いろいろな加工技術が集約されたPhotoshop。実にさまざまな表現が可能ですが、どうやって機能を使ったら良いか分からないことも多いはず。そんな中今回は、Photoshopチュートリアルを分かりやすく動画で紹介した「20 Awesome Photoshop Tutorials on Phlearn」を紹介したいと思います。

How to Use Virtual Copies in Lightroom
すべてムービーで解説されているチュートリアルを集めているので、操作する画面上の場所なども把握しやすく、初心者にもおすすめの内容となっています。
詳しくは以下
写真加工ソフトとして活用されているPhotoshop。いろいろな表現が可能ですが、機能が多いゆえに使いこなせていないというデザイナーの方も多いのではないでしょうか。今回はそんな方におすすめしたい、魅力的なチュートリアル20選「Post-Processing Photoshop Tutorials: 20 PS Tutorials for All Designers」を紹介したいと思います。

Add quick effects to your personal photos – 300+ free Photoshop Tutorials
Photoshopでの画像加工にバリエーションを出すことができる、トレンド感を押さえた表現ができるチュートリアルが紹介されています。
詳しくは以下
デザインの中でさまざまな役割を持つ文字要素は、メイングラフィックのサポート的存在ではなく時にはメイン要素となる時も。そんな時に文字をより魅力的に演出できるエフェクトチュートリアル集「New Amazing 2D and 3D Text Effect Tutorials (26 New Tuts)」を紹介したいと思います。

How to Create Space Tiles Text Effect in Photoshop |
2D・3Dと、平面立体さまざまな種類のエフェクトが分かりやすく解説されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
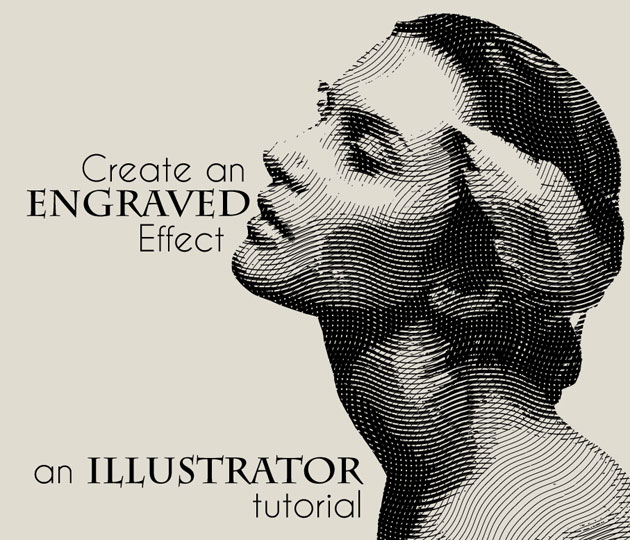
さまざまな描写表現ができるイラストレーターは、デザイナーにとってなくてはならないもの。その表現の幅も非常に広いため、使いこなせていないと感じている方も多いのではないでしょうか。今回はそんなシーンで参考にしたい、イラストレーターを使ったベクター素材チュートリアル&テクニックまとめ「27 New Vector Illustrator Tutorials to Learn Design & Illustration Techniques」を紹介します。

How to create an engraved illustration effect in Illustrator – Transfuchsian
いろんな種類のチュートリアルやテクニックが紹介されており、どれも試してみたくなるものばかりが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
Photoshopを使うことで、難しいグラフィック表現も可能に。しかしどのように操作したら良いかわからないということも多いのではないでしょうか?そんな時に参考したい、デザイン性の高い表現を手に入れられるPhotoshopチュートリアル「12 Fresh & Creative Photoshop Tutorials」を紹介したいと思います。

Create a Pizza Food Text Effect in Photoshop – Photoshop tutorial | PSDDude
非常に高いクオリティのデザインチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopを利用することで、リアルであったり、自分ではなかなか描き出せないようなグラフィック表現も実現させることができます。そんな中今回紹介するのは、ハイクオリティなグラフィック描写を表現できるphotoshopチュートリアルまとめ「26 New Photoshop Tutorials to Improving Your Photoshop Skills」です。

Create This Dark Matte Landscape Composite in Photoshop – Photoshop Tutorials
まるで映画のポスターのようにリアリティのある表現から写真加工まで、さまざまな種類のチュートリアルが紹介されています。
詳しくは以下
制作に便利なベクターグラフィック、どんなサイズにも対応し、編集もしやすくクリエイティブの素材としては非常に使いやすいものですが、今回紹介するのは
フリーで使えるベクターデータを集めたエントリー「35 Free Vector Illustrations Sets」です。
全部で35のベクターデータがまとめられていますが、今日はその中からいくつか気になったベクターデータをピックアップして紹介したいと思います。
詳しくは以下
デザインの世界観を大きく左右するデザインフォントは、常に多くのバリエーションを揃えておきたいもの。今回はご紹介するのはアクセントとして使用出来る、インパクト抜群の印象的な英字フリーフォントをまとめた「Fresh Free Fonts for Designers」です。

手書き風のフォントからカリグラフィー風に描かれたものまで、印象的でデザイン性の高いフォント19種類が一同に揃います。おすすめのフォントを幾つかピックアップしてご紹介しますので、以下よりご覧下さい。
詳しくは以下
春が訪れ、デザインの現場でも春らしさを表現するデザインが増えていると思います。そんな時に活用っできる、春のやわらかな風景を表現できるベクター素材「A Collection Of Free Spring Vectors For Designers」を今回は紹介したいと思います。

(Colorful Spring – Vector Graphic by DryIcons)
花や蝶蝶、植物など、暖かい季節にぴったりな素材がイラストレーションに表現された素材が収録されています。気になるものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
WEBデザインでは欠かす事ができないCSS。CSSも奥が深く、工夫しだいで様々な表現ができるようになっていますが、今回紹介するのはそんなCSSのテクニックを集めたテクニック集「20 Ultimate CSS Tutorials That Will Help You Master CSS | DWSmg.com」です。
タブナビゲーションから、角丸、フォトギャラリーに影付けなどなど様々なCSSのテクニックが全部で20個、それぞれのジャンルに分けて公開されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
Designdevelopでは様々な書体を紹介してきましたが、今回紹介するのはWEB2.0系のサイトのロゴに使われていそうな柔らかいフリーフォント「15 Beautiful Free Web 2.0 Fonts」を紹介したいと思います。
WEB2.0と聞かなくなってもうかなりの時間が経ちますのでどんな括りなんだと思った方も多いかと思います。今回のフォント集は傾向として、全体的に丸文字や雰囲気が優しい書体が多く集められていました。今日はその中からいくつか気になったフォントを紹介したいと思います。
詳しくは以下
WordPressを利用している方でHTML5ベースでサイトを制作したいという方におすすめなのが、今回紹介するHTML5で作られたベースになるWordpressテーマ集「Blank & Bare WordPress HTML5 Frameworks」です。カスタマイズしやすく、シンプルな作りのテーマは、オリジナルで一から作るよりも手早くサイトを作れそうです。
多くのテーマが紹介されていましたが、今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
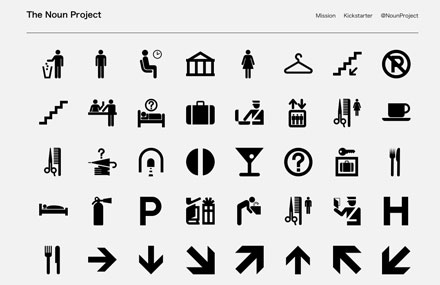
何かをシンプルに伝えるときに非常に便利なピクトグラムアイコン。見た目で直感的になにをあらわしているのか分かる非常に便利なサインですが、今回紹介するのはクリエイティブコモンズ、パブリックドメインのピクトグラム素材をsvgで配布する「The Noun Project」。

現在かなりの数のピクトグラムアイコンが配布されており、種類も豊富ですんどえ、このサイトだけでピクトグラムは事足りるのではないでしょうか?全てではありませんが途中まで読み込んだスクリーンショットを下記に貼り付けておきますのでご覧ください。
詳しくは以下
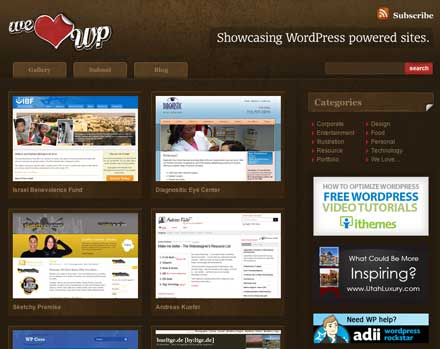
前回「美しいmovabletypeのデザインを集めた「Movable Love」」という記事でMovabletypeの美しいデザインを集めたデザインショーケースを紹介しましたが、今回紹介するのはそのWordPress版とも呼べる「We Love WP」です。「Movable Love」と同じくWordPressのデザインに特化してデザインが収録されています。

こちらは「Movable Love」と違いかなりの数のデザインが収録されていて見応え抜群です。新規でWordPressのテーマを制作するときや、カスタマイズの参考に使えそうです。
詳しくは以下
ファビコンを制作するWEBサービスは「仕上がりを見ながらFavicon制作できる「favikon」」や「AJAXで動くシンプルなfavicon制作サービス「Genfavicon」」などいくつか紹介してきましたが、今回紹介する「
Free Favicon」はファビコンサービスでありながらフリーでハイクオリティなファビコンを配布しています。
![]()
様々なWEBサービスでファビコンは簡単に作れるようになりましたが、自分で作るのは苦手、アイデアが思い浮かばないと言う方にはピッタリのサイトだと思います。
詳しくは以下
臨場感や雰囲気をより作ってくれる音楽。シーンにはまれば、どうということ無い動画も世界観をより感じさせるものになりますが、なかなか自分で作るのは敷居が高い。今日紹介するのは音が作れないというかたのために、フリーで利用できる音楽&演出素材を集めたサイト「Free Music & Sound Effects」です。

様々なバックグラウンドミュージックやサウンドエフェクトが公開されています。いくつか動画に併せてみた音源のサンプルが公開されていましたので下記にいくつか紹介したいと思います。
詳しくは以下