デザインする上で、クリエイティブなフォントはいくらあっても困らないくらい重要な要素の非乙ですが、今日紹介するのは最新のデザイナーズフリーフォントを集めたエントリー「9 Fresh Free Fonts for your Designs」です。
クリエイティブなフォントが全部で9つ紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
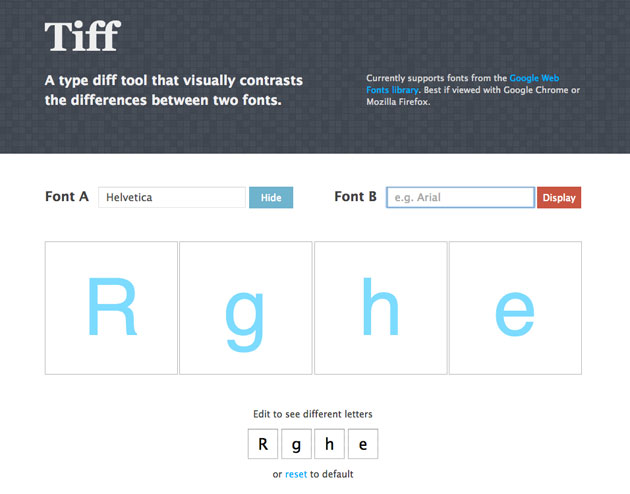
世界には様々なフォントが存在し、デザイナー、WEBデザイナーであれば商売道具なだけにフォントの名前からフォントのカタチを想像するなんてこともできると思いますが、微妙な違いのフォントもあります。狭小紹介するのはフォントを視覚的に見比べることができるWEBツール「Tiff」です。

このWEBツールでは、フォントAとフォントBを選択し、それぞれを見比べることができるというサービスとなっています。
詳しくは以下
動物の毛並みや模様の柄を使ったテクスチャは、デザイン業界でも幅広く利用されており、使い方によってはさまざまな使い方ができると思います。そんな中今回紹介するのは、ゼブラ柄のテクスチャまとめ「30 Striking Zebra Print Texture for Free Download」です。

(zebra print texture by ~ghoulskout on deviantART)
シマウマの皮膚の柄がいろんなテイストのテクスチャでまとめられています。気になったものをピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
書体はデザイナーにとっては非常に重要なもので、常に新しい、刺激的なフォントがないかと探し求めているというひとも多いはず。今日紹介するのはデザイナーのための10のフリーフォントを集めたエントリー「10 New Free Fonts for Your Designs」です。
シンプルでキレイ目でクリエイティブなフォントが全部で10個集められていました。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作時に使うことの多い布地などのテクスチャは、たくさんの種類を保持しておきたいもの。そんな中今回紹介するのが、高解像度が嬉しい!フリーファブリックテクスチャセット「Free High-Resolution Fabric Textures」です。

ジーンズやしわのある布地など、解像度300dpi、幅が2000px以上という高品質な素材が6種類セットとして紹介されています。
詳しくは以下
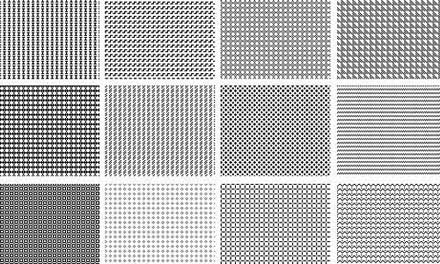
WEBサイト制作には、背景素材となるパターンはもちろん、ボタンなどのUIにもパターン処理をすることで、よりWEBサイトらしさを演出することができるのではないでしょうか?そこで今回紹介するのが、WEBデザイン制作に使いやすいピクセルパターンをまとめた「30 Free Brilliant Photoshop Pixel Patterns」です。

GraphicsFuel.com | 15 seamless pixel patterns
シンプルなパターンはもちろん、イラストテイストなパターンまで、さまざまなピクセルパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
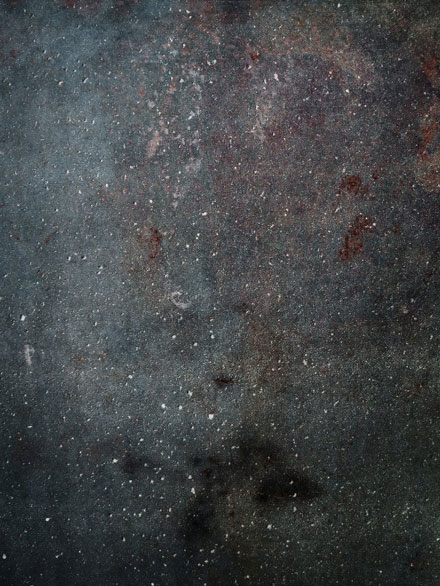
デザインに質感を与えてくれるテクスチャ。便利な素材だけに、世界中で様々なテクスチャが公開されていて、そのなかでもひとつのジャンルとなっているのがグランジテクスチャ。今日紹介するのは質感のあるグランジテクスチャを集めた「12 Experimental Dirty Textures」というエントリーです。

今回のテクスチャはタイトルにDirtyとあるとおり、少しくらめで、グランジも激しい感じのテクスチャが中心に集められていました。今日はそのなかから何枚かピックアップして紹介したいと思います。
詳しくは以下
予め定めた動作をクリック一つで自動的に実行してくれるphotoshopアクション。同じような処理を実行する時にはかなり便利で、皆様仕事にあわせていくつかのアクションを組んでいると言う方も多いかと思いますが、今回紹介するのは実用的なphotoshopアクションを集めたエントリー「60 Useful Photoshop Actions to Enhance your Photos for Free」です。
全部で60ものphotoshopアクションが収録されていますが、今回はその中からいくつか気になったアクションを紹介したいと思います。
詳しくは以下
季節感を大切にする日本では、広告などにそれぞれの季節を演出したデザインを手がけることも多いはず。そんな中今回紹介するのが、秋や冬の雰囲気を表現できる、落ち葉や枯れ葉のテクスチャをまとめた「25 Free Dried Leaf Textures」です。

dried-leaf-textures-19.jpg (JPEG 画像, 2272×1704 px) – 表示倍率 (50%)
紅葉感のきれいなテクスチャから、完全に枯れてしまった葉を映し出したテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
■Wet Leaves Texture by `FantasyStock on deviantART
落ち葉に当たる太陽の光が美しいテクスチャです。冬ならではの美しさを感じられるのではないでしょうか?

■leaves texture by ~Blastermind on deviantART
枯れ葉の中に混ざったカラフルな葉がきれいなテクスチャです。葉っぱ素材を使うにあたって、個性を強調したい時におすすめ。

■dried-leaf-textures-8.jpg
神秘的な自然の趣きが美しく表現されています。一枚の画像としての力強さも、模様の抽出にも、多用途に利用できるテクスチャだと思います。

自然ならではの美しさを感じる素材ばかりが紹介されています。他にもたくさんのテクスチャが紹介されていましたので、気になる方は是非原文もチェックしてみてください。
イラストレーターで背景等を制作する際に便利なパターン。一度制作しておけば、どんな大きさにも対応でき、目の粗さ等も柔軟に対応できる優れものです。今回紹介するのはそんなイラストレーターのチェックパターンをあつめたエントリー「20 Seamless Plaid Patterns for Illustrator」を紹介したいと思います。

すべてチェックのパターンになりますが、様々なパターンが公開されています。今日は公開されているものの中から気になったものをいくつか公開したいと思います。
詳しくは以下
ポスターなどの告知ツールをデザインした際、実際に貼りだされるイメージを確認したいというシーンは多いと思います。今回はそんな時に便利な、ポスターや額縁入グラフィックのモックアップ作成に活用したいフリー素材「Poster Frame Mockup」を紹介します。

さまざまな大きさのフレームテンプレートがセットでフリーダウンロードできるようになっています。
詳しくは以下
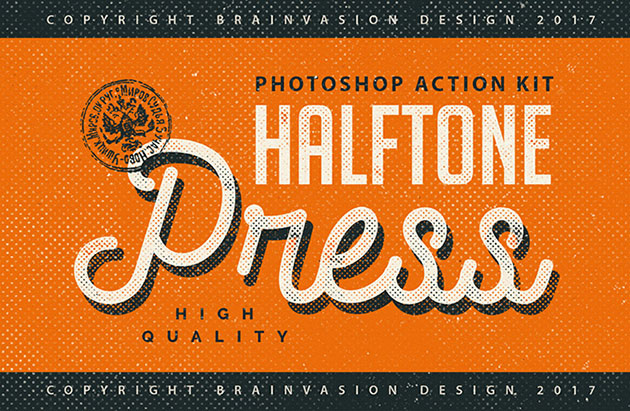
レトロな雰囲気を演出する方法はいろいろありますが、今回はそんな中でも簡単にイメージをレトロテイストに寄せてくれる「Halftone Press Photoshop Kit」を紹介したいと思います。

ハーフトーンのパターンにさまざまなバリエーションが揃っています。使用した雰囲気のサンプルをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下
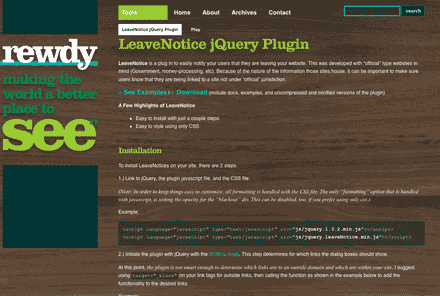
様々なWEBサイトがリンクでつながり、リンクを辿って情報を閲覧していくのは当たり前の事ですが、今回紹介する「LeaveNotice jQuery Plugin」は外部へのページ遷移時にちょっとした演出をし、サイト退出や外部へのページ遷移に少し色を与えてくれるjQuery pluginです。

このプラグインでは設定しておいた条件に合わせて、javascriptでウィンドウを表示し、メッセージを表示した後、クリックした先に飛ばすと言うものです。
詳しくは以下
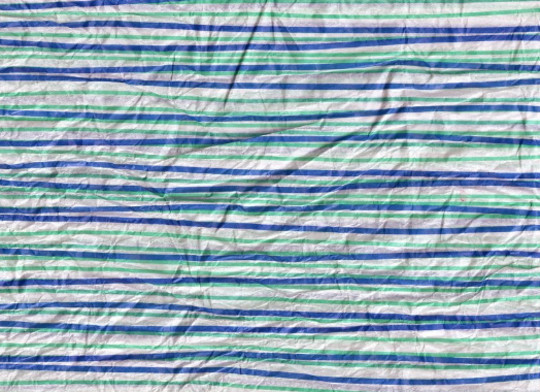
私たちの生活の中にとけ込む柔らかな紙たち。その中でも暮らしの中で必需品となっているティッシュは通常、単なる白い紙を思い浮かべてしまいますが、柄や汚れによってさまざまな表情が生まれるもの。今回はそんなティッシュのテクスチャをまとめた「15 Useful Tissue Textures For Your Designs」を紹介したいと思います。

Crinkled Striped Tissue by kizistock on deviantART
種類も豊富で、さまざまな表情のティッシュが集められています。中でも気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
クリエイティブ性の高い演出が求められる、現代のwebデザインの世界は、新しい発想が日々誕生し続けています。そんな中今回は、そんなクリエイティブ性に重点を置き、見せ方へのこだわりを追求したwebサイトを集めた「29 Creative And Unusual Websites」を紹介したいと思います。
詳しくは以下
見やすさはもちろんのこと、第一印象でユーザーの心に強く響くような素敵なデザインのサイトがたくさんまとめられています。気になったデザインをいくつかピックアップしてみましたので、下記よりご覧下さい。