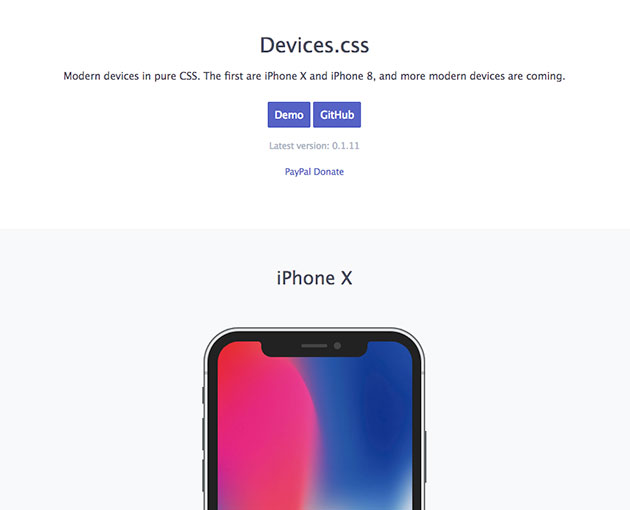
モックアップ素材は多く普及しており、使用している方も多いはず。デザイナーにとって重宝できるモックアップ素材ですが、解像度を気にしなくてはならなかったり、新機種が発表されたタイミングなど、中身の入れ替えが面倒な時も。そんなシーンで役立つ、CSSのみを使用してつくられた「Devices.css」を紹介していきたいと思います。

機種も多く収録されており、知っておくと便利に活用することができそうです。
詳しくは以下
iPhoneに関わるプロダクトのプレゼンテーションには欠かせないモックアップ。次々と新しいバージョンが出ているにも関わらず、古いモックアップを使用していると、魅力も半減してしまうのではないでしょうか。そんな中今回ご紹介する「40+ Free iPhone 7 / 6S / 6 Mockups & Graphic Design Resources」は、最新機種でまとめられており、プロダクトの魅力を引き上げてくれるモックアップまとめです。

iPhone 7 Case Mockup by Radowan Nakif Rehan – Dribbble
40個ほど、最新機種を中心としたモックアップ素材が揃っています。気になるものをいくつかピックアップしていますので、下記よりご覧下さい。
詳しくは以下
CSSはWebサイト構築の上で非常に便利なものですが、今回は様々な機能でデザインを形にしてくれる、CSS3をマスターするために便利なチュートリアル「10 Pure CSS3 Tutorials And Examples」を紹介したいと思います。

How to Code a Homepage Template with HTML5 and CSS3 | Medialoot
最新のCSS3を使ったチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
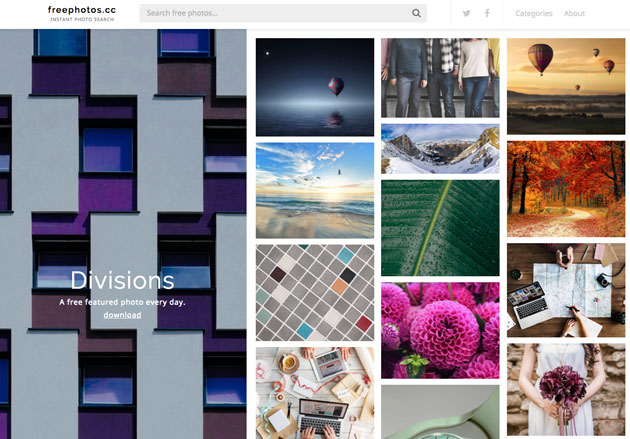
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
デザインの成果物を、より良く見せることができるモックアップ。その中でもApple製品のモックアップは普及率の高さから非常に重宝します。そんな中今回ご紹介するのは、フリーで利用できるApple製品モックアップ「8 Free Apple Devices Mockups」です。

8 Free Apple Devices Mockups – Free Design Resources
クリーンな白を基調とした、どんなデザインでも利用しやすいモックアップが8パターンまとめられています。
詳しくは以下
良くも悪くも、国内外で大きな話題となっているiPhone7。すでに手に入れた方、検討中の方などなど様々だと思いますが、今日紹介するのはiPhone 7のフリーモックアップ「Free Multicolor iPhone 7 Mockup」です。

基本的な外観はiPhone 6sと大きく変わらないのですが、イヤフォンジャックの廃止やiPhone 7 plusで初めて搭載された2つの背面カメラなどが表現されています。
詳しくは以下
写真素材などの加工に利用されるPhotoshop。多彩な素材を作り出すためには、元の素材となるテクスチャの存在がかかせません。そこで今回するのが、最近発表された画像加工に利用しやすいフリーテクスチャを集めた「25 Fresh Photoshop Textures」です。

(High Resolution Glass hexagon Texture – love textures)
自然の風景から布の質感を感じさせるテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
今まで何回かWordPressのテーマについてはお伝えしてきましたが、今回紹介する「20 More Free First-Class WordPress Themes」はクオリティの高いフリーのWordPressのテーマを20個集めたエントリーです。
こういうまとめエントリーはよく見かける物が多いのですが、わりとクオリティが高いとい割れているテーマの定番以外が紹介されていましたのでエントリーしました。今回はその中から気になったテーマをいくつかピックアップしてお伝えしていきたいと思います。
詳しくは以下
スマートフォンを中心に徐々に現場レベルでも利用されてきているCSS3。ブラウザの互換の問題から利用できない案件もありますが、求められるスキルの一つになっていくとは思います。今日紹介するのはそんなCSS3の素晴らしいチュートリアルを集めたエントリー「30 Excellent CSS3 Tutorials」です。
ナビゲーションメニュー、ボタンなどなど様々な表現のチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
個人でWEBサイトを制作する方も増えていますが、専用のデザインソフトがなく、なかなか思い通りのサイトを作れないとお悩みの方も多いのではないでしょうか?そんな中今回紹介するのが、サイト制作にそのまま使える、デザイン性の高いWordPressテーマをまとめた「26 New Freebie WordPress Themes Released in 2012」です。

Classic Photography Theme for WordPress | Vandelay Design Blog
シンプルなテーマから個性を表現できるテーマまで、さまざまなWordPressテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
この夏の暑さで、夏バテ気味という方もいらっしゃるのではないでしょうか?そんな時は誰でも、涼しげな雰囲気を楽しみたいと思うもの。そんな中今回紹介するのが、さまざまな水の表情が楽しめるテクスチャまとめ「Useful High Quality Water Textures for Photoshop Users」です。

COLORED WATER MACRO STOCK by =ArwenArts on deviantART
水々しさを感じられるテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBの制作には便利なアイコン。インターフェースを改善してくれたり、デザインのクオリティを上げてくれる便利な素材です。今日紹介するのは最近リリースされたクリエイティブなアイコンセットを集めた「30 Fresh Icon Sets for Developers and Designers」を紹介したいと思います。
シンプルなものから作りこまれたものまで。様々なアイコンセットが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
さまざまなデザインの完成度を上げてくれるパターン。上手く利用すればデザインをより作りこんだ形に変えてくれますが、今回紹介するのはパターンを探すときに役立つリソース源を集めたエントリー「20 Great Resources to Download Free Patterns」です。
WEBで使える背景用のパターンから、デザインデータを起こすときに使えるphotoshopパターンまで様々なパターンの配布元が紹介されていました。今回はその中からいくつか気になったサイトをピックアップして紹介したいと思います。
詳しくは以下
デザインテイストの中で、近未来をイメージさせる個性的なデザインを手がけること、時にはあるかもしれません。今回はそんなシーンに最適なフォント13選「13 Free Futuristic Fonts For Download」を紹介したいと思います。

Moonhouse font by NimaVisual – FontSpace
独特の未来的な雰囲気を醸しだしているフォントが13種、厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下