WEBでのユーザーインターフェイスを劇的に改善してくれるアイコン。それだけに素材としても多く流通しており、WEB上では様々な高品質のアイコンセットが公開されていますが、今日紹介するのは丸で囲われたシンプルで使い勝手の良いアイコンセット「Metrize Icons」です。
![]()
収録されているアイコンは全部で300種類にも及び、それぞれシンプルなピクトグラムライクなものとなっております。
詳しくは以下
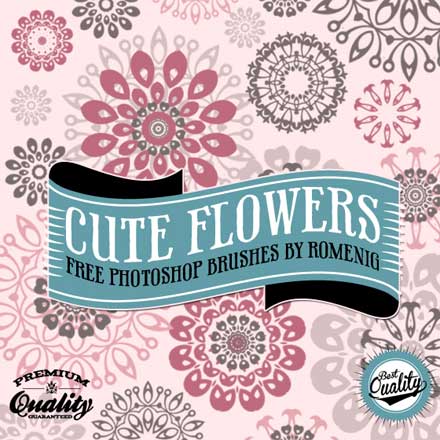
女性をターゲットにしたデザイン制作を手がけることが多いデザイナーの方は、一つ一つ細かいパーツを組み合せた繊細なデザイン制作をされている方も多いのではないでしょうか?そんな中今回は、手軽に利用できる花をモチーフにした可愛らしいフォトショップブラシセット「Free Lovely Flowers Photoshop Brushes」を紹介したいと思います。

大小さまざまな花びらをモチーフに制作されたPhotoshopブラシが6つセットになっています。
詳しくは以下
デザイン制作時に欠かせないフォントはフリーで利用できるものも多く、デザインテイストに合わせて、さまざまなフォントを選択できるようになっています。そんな中から今回紹介するのが、タイトルとしても使いやすいデザインフォントをまとめた「22 Free Gothic Fonts For Designers」です。

Cartographer Font | dafont.com
ポップなテイストから、手書きのイラストのようなフォントまで、さまざまなデザインフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webやBLOGの制作時に必須となってくるタグ自体をデザインすることは少ないかもしれませんが、より細部にまで力を入れることで作品のクオリティを高めることができるのではないでしょうか。今回はそんなシーンに利用したい「25 Appealing Tags PSD Designs for Free Download」です。

Tag Cloud with Post Count (PSD) | Themedy
フリーのタグデザインが、PSDデータで多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
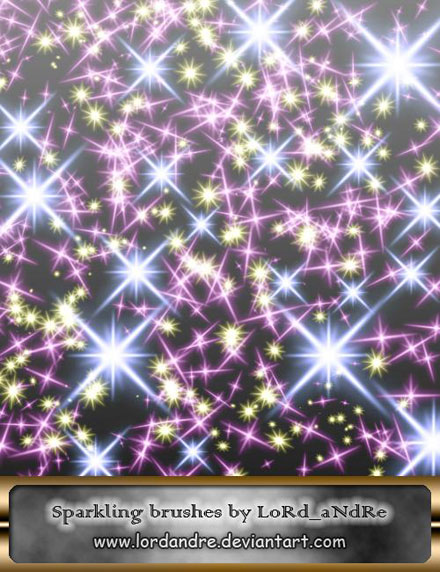
デザインにラグジュアリーで女性らしい雰囲気を演出したい時に、キラキラとした質感をプラスすることは多いかと思います。今回はそんなシーンに活用できるブラシセット、「20 Sets of Free Sparkle Brushes For Photoshop」を紹介したいと思います。

Sparkling brushes by ~LoRdaNdRe on deviantART
定番として使えそうなシンプルなタイプから、アレンジの聞いた個性を感じるものまで、さまざまな種類が収録されています。気になったものをピックアップしてみましたので、まずは下記よりご覧ください。
詳しくは以下
ダークな印象のサイトを制作する時に、黒一色で表現しようとすると深みのあるデザインを制作するのが難しくなるということもあると思います。今回は、そんなサイトの制作に使いやすいテクスチャパック「Deep Dark Texture Pack」です。

ダークカラーやグランジ感を利用した、ただ暗いだけではない色の美しさを感じられるテクスチャばかりがセットになっています。
詳しくは以下
Windowsは少し探せばフリーで使えるFTPクライアントが国内外問わず沢山でてきますが、Macの場合そうはいかず、ほとんどがシェアウェアでフリーで使える物は限られています。Mac用のFTPクライアントとしては黄色いアヒルがカワイイ「Cyberduck」が有名ですが、今日はフリーで使える別のFTPソフト「OneButton FTP」を紹介したいと思います。

このソフトもCyberduckと同じく若干日本語訳はおかしいものの、日本語に対応しています。
詳しくは以下
スマートフォンのWEBサイトデザインをはじめ、マテリアルデザインを導入するWEBサイトが増えてきました。マテリアルデザインとはZ軸の概念を取り入れ、WEBページ上の要素の重なりを現実世界に近い形で表わすもので、要素同士が重なるため、それだけに配色も重要になってきます。今日紹介するのはマテリアルデザインのためのカラーツールまとめたエントリー「9 Useful Tools for Creating Material Design Color Palettes」です。
いくつかのカラーツールがまとめれられていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
名刺、ロゴ、ブランドイメージ、広告など企業が必要とするデザインは多くあります。その全てを一からクリエイトしていくことはなかなか大変なこと。そんなときにあると便利なまとめ「12 Free Business Cards, Resumes, Corporate Identity Packages」をご紹介していきたいと思います。

Free Envelope PSD Mockup + Letterhead Mockup | ZippyPixels
名刺やパッケージのテンプレートから新聞広告のモックアップまで、幅広く収録されている中からいくつかピックアップしているのでぜひご覧ください。
詳しくは以下
デザインの良し悪しを左右する要素として大きな役割をもつタイポグラフィ。シンプルに配置するのも良いですが、時にはフォント自体にデザインを施してみると、新しいデザインに出会えるかもしれません。今回はそんなときに役に立つ、Photoshopチュートリアルまとめ「20 Best Photoshop Text Effects Tutorials」を紹介したいと思います。

How to Create a Layered Floral Typography Text Effect in Adobe Photoshop
さまざまな種類の、Photoshopで作成できるテキストエフェクトがまとめられています。気になるものをいくつかピックアップ致しましたので、下記よりご覧下さい。
詳しくは以下
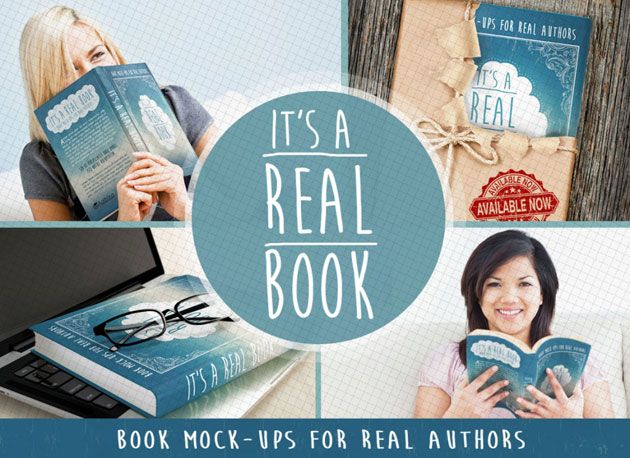
ハイクオリティなモックアップ素材を使用することで、デザイン性を手軽に高めることができます。今回はそんなフリーPhotoshopモックアップを集めた「New Free PSD Mockup Templates for Designers」を紹介したいと思います。

Free Photoshop Book Mock-Ups | Adazing Design
いろいろな種類のモックアップ素材がまとめられており、アイデア次第でさまざまなシーンで活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまな描写表現が可能なイラストレーターは非常に重宝するソフトの一つ。しかし、思い描いたグラフィックを作り出すのになかなか機能を使いこなせず苦戦することもあると思います。今回はそんなシーンで是非参考にしたい、リアルな質感を表現するためのイラストレーターチュートリアル「25 New Illustrator Tutorials to Learn Design & Illustration Techniques」を紹介します。

Create Yummy Donut Text Effect in Adobe Illustrator
いろんなデザインのグラフィックを作り出すための手順が分かりやすく紹介された記事がピックアップされています。中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
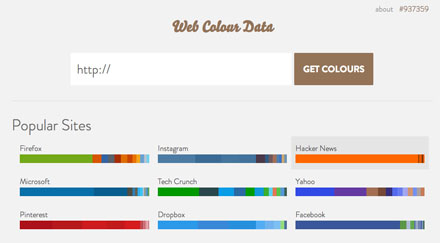
WEBサイトを作っていて悩むのが、配色。配色はプロのWEBデザイナーでも非常に難しく、いつも悩んでいるという方も多いと思います。今日紹介するのは、サイトにどんな色が利用されているかを分析し、視覚化してくれるWEBサービス「Colours」を紹介したいと思います。指定のURLから上記のような配色を割り出してくれるというもので、国内外でも知られているサイトがまとめられていました。

指定のURLからも分析が可能でしたので、Designdevelopを分析してみました。
詳しくは以下
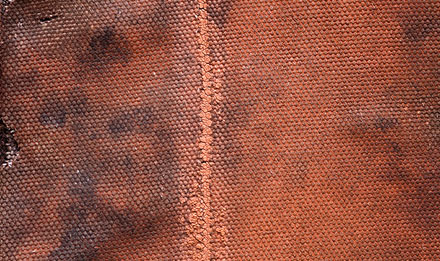
質感をプラスしたり、デザインの厚みを持たせたりしたい時に便利なテクスチャ。素材自体で大きく印象が変わります。今日紹介するのは質感のあるビンテージ感のあるテクスチャパック11「11 High-Resolution Textures: Old Equipment」。

皮や布、ペンキで塗りこんだ壁などなど、様々な質感のテクスチャが収録されていました。その中から気になった物を紹介したいと思います。
詳しくは以下
WEBデザインでもっとも大きく印象をコントロールできるのが背景。コンテンツの後ろに広がる背景はそのサイトやブログなどのテーマを印象的に見せることができますが、今日紹介するのは海をイメージした魚がテーマの背景パターン「Create An “Under The Sea” Feel With These Free Fish Themed Patterns」です。

Pattern / Cute fiiiiish ! :: COLOURlovers
どの背景パターンもオシャレでデザイン性の高いものがまとめられています。今回はその中からいくつか気になったものを紹介したいと思います。