写真にミステリアスな雰囲気をプラスしたり、食品を美味しそうに見せたり、何かと利用する機会の多い霧や湯気の効果。写真の雰囲気を一気に高めてくれますが、一から作るのは少々手間。そんな中今回ご紹介するのは、そんなときに利用したい霧や煙が立ち込めるようなテクスチャー素材「20 Mysterious Fog Overlays」です。

20 Mysterious Fog Overlays — download free effects by Pixelbuddha
霧や煙などの白い靄を簡単に表現してくれる、ハイクオリティな素材が集められた素材セットです。
詳しくは以下
(さらに…)
2017年も終わりに近づき仕事が一段落し、年内の業務などを整理されている方も多いかと思います。そんなタイミングだからこそチェックしておきたい、2017年を振り返ってまとめられた、ハイクオリティなフリー素材まとめ「Best Freebies of 2017」を今回は紹介します。

Miller Salt Font DUO — download free fonts by PixelBuddha
2017年のベストの名にふさわしいハイクオリティなフリー素材が、フォントからモックアップまで幅広くまとめられています。その中でも気になった素材を幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
デザインシーンでなにかと活躍してくれるテクスチャ素材。いろいろなタイプをストックしておくことで、デザインの幅を広げることができます。今回はそんなストックにぜひ加えておきたい、ハーフトーンテクスチャセット「Halftone Textures Collection」を紹介したいと思います。

さまざまなデザインに応用できる18種のハーフトーンがセットでダウンロードできるようになっています。
詳しくは以下
師走に入り、寒さの厳しい季節が到来。デザイン業務でも、冬らしさや季節感を求められることも多いのではないでしょうか。今回ご紹介するのは、そんな冬を感じさせるデザインにぴったりな、霧や氷の表面を思わせるテクスチャセット「Arctic Frost Textures」です。

Arctic Frost Textures — download free textures by PixelBuddha
見ているだけでひんやりするような、冷たさの伝わるハイクオリティなテクスチャセットです。
詳しくは以下
デザインに勢いを付けたいときや、スタイリッシュに魅せたいときなどに非常に役立ってくれる、スプレーや水を吹き付けたようなスプラッシュ表現。自分で1から制作するのは大変ですが、今回ご紹介するのはそんな時に利用したいテクスチャ素材「16 Sprayed Vector Textures」です。

スプレーを吹きかけたようなベクターアートが収録された、ハイクオリティな素材です。
詳しくは以下
(さらに…)
絵の具で描いた手描きの雰囲気は味があっていいもの。しかし、デジタルでその雰囲気を手軽に出したい、そんな時に手助けしてくれるのが今回紹介する、まるで絵の具で描かれたような風合いが再現されたツールキット「Artistic Studio: Acrylic Toolkit」です。

シームレなステクスチャと手書きのベクターを合わせて使える便利なセットです。
詳しくは以下
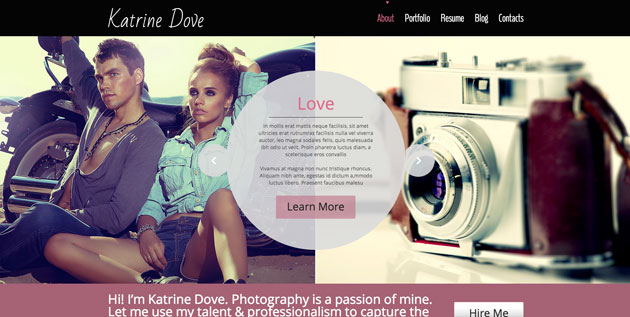
主流のフラットデザイン。一からデザインをすると、手間も時間も多くかかってしまうもの。そんな時に利用したい、フリーPSDテンプレート集「35 Free and Flat PSD Web Templates」を今回は紹介したいと思います。

Mod Portfolio to Tell a Story of Your Art – MonsterPost
さまざまなレイアウト、テイストのフラットデザインテンプレートがまとめられています。
詳しくは以下
デジタル一眼カメラなど、写真を趣味として手軽に楽しめるようになっていますが、構図や、気象条件や撮影条件よる設定などが難しく、なかなか思い通りの写真が撮れないとお悩みの方も多いはず。そこで今回は、画像の後処理に使いやすいレンズフレアを再現できるPhotoshopブラシセット「Free Lens Flare Brushes」を紹介したいと思います。

フレアの雰囲気が異なるブラシが10個もセットになっており、写真の加工を楽しむことができます。
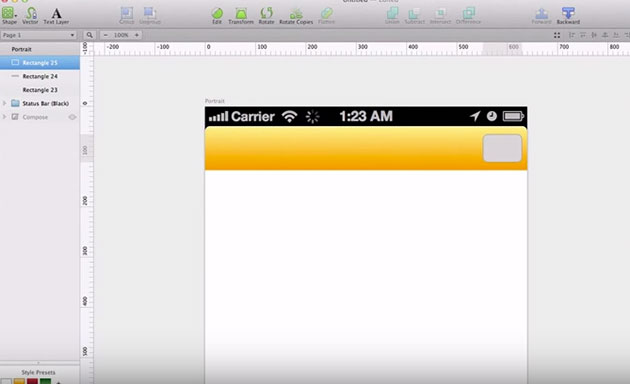
1つのデザインを完成させるためには、多くの素材の組み合わせが必要になってきます。フリーで配布されているものも多数ありますが、時には自分で作らなくてはいけない、オリジナル性を求められるシーンに遭遇することもあるのではないでしょうか?今回はそんな時に参考にしたい、自身で一から作り上げることができるデザインチュートリアルまとめ「38 Best Design Tutorials for Learning Sketch 3」を紹介したいと思います。

iOS Design using Sketch. Part one: iOS Navigation Bar – YouTube
アイコンやイラスト、UI、アニメーション、ツール類など、多彩なチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デスクトップからインターフェイス、WEBデザインまで様々な用途で使えるアイコン。そんなアイコンをまとめたエントリーが今回紹介する「40+ Extremely Beautiful Icon Sets Hand-picked from deviantART」です。このサイトはあらゆるジャンルのクリエイター達のコミュニティ「deviantART」からピックアップしてきたものだそうです。
管理者さんが直接ピックアップしているみたいなので、好みがでていて立体的なアイコンが多いです。今日はその中から気になったアイコンをいくつか紹介したいと思います。
詳しくは以下
デザインの印象を決める重要な要素であるフォント選びには、誰もが力を入れるもの。そんな中今回紹介するのが、新しく発表されたクオリティの高いフリーフォントをまとめた「55 Latest Free Fonts for Professional Designers」です。

free font Drebeden on the Behance Network
デザイン性の高いフォントからシンプルなフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
現在「DesignDevelop」はWordPress2.3で動いています。WordPress2.2系からの大きなの変更点の一つにタグの標準化と言う物があります。いままでのWordPressはタグ標準では動作せずタグプラグインに頼っていましたが、今回リリースされたWordPress2.3からは本体に実装されています。
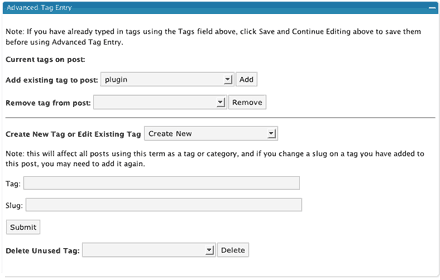
しかしこのタグ機能、細部までいじくれるわけではなく本当に最低限の機能しか持っていません。そこで今回はちょっと頼りないWordPress2.3のタグ機能を補ってくれるプラグイン「Advanced Tag Entry」を紹介したいと思います。

こちらのプラグインを使えば上記のような投稿編集画面でドロップダウンリストからタグの追加削除、タグの新規作成/編集、データベースからの未使用タグの削除、スラッグの編集ができる用になりタグの管理に非常に力を発揮してくれます。
インストール方法は以下から
(さらに…)
Webサイトやモバイルサービスの開発において、UIは品質と統一感を求められる重要なもの。0から作ることもできるけれど高品質なデザインセットがあれば、迅速かつ効率的に開発を進めることができるのではないでしょうか。今回はそんなシーンに是非オススメのUIデザインセットのまとめ「45 Fresh Web And Mobile UI Kits With PSD Files For Designer」を紹介したいと思います。
iPhoneやメトロデザインなものまで、さまざまなテーマにそって作られたUIデザインが多数まとめられています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
様々な仕掛けや、仕組みを簡単に実装できるjQuery。WEB上では良く見かけますが、今日紹介するのはそんなjQueryを使ったテクニックをあつめたエントリー「Top10 Simplest jQuery Tutorial」を紹介したいと思います。
様々なjQueryを使ったチュートリアルが公開されていますが、今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
流行りは繰り返すと良く言われますが、レトロ感やアンティークな雰囲気のデザインは常に人気を集めています。そんな中今回紹介するのが、雰囲気のあるデザインにぴったりなレトロフォントをまとめた「18 Collection of Free Attractive Retro and Vintage Fonts」です。
テイストの異なるレトロな雰囲気のフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下