クリスマスが近づくにつれ、街中は煌びやかなイルミネーションや装飾で溢れています。そんな中今回紹介するのは、これからの時期には特に活躍してくれそうなキラキラと光を放つグリッターテクスチャ「7 Glitter Textures」の紹介です。

美しい色合いのグリッターテクスチャが7色セットでダウンロードできるようになっています。
詳しくは以下
デザインの流行のひとつである、アナログテイストや手書き風のグラフィック。その中でも柔らかなタッチや優しい色合いが出せる水彩風なテクスチャーは、人気の高いモチーフです。そんな中今回ご紹介するのは、水彩風なデザインに手軽に挑戦できる水彩テクスチャーセット「Aqua Mellon Artistic Toolkit」です。

Aqua Mellon Artistic Toolkit — discover Pixelbuddha Plus design resources library
アナログっぽい質感を手軽に再現できる、美しい配色で色彩が魅力的なテクスチャーなどがまとめて手に入るボリューミーな素材セットです。
詳しくは以下
(さらに…)
根強い人気をもつマーブル模様。ランダムに入り組んだ色彩のハーモニーが楽しめる非常に美しいパターンです。今回ご紹介するのはそんな人気のマーブルパターンを手軽に楽しめる、カラフルなマーブル模様のテクスチャーをまとめた「12 Colorful Marble Textures」です。

大胆かつ美しい色使いのマーブルパターンが12種類揃う、凝ったマーブル模様も思いのままなテクスチャーセットです。
詳しくは以下
(さらに…)
デザインの良し悪しを決める絵作り。重要な工程だけに頭を悩ませるデザイナーも多いはず。そんな時に参考にしたい、クリエイティブにデザインを見せてくれる、ハイクオリティなハーフトーンテクスチャまとめ「36 Glitch Halftone Textures for Access All Areas Members」を今回は紹介します。

36 Glitch Halftone Textures for Access All Areas Members
モノクロの作り込まれたハーフトーンテクスチャーが36パターンも収録された、大ボリュームなテクスチャーセットです。
詳しくは以下
(さらに…)
幾何学模様、木目、布地などテクスチャの種類は多種多様。その中でも大理石に焦点をあててまとめられた「10 Marble Textures Vol.4」を今回は紹介したいと思います。

同じ色味の大理石と言っても、意外と色々な表情を見せてくれ、使い方によっていろいろな活用法を見い出せそうな素材となっています。
詳しくは以下
汚れや経年劣化など、古びたようなテクスチャをデジタルアートワークで表現したいけれど、やり方が分からない・・そんな時に便利に利用できる「9 Free “Washed & Worn” Aged T-Shirt Effect Textures」を今回は紹介したいと思います。

まるで着古したプリントTシャツのような、剥がれやシワを再現できる素晴らしいテクスチャセットです。
詳しくは以下
(さらに…)
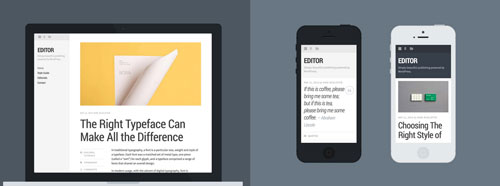
いろいろなタイプのサイトに活用できるWordPress。デザインのフリーテーマも数多く配布されており、使用したことがある方も多いのではないでしょうか?そんな中今回紹介するのは、クリーンなテイストが特徴のフリーWordPressテーマ「20 Free WordPress Themes with a Clean Layout」です。

Editor WordPress Theme – Array
シンプルテイストかつ、クリーンで清潔なイメージのWordPressテーマが20種紹介されています。
詳しくは以下
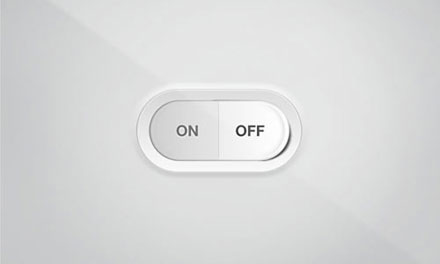
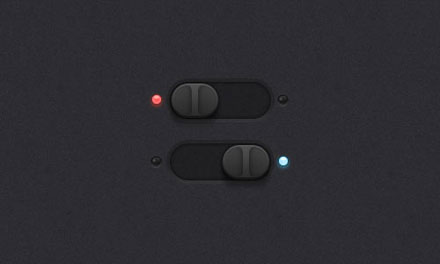
スイッチのon/pffを表現したデザインはwebのさまざまなシーンで活用されており、フリー素材でハイクオリティなものも多数配布されています。今回紹介する「28 Free To Download PSD Toggle Switches」も、非常に魅力的なスイッチ素材が満載です。

Toggle On – Off Switch PSD | 24PSD
スイッチ自体の立体化を忠実に再現した、実際に制作するとどうしても時間がかかってしまうようなデザイン性の高いものがたくさんまとめられています。中でも気になったものを以下にピックアップしましたので、下記よりご覧ください。
詳しくは以下
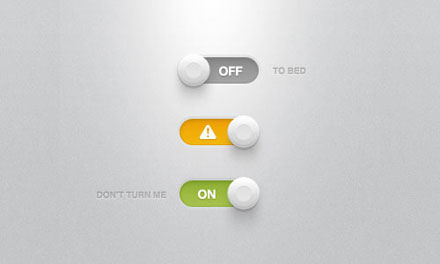
■Switches with lights and shadows PSD | Freebiesbug
思わずさわってみたくなるようなリアルな質感が特徴。シンプルなので使いやすそうですね。

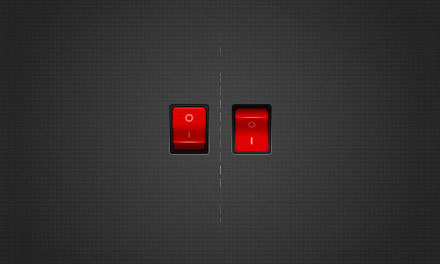
■Red on / off switch free PSD file
赤いボタンなので、特に目立たせたい部分に利用してみてはいかがでしょうか。

■Switch – 365psd
ダーク系トーンの中でも、立体感はしっかりと表現されています。クールなテイストのデザインに最適。

いろいろなデザインに対応できる、比較的シンプルなタイプが多いので、幅広いシーンで利用できると思います。商用利用などの規約はそれぞれのリンク先で必ずご確認ください。
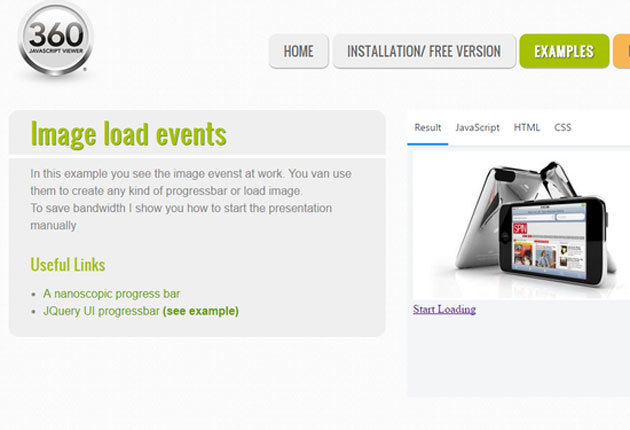
私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下
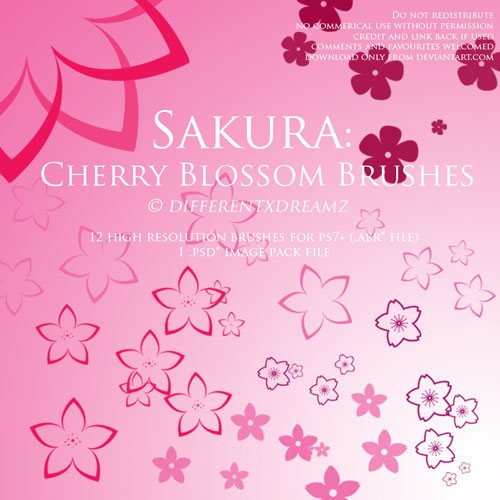
さまざまな表現を手軽にビジュアル化することができるブラシは、デザイン制作の中で非常に重宝するもの。すでに多数登録され、使いこなしている方も多いのではないでしょうか?そんな中今回紹介するのは、美しい桜を手軽に表現できるブラシまとめ「25 Delicate-Looking Cherry Blossom Brushes」です。

(Sakura: Cherry Blossom Brushes by ~differentxdreamz on deviantART)
桜をいろんなテイストで描き出すことができるブラシがたくさんまとめられています。気になったものをピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
HTML5 は、WHATWG および W3C が HTML4 に代わる次世代の HTML として策定を進めている HTML の仕様で、最近では徐々に使われてきていますが、ブラウザの関係上、コーポレートサイトなどではまだ利用しているところはあまりないのが現状です。ただ、間違いなく今後の主流となってくる仕様だと思います、今日紹介するのはそんなHTML5で作られたフリーWEBテンプレートを集めたエントリー「Beautiful HTML5 Templates For Free Download」
デザイン的にはまだまだ、スタンダードなものが多めですが、様々なタイプのHTML5テンプレート集がまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
WEBサイト構築においてもはや常識となったCSS。新たな仕様のCSS3が整備されつつあり、表現の幅をさらに広げてくれるものになっていますが、最新のブラウザのみ対応しており、IE6のようなシェアがある旧世代のブラウザは対応していないというのが現状です。そこで今日紹介するのはIE6〜IE8をCSS3に対応させるスクリプト「Kick-ass CSS3 Support in IE6, 7, and 8」です。

全てのCSS3のプロパティが適応されるのではなく、角を丸くしたり、ボックスに影を入れたりテキストに影を入れたりといったCSS3の機能をスクリプトにyほって再現するというものです。
詳しくは以下
自然を重視したデザインや、少しデザインに動きを加えたいときにあると助かる動物素材ですが、クオリティーを追求した動物素材を作成するのは手間ひまがかかります。そこで今回は、動物のシルエットやパーツを収録したphotoshopブラシまとめ「30 Animal Inspired Photoshop Brush Sets」を紹介したいと思います。
豊富な種類の動物を簡単に描くことができるphotoshopブラシが多数収録されています。いくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
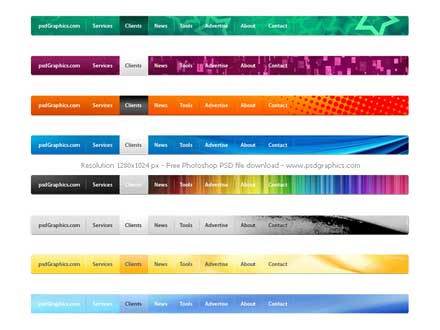
WEBを構成する要素で重要な要素の一つ、ナビゲーション。ユーザーが実際操作する所だけあってそのサイトの印象を決めると言っても過言ではない部分です。今日紹介するのはそんなシンプルなナビゲーションの素材をセットにしたPSD素材集「PSD website navigation menus set」を紹介したいと思います。

基本的には同じ構成、配置になっていますが、ナビゲーションバーの中のイメージが微妙に変わっています。
詳しくは以下
HTMLやCSSの発展とともにWebサイトの表現の幅も広がってきていて、以前よりもクリエイティブなWebサイトが短時間で制作できるようになりました。今回はそんなHTML・CSSを用いたWebテンプレートを集めたエントリー「50 High Quality Free HTML5 And CSS3 Web Templates」を紹介したいと思います。
どれも高品質なWebテンプレート。WEBサイトが制作できる方であれば大幅に時間を短縮してWebサイトを制作することができます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。