Webサイトやロゴ、UIのデザインを制作する時どんなツールを使っているでしょうか。中でも、慣れていないとちょっと倦厭されがちなPhotoshopですが、便利な機能が詰まっているので慣れてしまえば様々な用途で使えます。今回は、動画で学べるPhotoshopチュートリアル「10 Free Video Series for Learning to Design in Photoshop」を紹介したいと思います。
ランディングページからロゴまで、初心者でも安心な動画を使ったチュートリアルのまとめです。
詳しくは以下
テキストをリッチに装飾して印象的に見せてくれるテキストエフェクト。エフェクトによってがらりと全体の印象が変わるので、重宝します。今回ご紹介するのは、そんなテキストエフェクトを制作する際に役立つ、ハイクオリティなチュートリアルまとめ「New Free Text Effect Photoshop Tutorials (30 Tuts) 」です。

New York text effect photoshop tutorial on Behance
レトロな雰囲気のエフェクトから、ポップな雰囲気のエフェクトまで多数のテイストのテキストエフェクトが30種類揃っています。
詳しくは以下
(さらに…)
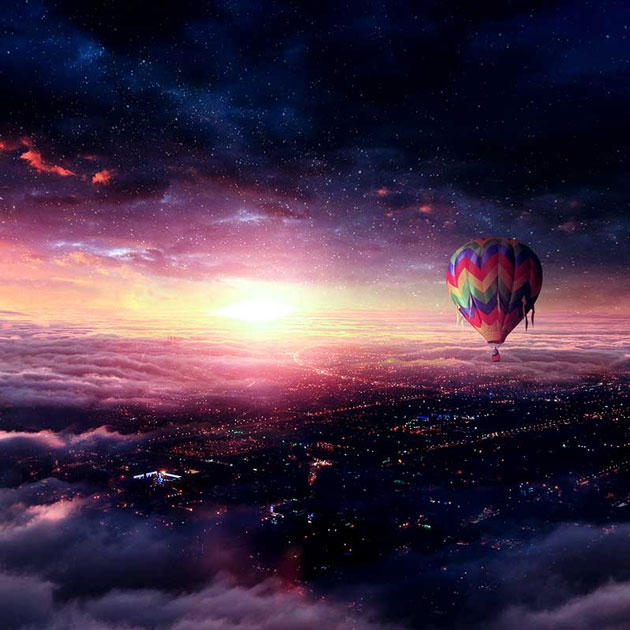
Photoshopを自在に操ることができると様々な場面で役に立ちます。高度な合成技術があれば、まるで1枚の幻想的な写真であるかのような作品が出来上がります。今回紹介するのは、高度な技術を習得できる便利なPhotoshopチュートリアル「32 New Photoshop Tutorials – Learn Essential Techniques」です。

Create Hot Air Balloon Adventure Photo Manipulation in Photoshop – PSD Vault
比較的簡単な写真の加工から、高度な合成の手順まで様々なチュートリアルが紹介されています。
詳しくは以下
デザイナーはイラストレーションやフォントの処理など様々なテクニックが求められます。高度な技術を求められた時、チュートリアルがあるととても便利です。今回紹介するのは、制作時に役立つillustratorのチュートリアル「Illustrator Tutorials: 35 Fresh and Useful Adobe Illustrator Tutorials」です。

Create a Shattered 3D Geometric Text Effect in Adobe Illustrator – Vectips
初心者にも役立つ基本的な操作から、高度な技まで幅広くチュートリアルが紹介されています。
詳しくは以下
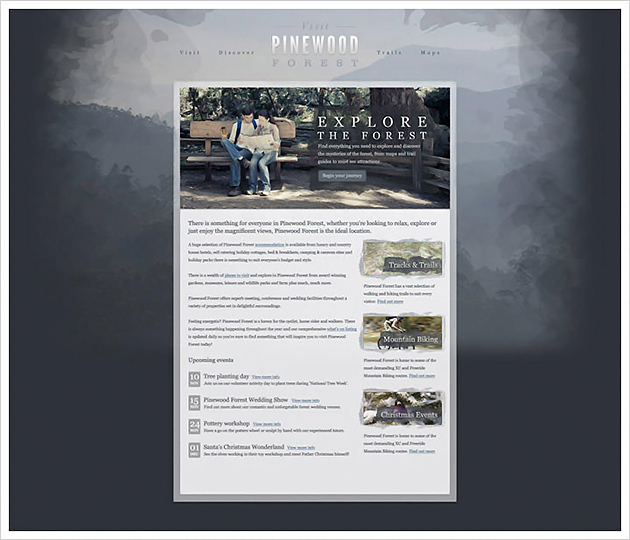
デザインのスキルアップはデザイナーにとって重要な課題。日々技術を上げるため、常にアンテナを貼っている方も多いはず。そんな中今回ご紹介するのは、webサイトデザインに関するPhotoshopチュートリアルをまとめた「50 Tutorials for Designing Website in Photoshop – Ultimate Roundup」です。

Design a Textured Outdoors Website in Photoshop
デザインの参考やスキルアップに使える、WebのUIデザインに関したチュートリアルが、50種類もまとめられています。その中から特に気に入ったものを幾つかピックアップしてご紹介しますので、ご確認下さい。
詳しくは以下
写真を加工するなど、美しいグラフィック制作に欠かせないデザインソフトphotoshop。たくさんの機能や効果がついており、プラグインなどもあるため非常に奥の深いソフトです。今回ご紹介するのは、そんなphotoshopを使ったフォトレタッチなどのチュートリアルまとめ「Photoshop Tutorials – 35 New Tutorials to Learn Advance Techniques Of Photo Manipulation」です。
photoshopの技術を格段にレベルアップしてくれる、ハイレベルなphotoshopチュートリアルが多数紹介されています。その中から幾つかおすすめのチュートリアルをピックアップしてまとめましたので、ぜひご覧ください。
詳しくは以下
(さらに…)
多くの情報をWEBで効率的に見せるのに参考になるのがWEBマガジン、メディア系のデザインどんなデザインがそれに当たるのかというのはなかなか定義が難しいところではありますが、なんとなくの特性の括りはある気がします。
今日紹介するのはWEBデザイン風のWEBサイトを集めたリソースエントリー「25 Outstanding Magazine Style Website Designs」です。様々なデザインが公開されていますが、今日はその中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
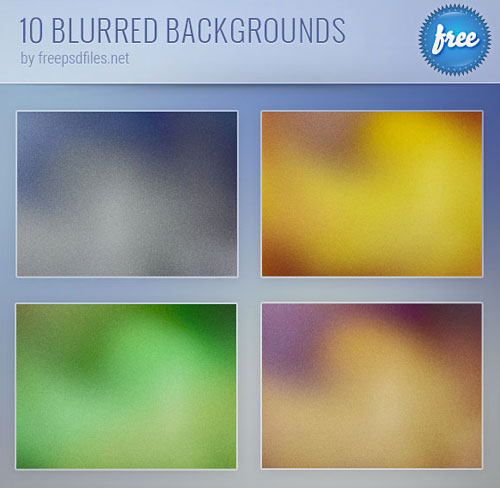
新しいデザインに合うように、使用する素材もどんどんと新しいものをストックしていきたいもの。今回はそんなシーンに是非参考にしたい、最新のデザインフリー素材まとめ「50 fantastic freebies for web designers, July 2014」を紹介します。

(10 Free Blurred Backgrounds | Free PSD Files)
いろんな種類の素材がまとめられており、さまざまなデザインシーンで活躍してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイトを制作する上で、便利な素材PSD。photoshopで扱えるファイルで、細かなカスタマイズも可能で、扱いやすいファイル形式は制作者としてはありがたい形式ですが、今日紹介するのは、2012年に公開されたフリーPSDを集めたエントリー「Best Free UI PSDs of 2012」を紹介したいと思います。
ベーシックなアイコン素材から、ローディング用のプログレスバーなど、制作に利用できそうな様々な素材がまとめられています。今回はその中から特に気になったPSD素材を紹介したいと思います。
詳しくは以下
webデザインを一から制作し、完成までたどり着くためのには、多くの時間が必要。しかし納期が短いといった状況も少なからずあるため、できるだけ効率良く、それでいて高いクオリティのものをアップさせたいものです。今回はそんな時に便利なテンプレート「20 High-Quality Free PSD Templates」を紹介したいと思います。

(GraphicsFuel.com | Cafe & restaurant website PSD template)
レイアウトやテイストなど、イメージしているデザインに近いものを選べば、制作の作業スピードを上げながら、思い通りのwebサイトを作り上げることができそうです。いくつか気になるものをピックアップしてみましたので、下記よりご覧下さい。
webサイトやスマートフォンアプリなどのデザインを制作する際、実際の見た目を確認するために実際の機種に当てはめた状態をチェックすることも多いはず。今回はそんなシーンで活用できるモックアップ用psd「23 Free Flat/Minimal Device Mockups [PSD]」を紹介したいと思います。

(Free Responsive Screen Mock Up – iMock Up Free Edtion on Behance)
フラットでミニマルなシンプルテイストなので、デザインに影響を与えることなく利用することができます。
詳しくは以下
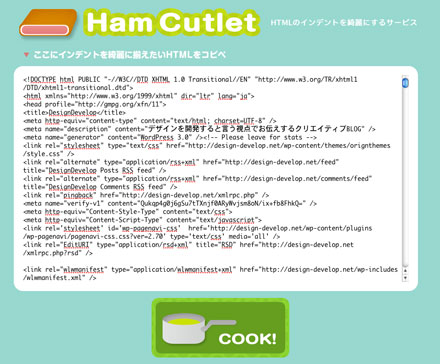
HTMLを書いていて、心がけていても時間に追われているとだんだんと乱れてきて、インデントされていなかったり、ルールがバラバラなソースになってしまうなんてことも多いと思いますが、今日紹介するのはHTMLのインデントをキレイにしてくれるWEBサービス「Ham Cutlet」です。

利用方法は非常に簡単で、WEB上で、HTMLをコピペ、その後設置されている「COOK!ボタン」をクリック。これだけです。
詳しくは以下
FLASHでのスライドショーは色々とカスタマイズできて見栄えも良くクリエイティブな感じですが、当然FLASHの取得がある程度必要になってきますし、カスタマイズも普段コードばっかり描いてる人には少し厄介です。今回紹介するのはFLASHのようなクリエイティブなスライドショーをJavascriptで実現させた「COULOIR」です。

写真の切り替えエフェクトやデザインはかなりシンプルでどんなサイトでも合うデザインになっています。機能的にはスライドショーとしての最低限の機能が実装されているという感じです。動作デモは「Couloir.org: Resizing, Fading Slideshow Demo」です。
このスライドショーの実装にはprototype、moo.fx、soundmanagerなどの既存のライブラリが必要ですが、配布元にはこれらのライブラリも含めて配布してくれているのでダウンロードしてすぐに使う事ができます。ソースのダウンロードは下記のリンクの上部「About this Slideshow »」を押して出てくる「Download the source」からどうぞ。
ページの右端がめくれかかっていて、マウスオーバーするとページに隠されていたメッセージなり、コンテンツが出てくる手法がたまに見かけますが、今日はそういった手法を実装できる方法をまとめたエントリー「5 Extremely Simple Ways To Add Page Curl To Your Website」を紹介したいと思います。

simple-page-peel-effect-with-jquery-css
全部で5つの方法が紹介されていましたので、それぞれ紹介したいと思います。
詳しくは以下
WEBデザインについて細かな部分での作り込みがクオリティにつながってきたりしますが、今回紹介するのはWEB制作のクオリティーを上げてくれるphotoshopによるメッシュ表現のチュートリアル「Create An Airforce Inspired Mesh Pattern Overlay」を紹介したいと思います。

通常の画像にドットのメッシュのトーンをかけるというだけですが、その細かい描写は作り込みにつながるときがあります。チュートリアルは以下から
詳しくは以下
イラストレーターでデザインする際に色々と便利使えるブラシ。ディフォルトでもかなりの数がインストールされていますが、今日紹介するのは、イラストレーターで使えるフリーブラシセット集「30+ High Quality Adobe Illustrator Brush Sets」です。

Free Vectors-230 Marker Illustrator Brushes
アナログ感溢れるもの、幾何学的なもの、パーティクルのような光が溢れるものなどなど、様々なブラシセットが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下