背景素材として活用できるテクスチャ素材。種類を豊富にストックしておけば、デザインの幅も広がるもの。今回はそんなストックコレクションに加えたい、活用頻度の高そうなテクスチャを集めた「14 Free Quality Texture Packs For Your Next Project」を紹介したいと思います。

5 Noise N Grunge Textures | AlienValley
いろいろなテーマのテクスチャセットが厳選されまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
背景素材として便利なテクスチャ・パターン素材。写真をモチーフにしたものやイラストを使ったタイプまでさまざまなものが配布されていますが、今回紹介するのはイラストタイプの個性的なパターン&テクスチャまとめ「25 Unique Pattern and Texture Designs」です。

Ditsy_fish fabric – johanna_design – Spoonflower
かわいらしさ、個性、インパクトなど、種類豊富にピックアップされています。気になったものを以下に紹介していますので、御覧ください。
詳しくは以下
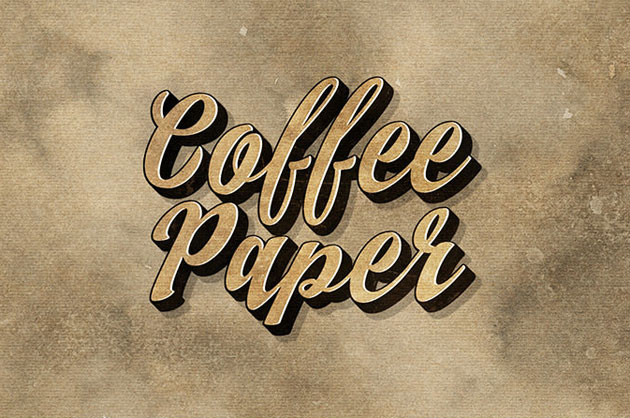
背景素材として活躍してくれるテクスチャ。持っていると非常に重宝し便利な素材です。そんな中今回は、テクスチャのコレクションなどにぜひ加えておきたいテクスチャセット「10 Coffee Paper Textures」を紹介したいと思います。

コーヒーのシミが紙に味わいを演出したペーパーテクスチャのセットとなっています。
制作時に使用する素材の中で利用頻度の高いテクスチャ。いろいろな種類を探しまわっていると、どうしても時間がかかってしまいます。今回はそんな時に参考にしたい、フリーのPhotoshopテクスチャを豊富に揃えたwebサイト5選「5 Best Websites Offering Thousands of Free Photoshop Textures」を紹介したいと思います。
非常にいろんな種類のテクスチャ素材がまとめられたサイトが紹介されており、ぜひブックマークしておきたくなるサイトばかり。
詳しくは以下
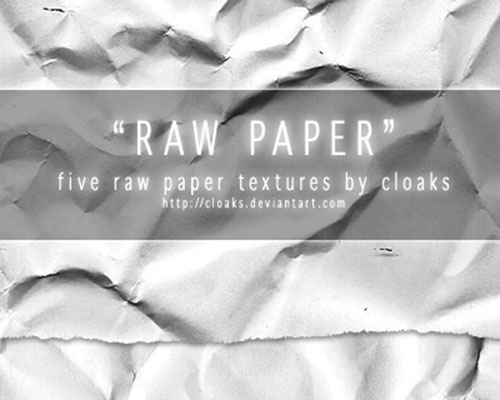
紙を素材として利用したテクスチャは、定番の種類の1つ。といっても、いろいろなタイプのものが配布されていますが、今回紹介するのはヴィンテージ調のフリー紙テクスチャを集めた「13 Free Vintage Paper Texture Packs」です。

Raw Paper Texture Pack by cloaks on DeviantArt
主に劣化した紙やクシャっとした質感の紙を素材として使用しテクスチャ化されており、アンティークなデザイン表現に合わせやすそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの背景などに敷き詰めてパターンを配置したい事が意外に多いとおもいますが、自分好みのものを作るためにはそれなりに技術が必要になってきます。今回はそんな時に参考にしたい、シームレスなパターン作成方法やツールを紹介した「Tools & Resources for Creating Seamless Patterns」を紹介したいと思います。
柄ものから、定番として活用できそうなものまで、いろいろな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン性のあるフォントを使用するだけで、いままでどこか物足りなさを感じていたデザインが一気に魅力的見えてくることも。今回はそんなシーンに最適な、デザインをもっと魅力的に演出できるフリーフォント14種「14 New Free Fonts for Designers」を紹介したいと思います。
14種の厳選された、とてもデザインセンスに優れたフォントがピックアップされています。気になったものを以下よりご覧ください。
詳しくは以下
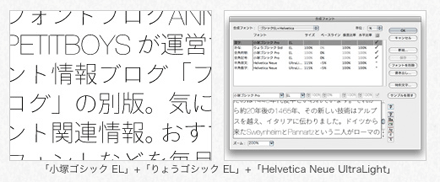
普段illustratorで作業することが多いのですが、今まで恥ずかしながら、合成フォントという機能を知りませんでした。今日は「クリエイティブ・タブロイド withD」で紹介されていた合成フォントの機能について簡単に紹介したいと思います。

合成フォントとは漢字/かな/全角約物/全角記号/半角欧文/半角数字のそれぞれに、好みのフォントを指定し、セットとして扱える機能で、例えばこの機能を使えば、英文はHelvetica、その他は新ゴでと言ったことがフォントをいちいち変えることなく文字を入力できます。数字や欧文などを日本語書体で使うとイマイチだったりするので、数字は欧文フォントに変えていたりすることがあるのでこれは便利な機能です。
詳しくは以下
デザインをしていて、空を足したり、雲を描いたりなどを行なった事があるという商業デザイナーの方は多いと思います。方法は色々とありますが、今回紹介するのは簡単に雲と空を好きなサイズで描ける敷きつめる事ができる雲と空のパターンとテクスチャセット「Tileable Cloud Patterns and Textures」を紹介したいと思います。

テクスチャの大きさは1024×1024pxとなっていてそこそこ大きなものになっています。またパターンはphotoshopのパターンファイル.patで制作されていますので簡単に利用する事ができます。いくつかのファイルが公開されていましたので下記に紹介したいと思います。
詳しくは以下
デザインは幅が広くグラフィックデザインという分野だけに絞っても多種多様な表現が存在します。今回紹介する「45 Explosively Colorful Photoshop Effects」はphotoshopで作るグラフィックデザインの様々な表現のチュートリアルを集めたエントリーです。

その作品と言うよりも、写真を絵画調にに見せるTips、60年代のサイケデリック風に仕上げるTipsなど、グラフィックの技と言う色合いが強いチュートリアルが集められてまとめられています。今日はその中から特に気になったチュートリアルをピックアップして紹介します。
詳しくは以下
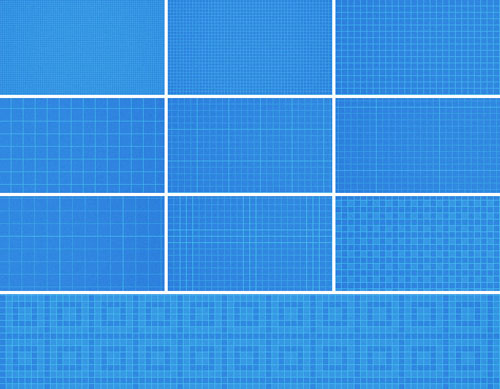
web制作で使用するととても便利に活用・応用ができるパターン素材。種類やデザインも豊富で、さまざまなタイプのものが公開・配布されています。そんな中今回紹介するのは、継ぎ目なく使用できる20種類のグリッドパターン「20 Seamless Photoshop Grid Patterns」「20 Seamless Photoshop Grid Patterns」です。

さまざまなサイズや使い方を想定したグリッドパターンが20種類収録されていて、色の変更やアレンジも可能。さらに元の画像となるPNGデータまで含まれています。
WordPressでYouTubeを貼付けるとなぜかフォーマットが崩れてしまい困っていました。調べてみるとYouTubeの埋め込みタグをリッチテキストエディタのソース編集でコピペするとどうもタグの一部がカットされてしまうようで、正常に表示されなかった模様です。
解決方法としてユーザー設定からリッチテキストエディタの使用をOFFにすればいいのですが、リッチエディタもたまに使うからともう少し調べてみるとYouTube動画を簡単に貼付けられるプラグイン「Noembedder」を見つけましたので紹介したいと思います。
1.「Noembedder WordPress Plugin」からプラグインをダウンロード
2.ロ−カルで解凍後フォルダごと「wp-content/plugins/」へアップロード
3.管理画面から[Noembedder]を有効化
詳しくは以下
制作したデザインの背景などに利用するテクスチャ素材は、何枚も収集しバリエーションを増やしておきたいものです。今回は、コレクションに是非加えたい、染みがデザインになったテクスチャまとめ「A Collection of High Resolution Stain Texture for your Design」を紹介したいと思います。
コーヒーなどの液体が紙や布に染みこんだ、独特の味を感じさせるテクスチャが多数紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
webページ構築方法の一つとして取り入れられる方も多いシングルページは、独特な見せ方や演出が話題になっています。そこで今回紹介するのが、比較的最近公開されたシングルページの中から特にユニークな作品を集めた「52 Fresh and Unique Single Page Website Designs」です。
商品の見せ方にこだわったページから、演出にこだわったページまで、さまざまなページが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
幅広いグラフィック表現を可能にするソフト・イラストレーター。豊富な機能ゆえ、なかなか使いこなせていないという方も多いのではないでしょうか?そんな中今回は、イラストレーターを使い慣れていない人でもわかりやすいチュートリアルまとめ「50 Fresh Adobe Illustrator Tutorials for Beginners」を紹介したいと思います。

Create a Tasty Pretzel Text Effect in Adobe Illustrator – Tuts+ Design & Illustration Tutorial
さまざまな種類のグラフィックを描き出せる、イラストレーターでの制作方法が分かりやすく紹介された記事がまとめられています。
詳しくは以下