スッキリと綺麗に表現されているサイトは見やすく、使い勝手も良いもの。そんなサイトを手軽に作成するためにおすすめの、クリーンでシンプルなHTMLテンプレート「Floper HTML Template」を今回は紹介したいと思います。

HTMLテンプレートですので自分好みにアレンジも可能。ベーシックなデザインで、いろいろなタイプのサイト設計に活用できそうです。
詳しくは以下
デザインをクライアントに提出する際には、資料として企画書を作成することも多いと思います。そんな時に活用することで、デザインをより魅力的かつ、実際に使うイメージを相手にしっかりと伝えられる、PSDモックアップテンプレートまとめ「Free PSD Mockup Templates」を今回は紹介します。

Free Stationery Elements Mockup PSD Template on Behance
さまざまなテイスト、種類のPSD形式モックアップがまとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
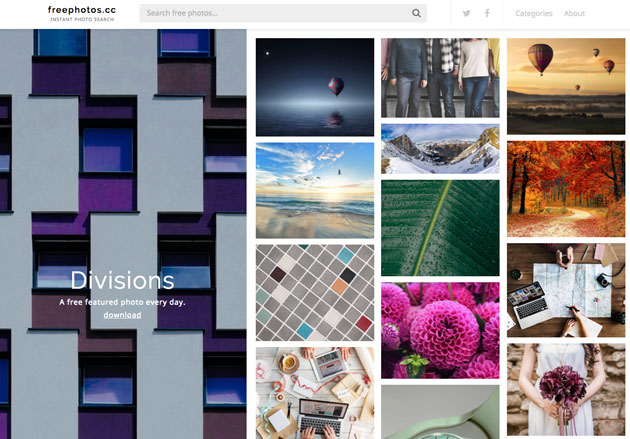
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
デザインに添えるイラストは、雰囲気を柔らかく華やかにしてくれたりと、何かと役に立つ存在。いざという時に活用できるストックとして持っておくと非常に便利です。そんな中今回ご紹介するのは、120点以上ものイラストがセットになった「Romantic Dreams Free Vectors」です。

ペンようなタッチで描かれた、柔らかい雰囲気のイラストが魅力的な素材セットです。
詳しくは以下
(さらに…)
デザインにアクセントを加えてくれる様々なパターン背景。特に、繋ぎ目のないシームレスなパターンは活用もしやすく、様々な場面で活躍してくれる存在です。そんな中今回紹介するのは、6つのパターンがまとまった「Atmosphere Seamless Patterns」です。

筆で描かれたパターンはどれも柔らかい雰囲気で、デザインに花を添えてくれそうなアイテムです。
詳しくは以下
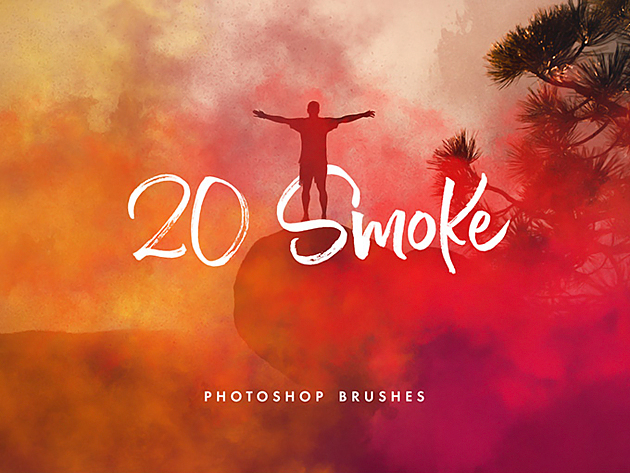
ミステリアスな雰囲気を出したり、食べものを美味しそうにみせたり、写真に加えることでさまざまな効果を出すことの出来る煙や霧のようなスモーク。使い勝手のいい効果なだけに、手軽に使えるスモーク素材があるととても今回はそんなスモークをもっと手軽に取り入れることのできる、高品質なPhotoshopブラシセット「20 Smoke Photoshop Brushesをご紹介します。

Photoshopで写真加工のついでに気軽に使えるハイクオリティなスモークブラシセットです。
詳しくは以下
(さらに…)
シンプルなデザインももちろん素敵ですが、気分を明るくしてくれる華やかで楽しげなデザインも、ぜひ生活の中に取り入れていきたいもの。今回はそんなシーンにぴったりのパターン素材「Art Dimension abstract patterns」を紹介したいと思います。

花を抽象的にイメージしたようなカラフルな図形が並ぶ、ぱっと目を引く美しいパターン素材です。
詳しくは以下
筆や絵の具の質感をパソコン上のソフトで表現するのは難しく、手書き素材に頼っているという方も多いのではないでしょうか?そんな中今回紹介するのが、アクリルの雰囲気を表現できるブラシをまとめた「A Compilation of Free Acrylic Brushes in High Resolution」です。

40 Free High-Res Acrylic Paint Photoshop Brushes | Think Design
筆書き感を表現できるブラシから、パレット内の絵の具の雰囲気を表現できるブラシまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントにはさまざまな種類が存在しており、デザインに合わせてテイストを選び組み合わせることで、よりイメージに近い作品を作り上げることが可能になります。そんな中今回は、ラフなテイストを表現したい時に使えるフリー手書きフォントを集めた「Simple But Powerful Free Handwritten Fonts」を紹介します。

Handkerchief Font | dafont.com
手で書いた雰囲気を感じさせてくれる、ラフテイストなニュアンスが特徴のフォントが紹介されています。
詳しくは以下
フリーでありながら、デザイン性のあるフォントは非常に多く配布されており、たくさんストックしておくことでいろいろなデザインに対応できるもの。そんな中今回紹介するのは、デザイン性のあるフリーフォントが揃った「New Functional Free Fonts for Designers」です。
ベーシック、手書き風から個性派まで、さまざまな種類のフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
数年前に比べて現在のWeb業界は、便利な機能や面白い仕組みが増え、Webサイトの表現の幅も広がってきました。今回紹介するのはそんな便利な機能を手軽に実現できる、jQueryを利用した20の開閉式メニュープラグイン「20 jQuery Side Sliding Panel Plugins (show-hide) For Your Website」です。
単なる開閉に留まらず、さまざまな使い方が想定された素敵なメニューが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
photoshopには様々なブラシがリリースされており、ブラシ次第でその表現の幅はかなり広がります。今日紹介するphotoshopブラシ集300+ Excellent Photoshop Brushes for Creating Painted Effects」は絵の具やペンキで描いたような表現を可能にしてくれるブラシセットを集めたエントリーです。

WaterColor Reloaded – 83 brushes
様々な種類のブラシセットがあつめられていますが、今日はその中からいくつか気になったものいくつか紹介したいと思います。
詳しくは以下
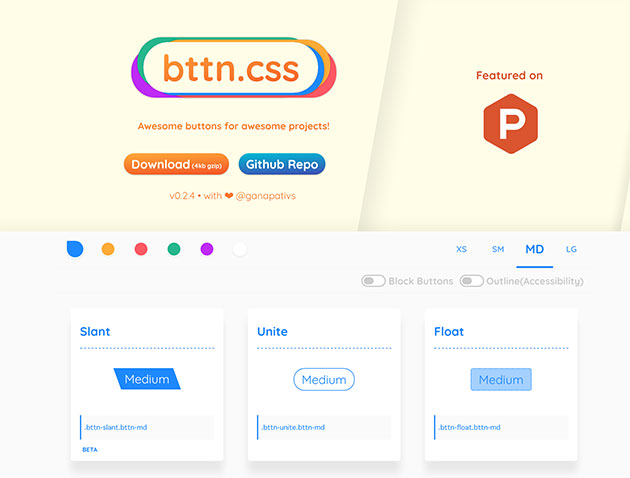
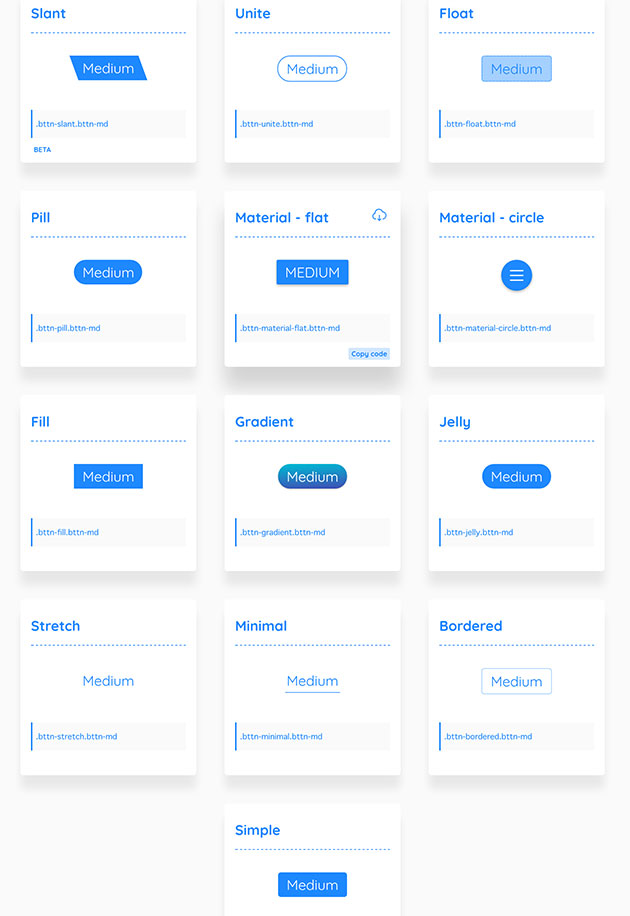
WEBサイトのユーザーインターフェイスの中で最も重要な要素の一つボタン。主にユーザーがページ遷移や情報を取得する時に利用するため利用されます。よく目にする部分だけに、ここの動きやクリエイティブはWEBサイトのクオリティを決定づける要素の一つだと思います。今日紹介するのはコピー&ペーストで気軽にクリエイティブなCSSボタンが設置できる「bttn.css」です。

このbttn.cssでは様々な大きさ・色・動きがセットされており、どのボタンも簡単に実装することが可能です。
詳しくは以下

登録さているボタンは全部で15種類。どれもシンプルでマウスオーバーでそれぞれのボタンにあったアクションが展開されるようになっています。色ベタのものと罫線で表現されたものと絞り込んで探すことも可能です。
カスタマイズできる項目としてはカラー6種類、サイズが4種類となっています。シンプルでしかもCSSだけで制作されているので非常に使い勝手が良いと思います。ボタンデザイン・アクションで迷っている方は是非どうぞ。
デザイン制作時に非常に重宝するパターン素材はいくつあっても嬉しいもの。常に気に入ったものをストックしている方も多いのではないでしょうか?そんな中今回は、ピンク色のパターンを厳選しまとめた「A Collection of 130 Pretty Pink Patterns」を紹介したいと思います。

(Pattern / pink ribbon weave :: COLOURlovers)
シンプルで使い勝手の良いタイプや、模様に特徴があるタイプまで、幅広いバリエーション展開が魅力です。中でも気になったものをいくつかピックアップしましたので、下記よりご覧下さい。
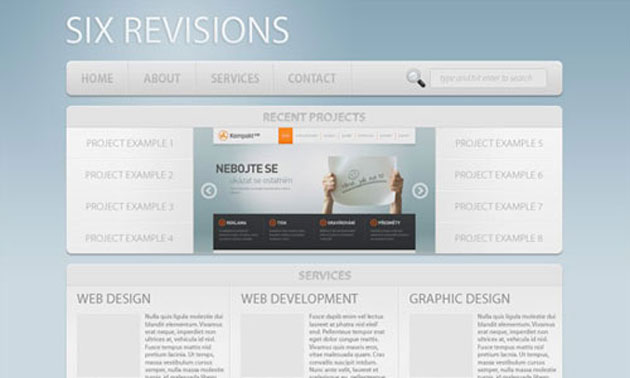
デザイナーにとって必要なスキルは幾つかありますが、中でもPhotoshopの操作は必須。今回はそんなPhotoshopでのWEB制作のチュートリアルがまとめられた「35 High Quality Photoshop Web Design Tutorials」を紹介したいと思います。

How to Make a Light and Sleek Web Layout in Photoshop
基本的な枠組みから手の込んだサイトまで、35種類のチュートリアルが集約されています。
詳しくは以下