自身で使っているPCにはphotoshopがインストールしてあり、ブログに載せる画像の補正やリサイズはすべてphotoshopで行なっています。しかしphotoshopは高価なものであまり一般のPCに標準でインストールされているものではないので出先で使用するのは困難な場合が多いです。そこで今回紹介するのはオンラインで無料で使えるPhotoshopライクな無料ツール「Splashup」です。

かなりphotoshopに近いインターフェイスでログインや面倒な手続き無しで利用できるため出先や等でちょっとした画像修正をする時に力を発揮してくれます。
詳しくは以下
クリエイティブなデザインワークを支えてくれるフリーフォントは、流行の作り変わりの早い業界だからこそ、常に最新のフリーフォントに目を向けておきたいもの。今回ご紹介するのはそんな最新のフリーフォントをまとめた「20 Fresh Free Fonts for Creative Designers」です。

free script fonts, brush fonts, handwritten fonts | Fonts | Graphic Design Junction
クリエイターに向けた使いやすく美しいフリーの欧文フォントが20種類まとめられています。更にその中から、気になったフリーフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
デザインの印象を決定付ける要素の一つフォント。様々なフォントが世の中には存在しますが、今日紹介するのはデザインに使えそうなフォントをまとめたエントリー「21 More Free Fonts to Enhance Your Designs」です。
ジャンルを問わず様々なフォントが集められています。今日はその中から特に気になったフォントをいくつか紹介したいと思います。、
詳しくは以下
アラートを出したり、案内をだしたり非常に多様な使い方で便利に使えるモーダル。それだけに多くのWEBサイトで利用されています。今日紹介するエントリーは、便利なjQueryモーダルプラグイン15選「15 Cool jQuery Modal Plugins」です。

SimpleModal / Eric Martin / ericmmartin.com
シンプルなものから、ギャラリー的なら利用ができるものまで幅広く収集されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
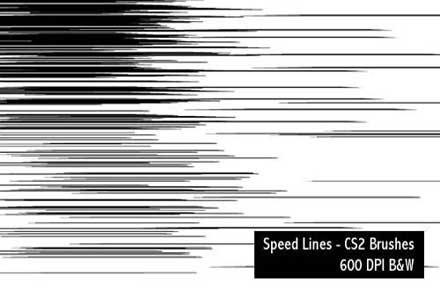
デザイン制作をしていると単一なラインではなく、デザインに合わせたニュアンスのあるラインを使用する機会も多いと思います。そんな中今回紹介するのが、多彩なライン表現が可能なPhotoshopブラシをまとめた「30 Sets of Free Lines Brushes For Photoshop Users」です。

Speed Lines – 600 DPI by ~screentones on deviantART
美しい曲線を表現したブラシから、デジタル的な表現、アナログ的な表現など、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックデザインを行う上で非常に役立つphotoshop。様々な加工や処理ができ、その奥深さは無限に広がっており、様々な表現が可能です。Designdevelopでもphotoshopを使ったチュートリアルは今までいくつか紹介してきましたが、今日紹介する「The 100 Most Popular Photoshop Tutorials 2008」は2008年中にphotoshop Ladyで紹介されたチュートリアルのランキングとなっています。
一年間の総括のエントリーですので、ジャンルを問わず様々なチュートリアルが公開されていました。今日はその中から気になったphotoshopチュートリアルをいくつかピックアップして紹介していきたいと思います。
詳しくは以下
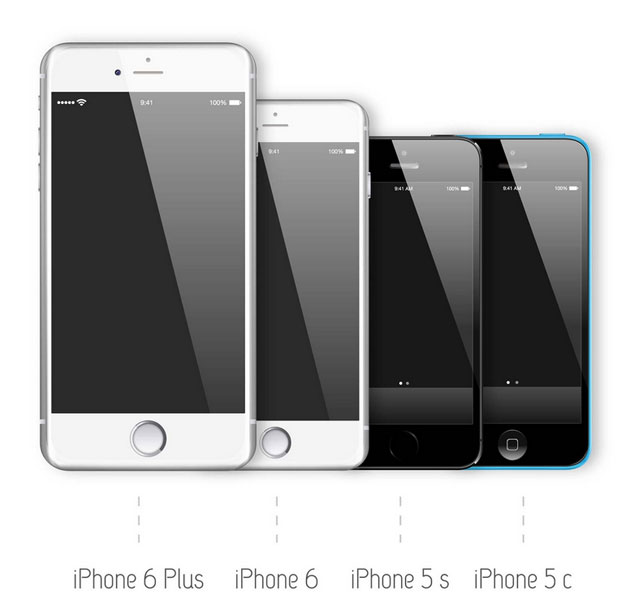
ついにリリースされiPhone6。ディスプレイサイズが大きくなり、さらにiPhone6 plusというワイドなサイズのバージョンも発売されたことから、非常に話題を呼んでいます。そんな中今回紹介するのは、最新のappleスマートデバイスも取り揃えた「Free download: iPhone and Apple Watch vector mockups」です。

Phone6、Phone6 plusを始め、新しい形のデバイス・Apple Watchのモックアップまで収録されています。
詳しくは以下
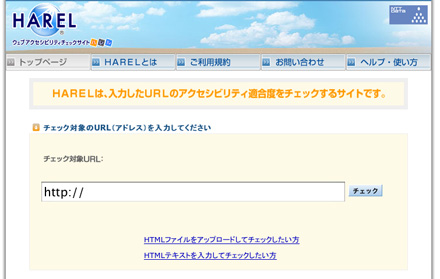
アクセシビリティとはWEBサイトにおいて、どの程度広く使いやすいかを示すもので、利用しやすさといった意味合いで使われる言葉ですが、今回紹介「HAREL」はURLを入力するだけで、サイトのアクセシビリティをチェックしてくれるWEBサービスです。

チェック結果は得点で表示され、どのくらい優れているかわかりやすく表示されます。ざっくりと下判定の他に「マークアップおよびスタイルシートは適切に使用すること 」、「ナビゲーションの仕組みを明確に提供すること 」などカテゴリ別に細かなアドバイス付きの評価も見ることができます。
詳しくは以下