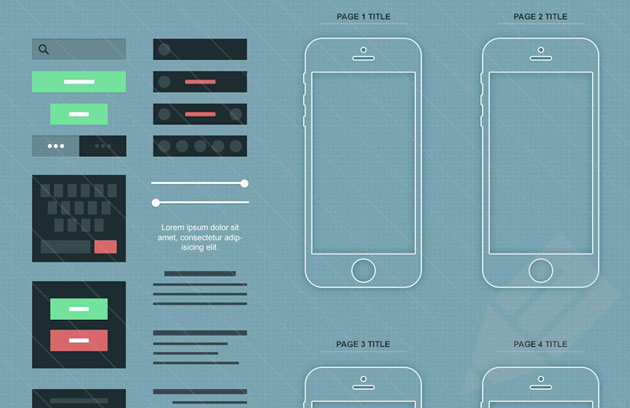
デザイン制作を行う際にはまず、全体の設計を行うためにワイヤーフレームを使って構成を考えることが多いと思いますが、本物のイメージにより近づけるため、また提案としてクライアントに提出するために、より現物に近いものをできれば作っておきたいもの。そんな時に役立つワイヤーフレームUIキット「18 Free UI and Wireframe Kits」を今回は紹介したいと思います。

webやスマートフォンアプリの設計をスムーズに進めることができそうな、制度の高いワイヤーフレームが揃っています。
詳しくは以下
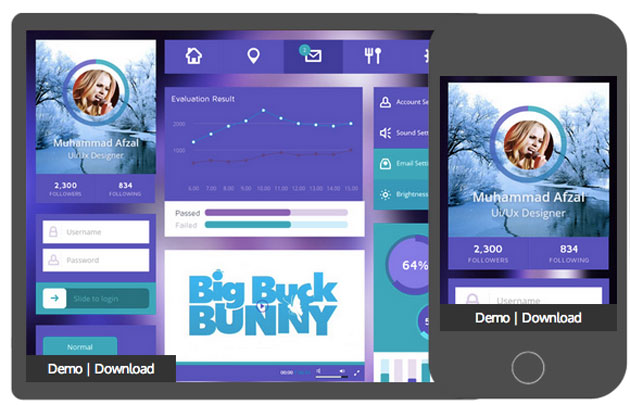
デザイン制作をする時には、いろんな種類の素材を使用して作り上げていくことも多いと思います。今回はそんなシーンにおすすめのまとめ「50 fantastic freebies for web designers, May 2014」を紹介します。

(Purple UI Kit Flat Responsive web template by w3layouts)
フォント、テクスチャ、UI、psd、JS、CSSといった多彩な素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
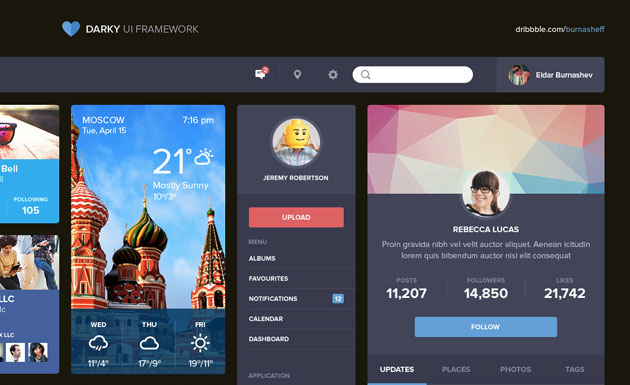
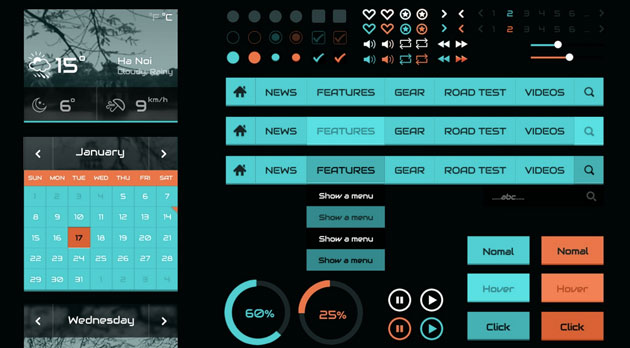
webサイトやスマートフォンサイトをデザインするには、設計から制作までどうしても時間がかかってしまうもの。さらに高いデザインクオリティを求められると、さらに制作時間を要すると思います。今回はそんなシーンに是非利用したいUIキット「DARKY UI FRAMEWORK」を紹介します。

ブラック・グレーのダーク系カラーをベースにした、フラットデザインのさまざまなUIがセットになっています。
詳しくは以下
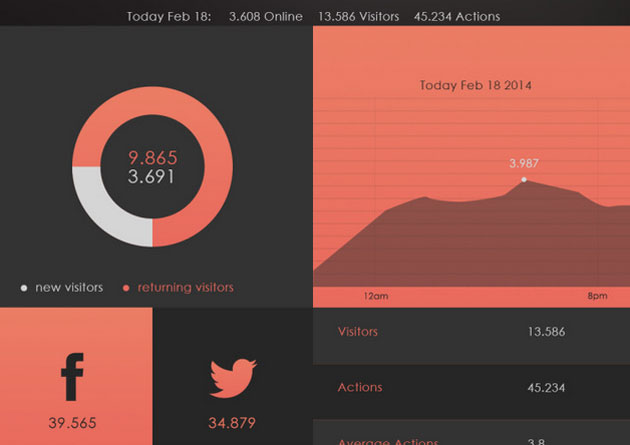
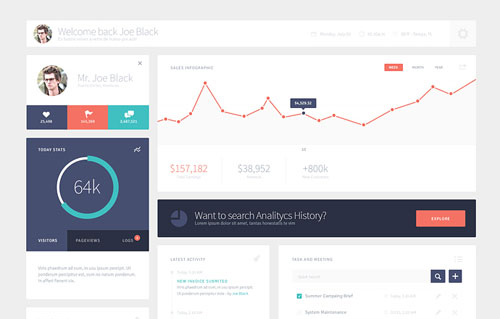
webサイトやスマートフォンサイトは、設計や構成レイアウト、デザイン感の決定からスタートし、さまざまな工程を経て完成に至ります。しかしどうしてもすべてを完了するまでには時間を要してしまうもの。今回はそんな時に利用したい、 デザイン性の高いUIキット「27 Useful UI Design Elements & UI Kits for Designers」を紹介したいと思います。

(Dashboard UI – Graphicfull | Graphicfull)
いろんなデザイン感のUIキットが豊富にまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
現在主流のフラットデザイン。シンプルなデザインが特徴ですが、これまでに制作したことがない方にとっては、コツをつかむまでに時間を要することもあるのでは?今回はそんな制作シーンに活用したい、PSD UIキット「15 Latest PSD Flat UI Kits for Designers」を紹介したいと思います。

(EAMEJIA | Premium and free graphic design resources | Flat UI Kit PSD)
フラットデザインテイストの、さまざまなwebデザインで利用できるUIがセットになって紹介されています。
詳しくは以下

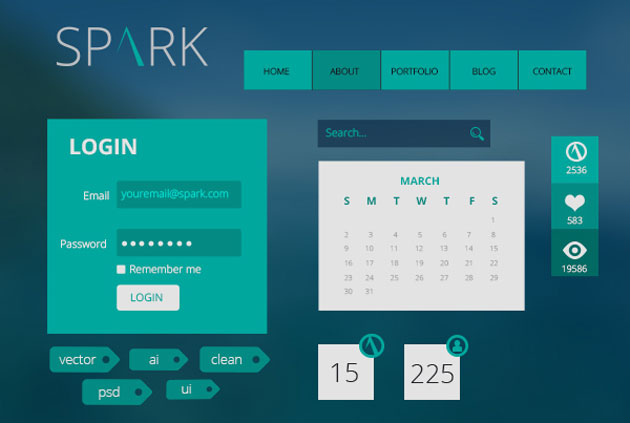
Free Spark Flat UI Kit | Vector Chameleon
エメラルドグリーンのカラーリングが特徴のUIキット。クリーンな印象のデザインにおすすめ。

Robotic UI
フラットテイストの中にも、デザイン効果で立体感もところどころに取り入れたUIキット。デザインを印象的に仕上げたい時に。

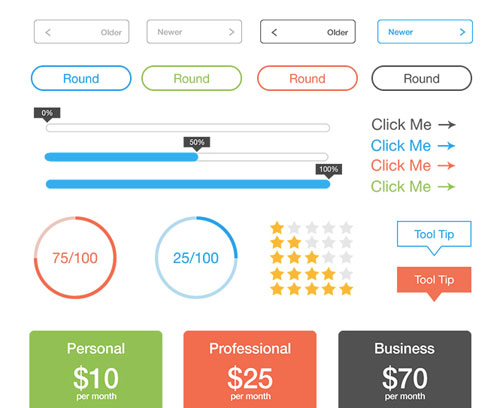
Flat User Interface Kit on Behance
4つのカラーパターンがまとめられています。デザインするベースカラーに合わせて使い分けることができるのでは。
まずはUIキットを使ってフラットデザインのイメージをつかみとり、さらにデザインに応用を加えてみるのも方法かもしれません。是非活用してみてください。
PSD Flat UI Kits Free Download | Design | Graphic Design Junction
文字のストロークの端にある小さな飾りがあるセリフ体フォント。セリフが無い書体と比べると、特徴的な印象が強いのですが、今日紹介するのはキレイ目からPOPまであらゆるセリフ書体を集めた「43 Free Serif Fonts to Dream of」というエントリー。

Butler – FREE FONT on Behance
Licence: Free for private and commercial use
Format: OTF
様々なタッチのセリフフォントが集められており、ライセンスやフォーマットも合わせて明記されています。今日はその中でも気になったフォントを幾つかピックアップしたいと思います。
詳しくは以下
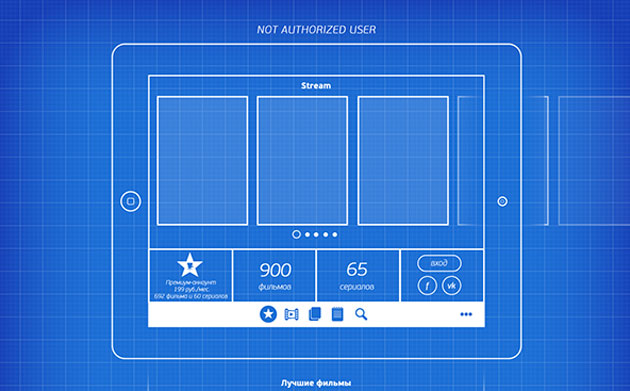
サイトを設計する際に必要なワイヤーフレームの制作。これを行っておくことで、web制作のクオリティやスピードを高めることができるため、できるだけ精度の高いものを作っておきたいもの。今回そんなワイヤーフレーム制作・スケッチの参考に便利な「23 Beautiful Wireframe Sketches for Web Designers」を紹介したいと思います。

Movies app wireframe on Behance
どのワイヤーフレームも、そのままwebレイアウトのベースとして使えそうなほど、ハイクオリティなものばかりが揃っています。
詳しくは以下
次世代の規格として注目されているCSS3。新しいブラウザではすでに対応していて、すでに利用しているという方もいらっしゃると思いますが、今回紹介するのは様々なCSS3ならではの処理を簡単に実現できるCSS3ジェネレーター「CSS3 Generator」です。

上記のようにものすごくシンプルなインターフェイスとなっていて、まずはCSS3で行ないたいデザイン処理を選びます。シャドウ、テキストシャドウ、線の外側に線など様々なデザイン処理が準備されています。
詳しくは以下
様々なWEBサイトがあり、さまざまなインターフェイスが設計されていますが、今日紹介するのは数あるインターフェイスの中でもスタンダードなタブメニューとアコーディオンについてのインターフェイスのソース集「30+ Animated Tab-Based Interface and Accordion Scripts」です。
全部で30個以上のインターフェイスが公開されていて、すべてソースやサンプル付で公開されていますので、自分のWEBサイトに組み込むことも可能です。今日は紹介されている物の中からいくつか気になったインターフェイスを紹介したいと思います。
詳しくは以下
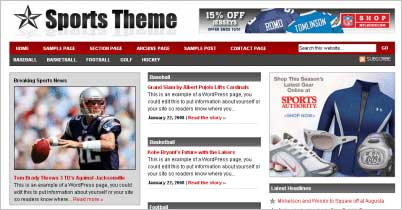
ブログを立ち上げるとき何となく始める人もいますが、一つのテーマに絞って何かに特化したブログを立ち上げようと思う人も多いかと思います。

スポーツブログのためのテーマ
何かに特化しているブログではコンテンツもさることながら、専門性やスペシャリスト感を出すためにデザインも重要になってくると思います。そこで今日紹介するのは何かに特化したブログを作るときに役立つWordPressテーマ集「20 Specialty WordPress Themes」です。
詳しくは以下
デザイン素材として利用されているテクスチャにはさまざまな種類がありますが、紙や布、木目といった比較的定番として扱われている種類以外のタイプも、デザインに個性を出したい時には是非利用していきたいもの。今回はそんな個性的なテクスチャに分類されるであろう、モザイクアートのテクスチャをまとめた「30+ Free Abstract Mosaic Textures」を紹介したいと思います。

Tiles 1 by ~Djustd on deviantART
多彩な形状やカラーリングを取り入れた様々なモザイクテクスチャがまとめられています。中でも気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
デザインのオーダーは様々で先端のクリエティブがいつも求められるとは限りません。オーダーはクライアントや目的次第で大きくかわります。そんなデザインワークに便利なのが、特徴的な雰囲気を持ったフォント。フォントの与える影響は大きく扱うフォントで雰囲気は一変します。今回紹介するのはピクセルで構成されたフォント集「30+ New Pixel Fonts To Complete Your Collection」です。

Back to 1982 font | UrbanFonts.com
ピクセルで描かれたフォントはレトロ感やポップで楽しげな印象など様々な印象を与えてくれます。全部で30ものフォントがまとめられていますが、今回はまとめられているものなかから、いくつか気になったフォントをピックアップして紹介したいと思います。
Mischstab Umbrella font | UrbanFonts.com
絶妙なバランスがアーティスティックなフォント。少しずつ変化をつけたアルファベットが印象的です。

Dot Digital-7 Font | dafont.com
パックマンを彷彿とさせるポップなフォント。電光掲示板などを表現したい時に使えそうですね。

Mikrokomputer font | UrbanFonts.com
昔のWindowsに入っていそうなフォント。いくつかの記号がインベーダーのキャラクターがになっていて、遊び心を感じます。

ピクセルフォントと言ってもクリエイティブに幅があり、ピクセルフォントであればどれでも良いという分けではないと思いますが、相当の種類がまとめられていましたので、きっとピッタリのフォントを見つけられると思います。気になる方は是非、原文もご覧ください。
数多くの情報をまとめて、限り有るスペースを有効活用することができるタブインターフェイス、情報量の多いサイトで主に利用されていますが、今回紹介するのはCSS、javascriptで実現するタブインターフェイスを集めたエントリー「30 CSS and Javascript Tabs Solutions」です。

Sweet Tabbed Navigation Bar using CSS3
デザイン的に凝ったものから、jQueryやCSS3を使って印象的に見せるものまで、様々なタブインターフェイスが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
テクスチャの中でも定番として、非常に便利に利用できるペーパーテクスチャ。そのまま使用するのはもちろん、他の素材と組み合わせたり、ニュアンス的にパーツに素材感を出すために加工したりと、いろいろな使い方ができます。そんなペーパーテクスチャが12種セットになった「12 Paper Textures」を今回は紹介したいと思います。

非常にシンプルで、ベーシックなタイプのペーパーテクスチャがまとめられています。
詳しくは以下