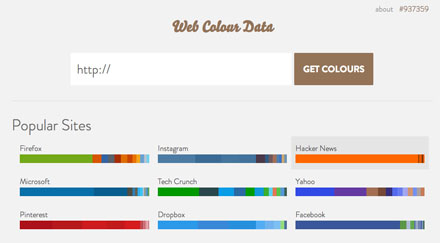
WEBサイトを作っていて悩むのが、配色。配色はプロのWEBデザイナーでも非常に難しく、いつも悩んでいるという方も多いと思います。今日紹介するのは、サイトにどんな色が利用されているかを分析し、視覚化してくれるWEBサービス「Colours」を紹介したいと思います。指定のURLから上記のような配色を割り出してくれるというもので、国内外でも知られているサイトがまとめられていました。

指定のURLからも分析が可能でしたので、Designdevelopを分析してみました。
詳しくは以下
webサイトを制作する際に、アイコンやボタン、スクロールバーなどさまざまな素材を使用すると思いますが、デフォルトの素材やいつも使っている処理・素材ではどうしても味気なくなってしまうもの。そんな時に是非利用したい、高いクオリティのフリーpsd素材まとめ「20 Useful Set of Free Web Element PSD」を今回は紹介したいと思います。

(Free psd web elements for download)
新たに定番として導入できるシンプルなタイプや、デザインにポイントを加えたい個性を持ったタイプなどを集めた、20種のpsd素材が収録されています。中でも気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
植物の蔦であったり、美しいカーブを描く曲線をデザインで表現するためのブラシ素材、デザインの幅を広げるためにはできるだけ多く所持していたいもの。そんな中今回は、しなやかに渦を巻くブラシ素材まとめ「33 Pretty Swirl Brushes for Free Download」を紹介したいと思います。

(Swirl Brushes by *DianazDesignz on deviantART)
さまざまなテイストのブラシ素材が収録されており、幅広いデザインで活用することができそうです。中でも気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
WEBの素材としてアイコンセットは珍しいものではなく、様々なものがリリースされており立体的なものから、ピクトグラムライクな平面的なものもあります。今回紹介するのはすべて面で描かれた、POPでキュートなアイコンセット「Flat Design Icons Set Vol1」を紹介したいと思います。
![]()
アイコンはシンプルながらも細かいところまで作り込まれており、面で描かれながらも陰影や光も表現されており、立体的に見えます。
詳しくは以下
最近の暖かい春の日差しに、空を見上げることも多くなってきているのではないでしょうか?毎日、毎時間、一瞬として同じ表情のない空や雲の風景は、いつ眺めても感動させられるように思います。そんな中今回紹介するのが、印象的な雲が豊富に揃うテクスチャをまとめた「20 Dramatic Clouds Textures」です。

All sizes | sky-clouds-texture-19 | Flickr – Photo Sharing!
昼間の明るい雲の様子から、朝焼けや夕焼けの美しい雲まで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
鳥や天使などに共通しているのが、背中に持っている羽。デザイン素材としてリアルかつきれいに表現するのには、高い制作クオリティが求められます。今回はそんな時に是非利用したい、さまざまな羽のビジュアルを美しく表現できるブラシセットまとめ「21 Sets Of Free Photoshop Wing Brushes」を紹介したいと思います。

(feathered wing brushes by ~dark-dragon-stock on deviantART)
本物を思わせる質感のものから、平面でイメージ的に表現されたものまで、いろいろなタイプの羽ブラシが公開されています。気になったものをピックアップしてみましたので下記よりご覧ください。
詳しくは以下
デザイナーにとって欠かせないソフト・Photoshop。非常に便利であり、フリーで利用できる素材が多く配布されているのも魅力の一つとなっています。今回はそんな実用的なPhotoshop PSD素材まとめ「30 New Free Photoshop PSD Files For Designers」を紹介したいと思います。

7 FREE Smartphone & Notebook PSD Mockups on Behance
PSD形式のいろいろなシーンで利用できる素材がまとめられています。
詳しくは以下
国内でも人気の高いCMSツールWordpress。DesigndevelopもWordPressで構築していますが、その魅力の一つとして、デザインテンプレートが数多く配布されており、クオリティの高いテーマが無料で使えるという点があります。ただフリーなだけにデザインが被ってしまっていたり、望むクオリティに達していなかったりと言ったことががあるかと思います。

そこで今回は海外のエントリー「17 Premium WordPress Theme Stores」というエントリーより、無料ではなくて、クオリティの高い「有料」のWordpressテーマを販売しているWEBサイトを紹介したいと思います。
詳しくは以下
予約フォームや等で、webサイトで日付の選択を行う機会は意外に多いもの。だからこそ、ユーザーの使いやすさを意識したUIの工夫が必要となってきます。そんな中、今回ご紹介する「10 Free Open Source Date Picker Plugins」は、日付選択のプラグインが集められたまとめです。
使いやすさや、見やすいデザインが考慮された日付ピッカーのプラグインがまとめられています。
詳しくは以下
フォントには非常に多彩な種類が存在しており、どんどんと新しいものも公開されています。そんな中今回紹介するのは、個性的なものからシンプルタイプまで、最新のフォントをまとめた「20+ Fresh and Free Fonts for July 2014」です。

Stygis font – FREE TYPEFACE on Behance
比較的新しい、いろんなデザインのフォントが20種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
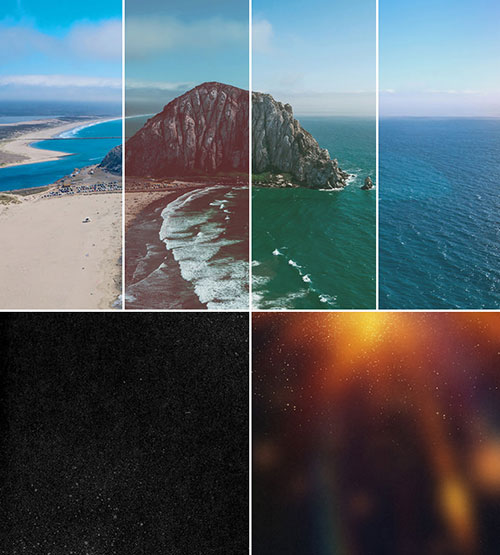
撮影した写真そのままでも味があって良いと思いますが、加工を施すことにより欲しかった雰囲気に近いものを手に入れることができます。そんな中今回は、写真をヴィンテージ調に加工したい時に使いたいフリーアクション「Free Vintage Actions」を紹介したいと思います。

撮影写真にヴィンテージ感あふれる加工を簡単に加えることができるアクションが数種、セットでダウンロードできるようになっています。
詳しくは以下
難しい数値やグラフなどの表現をグラフィックで表現するのに利用されるインフォグラフィックは、ベースから作るのはなかなか大変なもの。今回はそんな時に是非参考に、または利用したいフリーベクターインフォグラフィック「20 Free Infographic Vector Element Kits」を紹介したいと思います。

(Infographics Retro Style elements Grapihc Vector – Free Vector Art)
デザイン性の高いさまざまな種類のインフォグラフィックがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
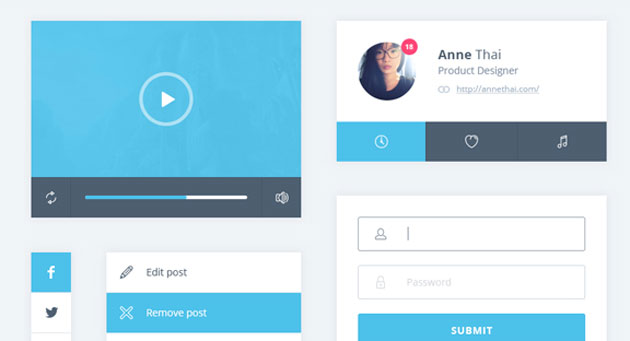
主流となっているフラットデザインは、シンプルでありながらもデザイン性が求められる、非常にデザインセンスが問われるもの。ベースとなるデザインを作り上げるのは意外に大変な作業となります。今回はそんなときに活用したい、フラットデザインのフリーUIキットを集めた「20 Fresh Flat UI Designs Free to Download」を紹介したいと思います。

Dribbble – PSD: Minimal UI Kit by Vincent Tantardini
フラットテイストのハイクオリティなUIキットが20種類紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下