デザイナーにとって必要なスキルは幾つかありますが、中でもPhotoshopの操作は必須。今回はそんなPhotoshopでのWEB制作のチュートリアルがまとめられた「35 High Quality Photoshop Web Design Tutorials」を紹介したいと思います。

How to Make a Light and Sleek Web Layout in Photoshop
基本的な枠組みから手の込んだサイトまで、35種類のチュートリアルが集約されています。
詳しくは以下
デザインの良し悪しを左右する要素として大きな役割をもつタイポグラフィ。シンプルに配置するのも良いですが、時にはフォント自体にデザインを施してみると、新しいデザインに出会えるかもしれません。今回はそんなときに役に立つ、Photoshopチュートリアルまとめ「20 Best Photoshop Text Effects Tutorials」を紹介したいと思います。

How to Create a Layered Floral Typography Text Effect in Adobe Photoshop
さまざまな種類の、Photoshopで作成できるテキストエフェクトがまとめられています。気になるものをいくつかピックアップ致しましたので、下記よりご覧下さい。
詳しくは以下
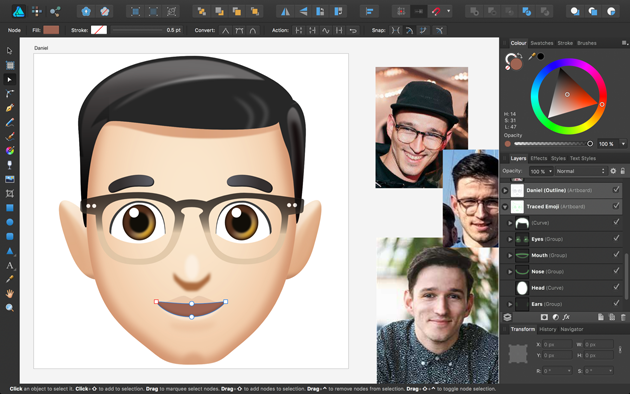
今や世界共通のコミュニケーションツールとして広まった絵文字。そんな見慣れた絵文字がどうやって作られているのか、興味はありませんか?今回ご紹介するのは、絵文字風のアートワークの制作風景を撮影したタイムラプス動画つきの講座「Making Of An Emoji」です。

作業の全行程をたっぷり5分もの間、ノンカットで解説とともに確認できるメイキング講座です。
詳しくは以下
(さらに…)
CSSはWebサイト構築の上で非常に便利なものですが、今回は様々な機能でデザインを形にしてくれる、CSS3をマスターするために便利なチュートリアル「10 Pure CSS3 Tutorials And Examples」を紹介したいと思います。

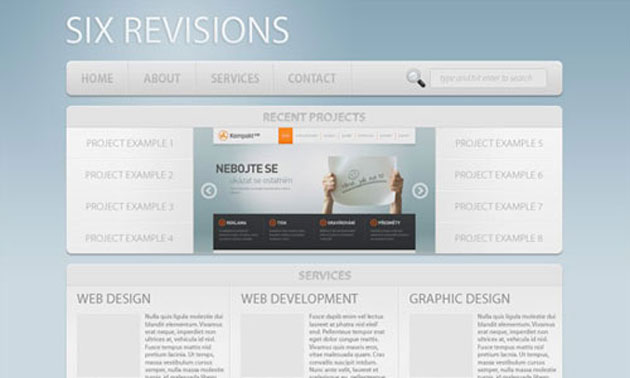
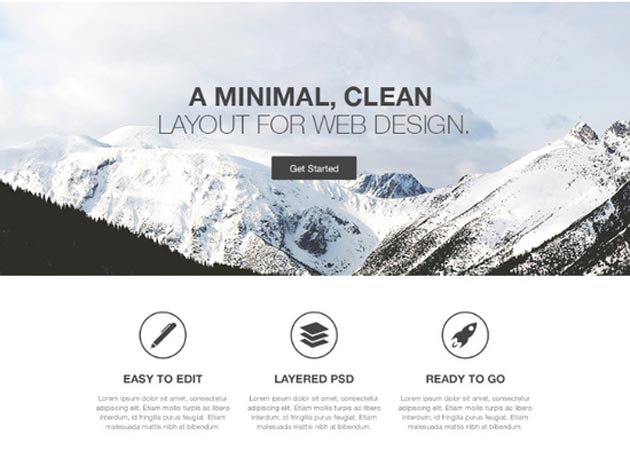
How to Code a Homepage Template with HTML5 and CSS3 | Medialoot
最新のCSS3を使ったチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントデザインに演出をつけたいけれど、どうやって加工したら良いのか分からない。そんなシーンに遭遇するデザイナーの方は多いかと思います。今回はそんな時に心強い味方となってくれるチュートリアルをまとめた「20 Top-Notch Retro Text Tutorials To Learn From」を紹介したいと思います。

Create a 3D Style Retro Text Effect – Vectips
さまざまなテイストのレトロフォントを作り上げることができるチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelopをご覧の皆様
明けましておめでとうございます。昨年はDesignDevelopをご利用、ご購読いただき、
まことにありがとうございました。「DesignWorks」の派生として始まった、
Designdevelopも非常に多くのアクセスをいただき、日々の更新の糧となっています。
誠にありがとうございます。
WEBは年々加速度的に変化しており、新しいプラットフォーム、言語、
あらたなデザインテイストなど本当に早く移り変わっていきます。
Designdevelopでは一つ一つ詳しく触れる事はできませんが、
その流れを少しでも早く、手軽に届けられればと思っております。
昨年はどちらかというとDesignにかなり寄ってお届けして参りましたが、
今年は、開発の部分についても少しづつお届けしていけたらと思っております。
2011年も引き続きDesigndevelopをよろしくお願い申し上げます。
デザインに質感を与えてくれるテクスチャ。様々なテクスチャがリリースされていて、そのなかでも確立されたジャンルがグランジテクスチャ、様々な風合いの味が魅力的です。今日紹介するのはグランジテクスチャを40枚セットにしたテクスチャセット「Massive Grunge Texture Pack: 40+ Textures」を紹介したいと思います。
Massive Grunge Texture Pack: 40+ Textures
グランジといっても様々な表現がありますが、ペンキを塗り重ねたものから、コンクリートが経年劣化したもの、塗装がはがれたものなどなど、様々なグランジテクスチャがセットになっています。今日はそのなかから何枚かピックアップして紹介したいと思います。
詳しくは以下
常に新しい種類のフォントが登場し続けており、どのフォントを使ったら良いのか迷ってしまうこともあるかと思います。そんな時に参考にしたい、最新のクリエイティブなフリーフォントをまとめた「New Fonts 2018 Free Download」を今回は紹介します。

57-FUTURA – FREE VINTAGE FONT — Pixel Surplus | Resources For Designers
さまざまなテイストや形のフリーフォントがまとめられており、どれもデザイン性の高いものばかり。気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
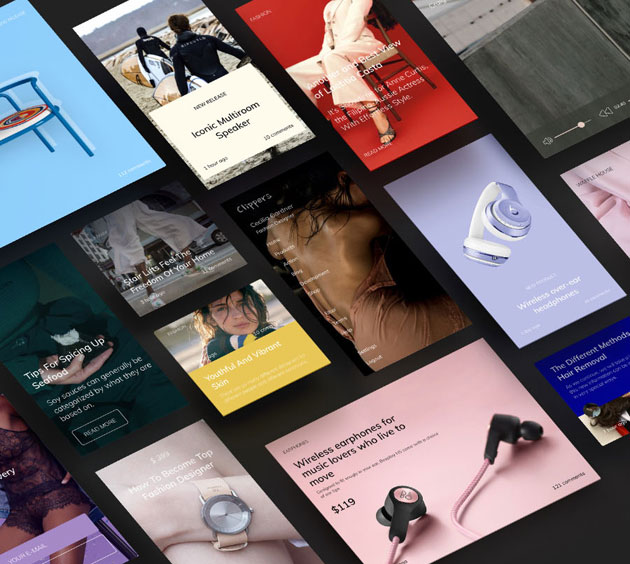
トレンドを取り込んだUI設計を行うことは非常に重要ですが、一から行っていくことはとても大変。そんなときに知っておくと便利なUIキット「Clippers UI Kit Free Sample」を今回は紹介いたします。

UIキットには様々な種類がありますが、最新のトレンド感あふれるデザイン性が魅力のUIキットです。
詳しくは以下
シンプルながらも星空をイメージさせるために最適な素材の一つ、スターダストパターン。今回ご紹介する「Night Sky Star Patterns」では、雰囲気の違う背景素材が20種類も収録されています。

実際の星空が一つとして同じ瞬間がないように、収録されている内容も様々。組み合わせ次第でいろいろな夜空に輝く星の様子を表現することができそうです。
詳しくは以下
Webサイト閲覧時やゲーム画面などでエラー表示を目にしたことがある人は多くいるかと思います。最近では様々な表現があるかと思いますが、今回紹介するのは、エラー表示をアートに表現したグリッチエフェクト「 Crashed Glitch Text Effects」です。

テキストにノイズや歪みなどを加えて表現されるエラー表示のエフェクトのセットです。
詳しくは以下
毎日クリエイターによって、数多くのフリーフォントがリリースされていますが、今回紹介するのはデザイナーのための最近リリースされたハイクオリティフリーフォント集「High-Quality Latest Free Fonts For Your Designs」。
シンプルなものから、手書き風、洗練されたフォントまで多種多様なカテゴリのフリーフォントがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
現在、多くの地図サービスがリリースされており、提供されているAPIを利用してオリジナルのピンをマップ上に表示したり、情報をプロットして、地図をベースで見せるWEBページなどもコンテンツによっては求められてたりしますが、強紹介するのは地図上の位置を知らせる、ベクターロケーションピンをまとめたFree Vector Map Location Pins」です。

カラフルで、ユニークなロケーションピンがまとめて配布されています。収録されているロケーションピンは以下のとおりです。
詳しくは以下
世界には様々な企業やサービスがあり、数々のロゴが日々生み出されていますが、今回紹介するのは見た目が似ているロゴマーク、ロゴタイプを集めたエントリー「When logos look alike」です。

Sumpter & Gonzalez LLP and Stylegala
そっくりというか色違いの様なモノから、一部アイデアが被ってしまったのだろうというモノから様々な事例が取り上げられていました。今日はその中から気になったモノをいくつかピックアップして紹介したいと思います。
詳しくは以下
先日発売され、日本でも話題を振りまいたiphone3Gですが、今回紹介するのはそのiphoneやipod touchに使われているインターフェイスの素材集「iPhone GUI PSD」です。

これはその名の通り、iPhoneで使われているユーザーインターフェイスのパーツを素材として使えるようにPSDファイルにし、配布されている物です。上記の写真のようにかなり細かく作り込んであり、忠実に再現されています。
詳しくは以下