いつものデザインにマンネリ気味、ひと味違った要素が欲しい。今回はそんな時に是非活用してほしい、8つの新しい個性的なフォント「8 Fresh Free Fonts for your Designs」を紹介したいと思います。
どのフォントも特徴がありクオリティが高い、デザインに効果的にアクセントを付けることができそうなものばかりが集められています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
素材ストックとしてたくさん持っておくととても便利なフリー素材。種類も豊富にあるとさらにデザインの幅が広がるのではないでしょうか?今回はそんなシーンにおすすめの、ハイクオリティなフリー素材を集めた「The Best Freebies for Designers(September 2013)」を紹介したいと思います。

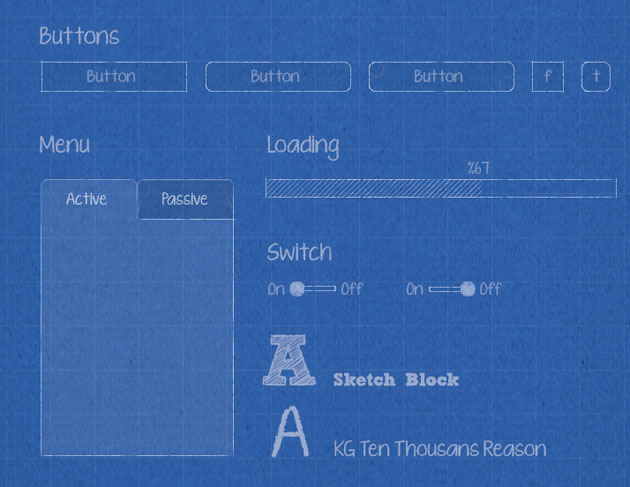
Free Blueprint Wireframe PSD Kit on Behance
アイコン、フリーpsd、パターン、フォントといった多彩な種類がまとめられているので、さまざまな状況で活用することができます。
詳しくは以下
デザインに合ったフォント選びは重要な役割を持っており、フォント自体が持つデザイン性も全体に強い影響を与えます。そんな中今回紹介するのは、線の細さが美しい14の欧文フォントをまとめた「14 New Free Thin Fonts」です。
「線の細い」という括りの中でも、さまざまな表情のフォントがまとめられています。中でも気になったものをピックアップしたので、下記よりご覧ください。
詳しくは以下
デザインを表現する上で、重要なフォント。多くのデザイナーが良いフォントを常に求めていると思います。今日紹介するのは、商用可能で最新かつ使える!フリーフォントをまとめたエントリー「A Collection Of Useful & New Fonts」です。
シンプルなものからシンボリックなフォントまで、全部で10種類のフォントがまとめられていましたが、今回はその中空特に気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
フォントはデザイナーにとってはとても重要なもので、常に新しい書体を探しているという方も多いと思います。今回照会するのは、正当派からクリエイティブなものまで、ハイクオリティなフリーフォントを集めたエントリー「8 Fresh High-Quality Free Fonts」です。
かっちりとした、美しいフォントから、あまり見ないタイプのフォントまで、様々なフォントがまとめられていました。今日はその中からいくつか気になったものをピックアップして照会したいと思います。
詳しくは以下
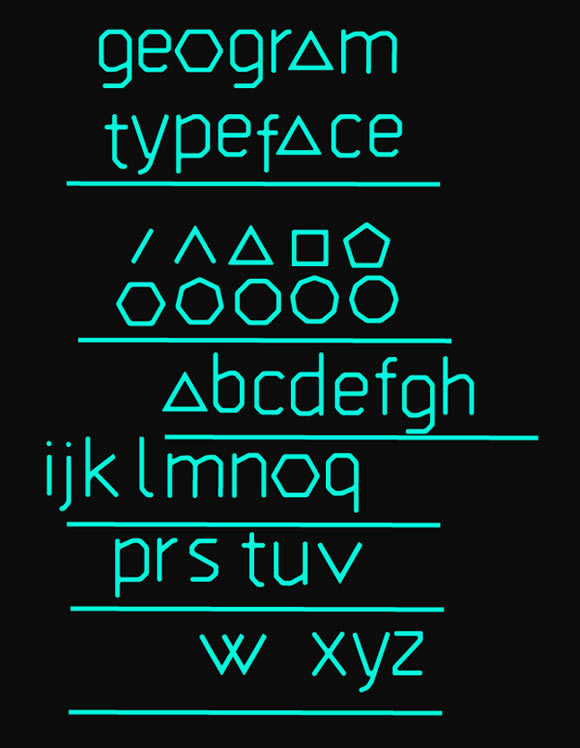
geogram typeface
規則性を持った、アルファベットと記号が組合わさったフォント。

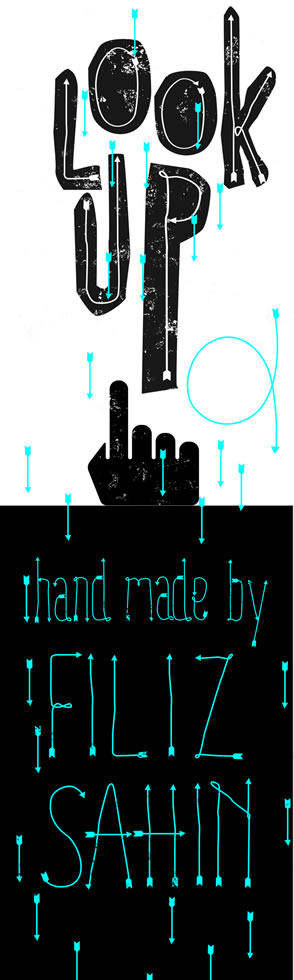
Look Up
フォントが全て矢で描かれていて、極力遂げ入れないように一筆書きのようになっています。

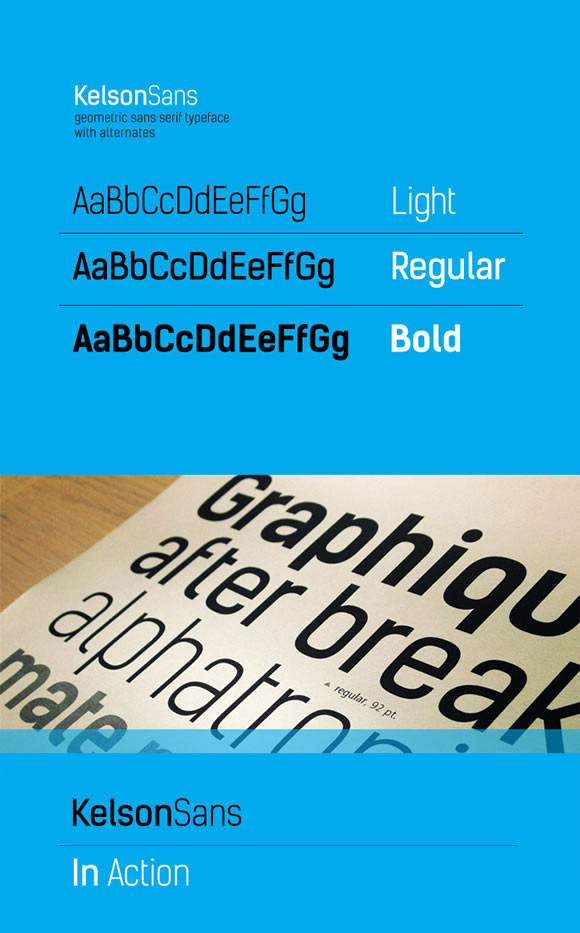
Kelson Sans
Light Regular Boldと3種類のファミリーで展開されているフォント。色々と使い勝手が良さそうなフォントです。

フォントの利用規約はフォント毎に異なりますので、利用については最終の配布元をご確認ください。上記の他にも様々なフォントがまとめられていました。フォントを探している方は是非原文もご覧ください。
文字の形や雰囲気などで、大きくデザインは左右されます。デザインをするにあたってフォントの引き出しはデザインの幅とも言えるものだと思います。今日紹介するのは、その引き出しを少し満たしてくれる、比較的最近リリースされたPOPなフリーフォントを集あつめたエントリー「15 Fresh New Free Fonts for Designers」です。
手書きから、少し変わったものまで全部で15のフォントがまとめられていましたので今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
いままで様々なアイコンセットを紹介してきましたが、今日紹介するのは可愛いと言う事に注目してまとめられたアイコンセット特集「26 Free Icon Sets We Love」です。キャラクタ−物から、丸々したものなど可愛らしいアイコンセットが集められています。
全部で26種類のアイコンセットが紹介されていますが、今日は特に気になったものをいくつか紹介したいと思います。
詳しくは以下
webページをデザインする際に重要なデザインテーマ、ユーザーにサイトの雰囲気を直感的に伝えるために最も重要な要素の一つですが、サイトの方向性を決定づける重要な部分であるが故に、その判断に苦労する場合も多いと思います。今回は、デザインテイストの参考になるwebサイトまとめの中から、レトロな雰囲気を演出できるwebサイトデザインをまとめた「Showcase of Retro Web Designs」を紹介したいと思います。

The Dollar Dreadful Family Library
色使いにこだわったものから、テクスチャや装飾でレロト感を演出しているものまで、さまざまな優れたwebサイトが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ゲームのデザインには非常にたくさんのパーツが必要で、1つ1つをデザインすると非常に大変なことも。今回はそんなシーンで利用できそうなフリースクリプト「Free Monster Enemy Game Sprites」を紹介したいと思います。

モンスターだけどどこか可愛らしい印象の、いろいろなキャラクターが揃ったスクリプトです。
詳しくは以下
明けましておめでとうございます。2015年未年、気持ちを新しく切り替え、新年を迎えることができました。
2014年は、仕事面では新しいことがスタートしたり、新しい出会いなどもあったり、とても充実した一年となりました。Designdevelopも、いろいろなジャンルの記事を取り上げることにより日々変化し、そして少しずつですが成長を遂げているのではないかと感じております。どんどんとフリーで使用できる素材が増え、さらにクオリティが高まるなど、デザイナーを始めとするクリエイターにとっては嬉しいことばかり。そんなクリエイターの方たちにより支持されるブログとなるよう、さらに努力を続けていきたいと思っております。
今年はもっと充実した内容を皆様にお届けできるように執筆していけたら、また今後さらなる飛躍を遂げるため、気持ちを新たに今よりももっと進歩できるように、努力をしてまいりたいと思います。本年もDesigndevelopをどうぞよろしくお願い申し上げます。
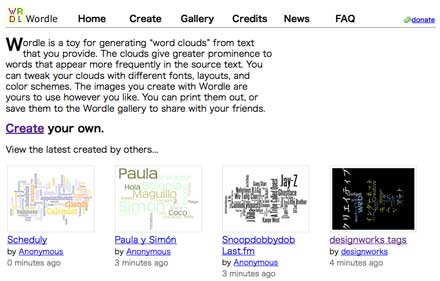
多くのブログサービスやソーシャルネットサービスでタグ機能が実装されて、タグと言う物自体がWEBをやっているとかなり一般的になってきたかと思います。ブログなどで何が多く書かれていて、どんな事が書かれているのかが視覚的に把握できるようにしたのがタグクラウドですが、今回紹介するのはそんなタグクラウドをよりクリエイティブにしてくれるサービス「Wordle – Beautiful Word Clouds」です。

文字の羅列だけでしかない、タグクラウドを、上記のように素敵なデザインに生まれ変わらせてくれます。タグはテキストで入力するか、del.icio.usのユーザ−IDから読み込む事ができましたので、早速姉妹サイトのdesignworksのdel.icio.usIDを読み込ませてタグクラウドを生成してみました。
詳しくは以下
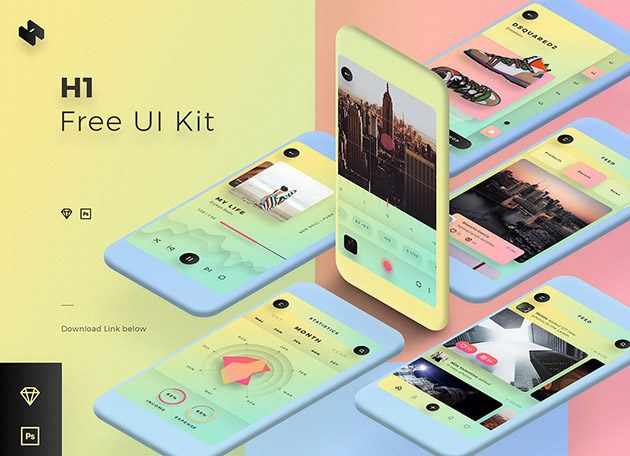
日々進化するデザイン。常に最新のものを情報としても、そして素材でも取得しておきたいもの。そんな中今回紹介するのは、最新のトレンドが随所に反映されたフリーUIキット「H1 / Free Mobile UI Kit for Sketch & Photoshop」です。

デュオトーンやフレッシュなカラーリングが特徴の、非常にクリエイティブ性のあるスマートフォン向けのUIキットとなっています。
詳しくは以下
見慣れているフォントなら見ただけで、どんなフォントが使われているか、制作をしている人間なら分かると思いますが、見慣れないフォントはパッと見ではなかなか難しいものです。このフォントを使いたいけど、どんなフォントが使われているか見当がつかないそんな時に役立つのが今回紹介するWEBサービス「myfonts」です。

このサービスはフォントの画像をアップロードもしくはURLで指定すると、使用されているfontを解析して、近いと思われるフォントの候補を教えてくれます。
詳しくは以下
現在のタスクがどれだけ進行しているかを視覚的に表示してくれるプログレスバー。webサイトの読み込みやダウンロード状況などを知る際には欠かすことができない存在となっています。今回はそんなプログレスバーのフリーで使用できるものを集めた「26 Free Progress Bar Interface PSDs」を紹介したいと思います。

Eye Candy Percentage Bar PSD Freebie | The Finished Box
デザイン演出がされていないことが多いプログレスバーをグラフィカルに表現したpsd素材がまとめられています。
詳しくは以下