日々どんどんと配信されている素材には、非常にさまざまな種類が存在しています。そんな中今回紹介するのは、最新のフレッシュな素材を多数まとめた「50 Fresh Freebies for August 2014」です。

Dribbble – Cups Mockup PSD by diogo capelo
比較的新しい、新鮮ないろいろな種類の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
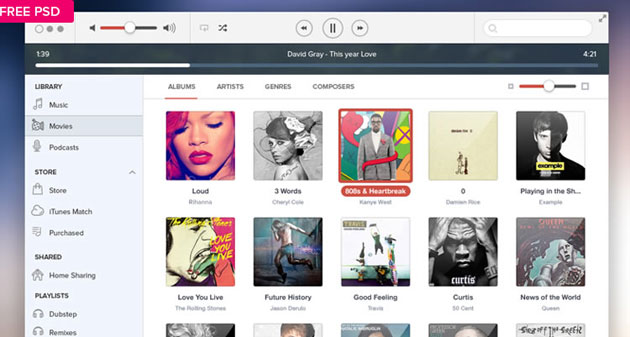
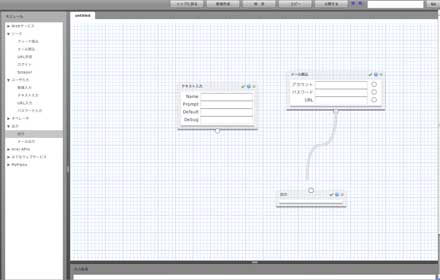
webサイトやモバイルサイトのデザイン制作を行う際に必要な設計。実物に近ければ近いほど、実制作が楽になったり、イメージがし易いものです。今回はそんな時に利用したい、UI&ワイヤーフレームテンプレート集「30 New Web and Mobile GUI kits and Wireframe Templates」を紹介します。

(Dribbble – iTunes IOS7 UI kit by samsu)
デザイン性の高いキットやワイヤーフレームのベースがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
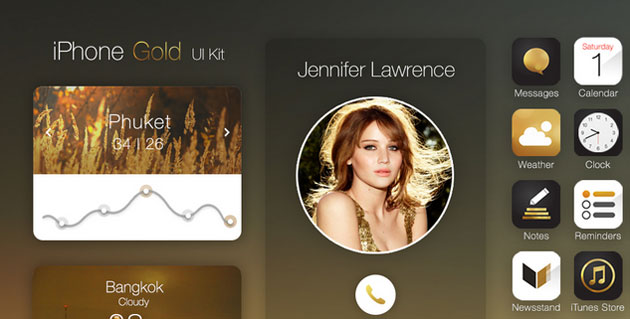
インターネット上でフリーで配布されているUIキットは、制作時間の短縮はもちろん、手軽にクオリティを高めることができる便利な素材。今回はそんなUIキットをまとめた「35+ Free UI Kits for Web Designers」を紹介したいと思います。

(Dribbble – Iphone Gold Ui Kit +Free PSD by Tintins)
webやスマートフォンなどに対応したUIキットがたくさん紹介されています。
詳しくは以下
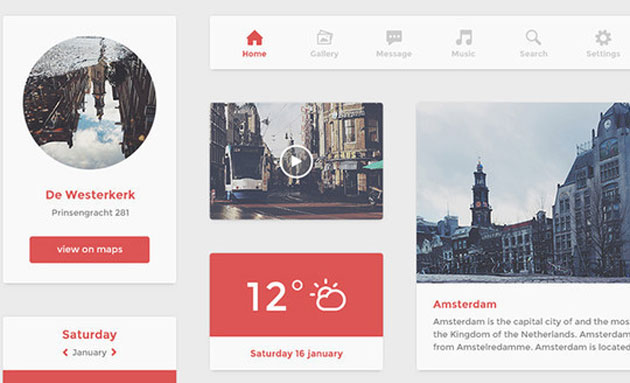
webサイトを1からデザインすると時間がかかってしまいますが、フリーのUIを利用することで作業効率を格段にアップさせることができます。そんな時に便利なUIキットまとめ「50 Fantastic And Free Web UI Kits」を今回は紹介したいと思います。

(Dribbble – Flat UI kit (psd) by Hugo)
さまざまなデザインテイスト・種類のUIキットが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
手書き風のデザインというのは、アナログ感を演出し暖かい、柔らかい印象をもたせることができます。今回紹介するのは手書き風のデザインをするためのデザイン素材を集めた、フリーアイコン、テクスチャ、ブラシ、フォント集「50 Free Resources Of Hand Drawing Style Icons, Brushes, Textures and Fonts」です。
様々な種類の手書き風の素材が集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
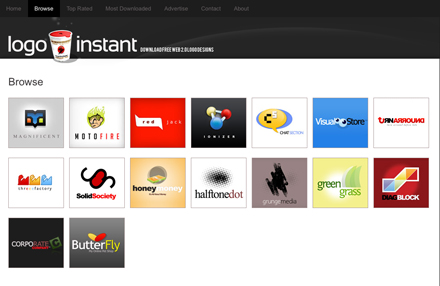
素材をダウンロードできるWEBサイトは多々ありますが、今回紹介するのはロゴデータをダウンロードできるWEBサイト「logo instant」です。普通企業のロゴには意味があって、必ず理念や想いが反映されていますので、ダウンロードして使うという概念はなかなかデザイナー目線では考えにくいのですが画期的なWEBサービスだと思います。

まだ始まって間もないサイトではありますが、現在いくつか十数個のロゴが公開されています。今回は公開されているロゴの中からいくつか紹介したと思います。
詳しくは以下
今まで本格的なもので日本語版は無かったマッシュアップツール。前回「レゴ感覚でマッシュアップができる「Popfly」を試してみました。」で紹介した「Popfly」のようなマッシュアップツールがついに日本発でリリースされました。

日本発というだけあって、標準でmixiやはてな等日本産サービスのモジュールを細かく揃えてくれています。(mixi APIs、はてなウェブサービスの利用する場合は、【設定>オプションモジュール】から各モジュールのチェックボックスをONにしてください。)
詳しくは以下
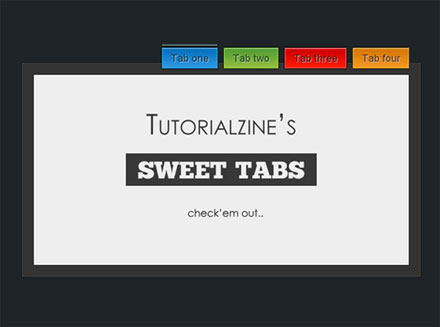
静的なWEBページにクリエイティブな動きや仕組みを実装してくれるjQuery。その機能性と手軽さで世界的に使われているライブラリですが、今日はそのjQueryを使ったナビゲーションを集めたエントリー「11 Useful jQuery Tab Navigation Solutions」を紹介したいと思います。

11 Useful jQuery Tab Navigation Solutions
タブメニューからフューチャーリスト、スライダーを上手く使ったメールフォーム等、様々なクリエイティブなナビゲーションが紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBに掲載している写真をより大きく見せたいということは、商品などを扱うWEBでは特に多いことだと思います。今日紹介するのはイメージを拡大表示してくれるプラグインを集めたエントリー「25+ jQuery Image Zoom Effect Plugins」です。
全部で25ものjQueryで簡単に実装できるズーム系のプラグインが掲載されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
花柄やドット、幾何学図形などの画面を華やかに見せてくれるパターン素材は、デザインのワンポイントやアクセントなど利用する場面も多いもの。今回ご紹介するのは、そんなデザインに大活躍のパターン素材をまとめた、幾何学模様パターン素材まとめ「10 Free Geometric Pattern Swatches in AI, PAT & PNG Format」です。

シームレスな幾何学模様素材が10種類も揃う、大変使いやすいパターン素材セットです。
詳しくは以下
(さらに…)
仕事をしていてファイルの転送は自社でサーバーを持っていなかったりすると、WEBでのファイルのやり取りやバックアップは相当窮屈な感じがします。無料のオンラインストレージは多々あるものの容量の問題や転送料量に縛りがあったりして、なかなか無料で快適にと言うわけには行きません。そこで今回紹介するのは最大50Gまで使える無料オンラインストレージ「ADrive – Online Storage & Backup」です。

50Gという大容量でなおかつ無料という好条件は、国内外探してもはなかなか無いサービスだと思います。
詳しくは以下
webサイトを構築するのにはさまざまな機能を盛り込むこともあり、一から開発を行っているとどうしても時間やコストがかかってしまうもの。今回はそんな時参考にしたい、最新ツールまとめ「Fresh Toolbox for Web Developers – August 2015」を紹介したいと思います。
jqueryプラグインや、その他便利なリソースが紹介されています。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
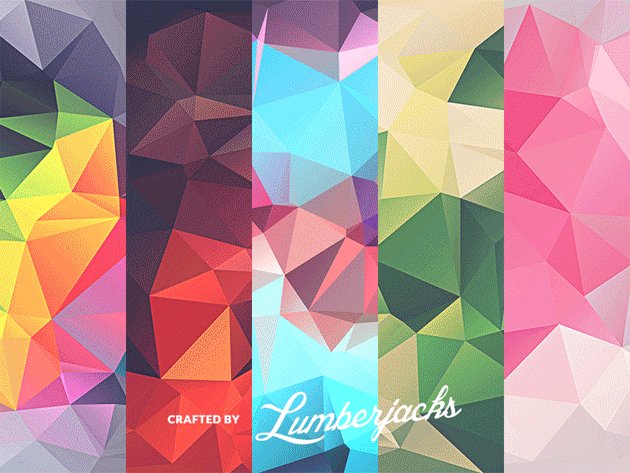
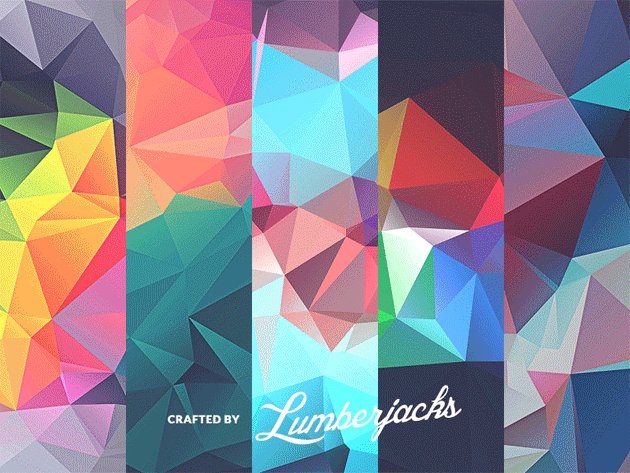
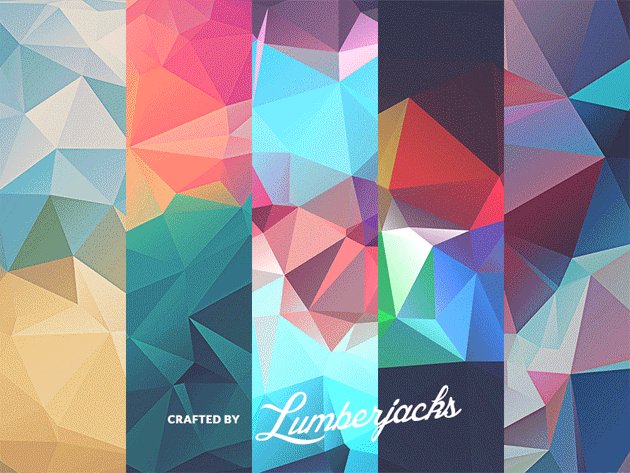
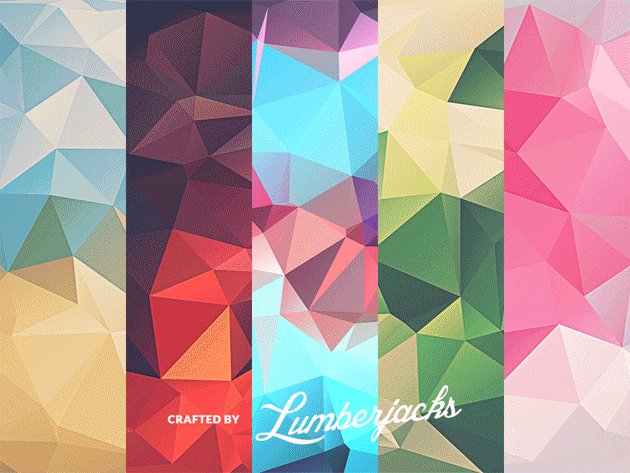
幾何学柄の中でも人気の高い、ポリゴン調のデザイン。web業界でもさまざまな場所で取り入れられていますが、いざ制作しようと思うと意外にバランスやカラー配色などが難しいもの。そんな時に参考にしたい、美しい色合いが魅力的なポリゴン柄フリーテクスチャまとめ「35 High-Res Low Poly Background Textures For Free」を今回は紹介します。

Dribbble – FREE 10 low-poly polygonal textures by Lumberjacks
さまざまなカラー配色で構成されたいろんな表情のポリゴンテクスチャがまとめられています。
詳しくは以下
リンクがクラッシュしている時などに表示される404エラーページ。目にする機会も多いページですが、意外とデザインは凝られていない部分でもあります。そんな細かいところまでデザインした事例をまとめた「20+ Fresh & Creative 404 Error Pages Examples For Your Inspiration」をご紹介いたします。
魅力的な404エラーページのデザインサンプルがまとめられています。下記にいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下