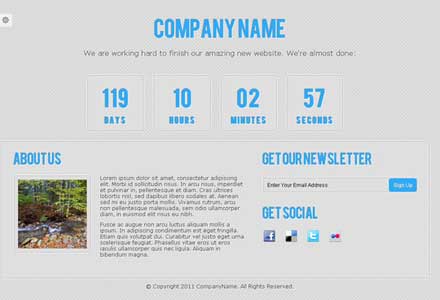
WEBサイト制作をしていると、諸事情により公開時に全ページが揃わない、また、新サイト公開前にそのお知らせをするということも多いと思います。そんな中今回紹介するのが、ページ公開前のcoming soon表示などが揃ったテンプレートをまとめた「Ultimate Collection Of Free Coming Soon And Under Construction Templates」です。

Free Coming Soon Template | Webdesigner Lab
ポップで可愛らしいデザインから、公開までの日程を楽しんでもらえるデザインまで、さまざまなテンプレートが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景に敷き詰めたりテクスチャとして使用したり、パターン柄はデザインにさまざまなニュアンスを与えてくれる便利なツールです。そんな中今回紹介するのは、Photoshopで使えるさまざなパターンセット「Free Photoshop Patterns for Graphic Designers」です。

6 Polka Patterns – Free Photoshop Brushes at Brusheezy!
シンプルなものや細かなグラフィック表現がされているもの、可愛らしいものから変わったものまで、多種多様なパターンが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
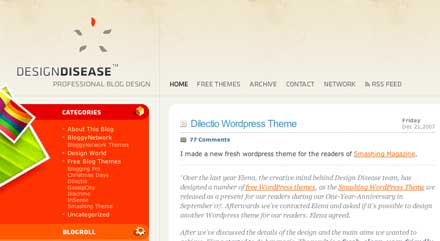
WordPressの魅力の一つにデザインの豊富さがあります。日本ではテーマを配布している所は少なめですが、海外ではクオリティの高いテーマが豊富に公開されています。今回紹介するテーマ配布ブログ「Design Disease 」はクオリティの高いテーマをいくつか配布しています。

いくつか公開されていますが、公開されているテーマの中から気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
端的に機能を表現するときに便利なアイコン。WEBデザインをする上で便利に使える素材のひとつです。今日紹介するのは、スタンダードなものから遊びの効いたものまで770種のフリーアイコンをまとめたアイコンセット「Modern UI Icons」です。

アイコンセットには、様々なアイコンがまとめられており、スタンダードなカレンダーやカートなどよくUIに利用するものから、インベーダーゲームの宇宙人や天秤、などといった少し変わったアイコンも収録されています。
詳しくは以下