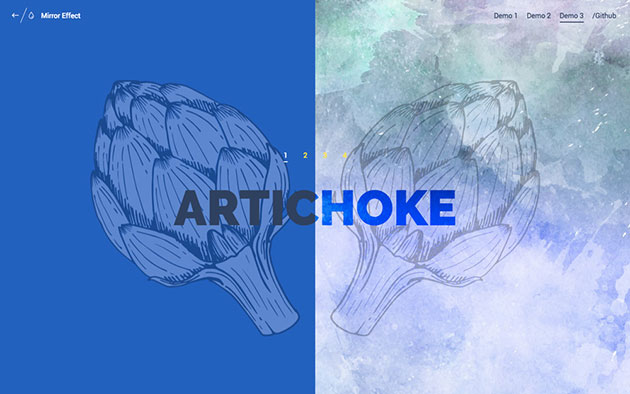
WEB制作ではスプリットスクリーンなどが極端な例ですが、中央線を軸に左右を大胆に振り分けて使う手法が流行の一つになっていますが、今日紹介するのは、異なるものではなく、一つのオブジェクトをミラーリングして表現できるライブラリ「Mirror Effect」です。

Mirror Effect | Demo 3 | Codrops
単純に全く同じものを出現させることもできますし、上記のように背景を切り分けて表示することもできます。いくつかのパターンが公開されていましたので以下からご覧ください。
詳しくは以下
Photoshopの機能として重宝されているブラシ機能。手軽に難しいグラフィックを表現できるため、日々活用されている方も多いと思います。今回はそんなブラシのコレクションに加えたい、デザインに手軽に加工表現ができる Photoshopbrushまとめ「40 High-Resolution and Free Photoshop Brushes」を紹介します。

Free PSD Goodies and Mockups for Designers: FREE HI-RES SMOKE PHOTOSHOP BRUSHES
さまざまな種類のブラシが紹介されており、どれもハイクオリティで使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
いろいろな加工技術が集約されたPhotoshop。実にさまざまな表現が可能ですが、どうやって機能を使ったら良いか分からないことも多いはず。そんな中今回は、Photoshopチュートリアルを分かりやすく動画で紹介した「20 Awesome Photoshop Tutorials on Phlearn」を紹介したいと思います。

How to Use Virtual Copies in Lightroom
すべてムービーで解説されているチュートリアルを集めているので、操作する画面上の場所なども把握しやすく、初心者にもおすすめの内容となっています。
詳しくは以下
デザイナーなら一度は手がけたことがあるであろうロゴデザイン。しかし時にはコストや時間の関係で、デザインが難しいシーンもあるかもしれません。今回はそんなシーンで利用できる、さまざまなデザインのロゴデザインテンプレート「130+ Logo Templates To Absolutely Grab For Free」を紹介したいと思います。

3 Vintage Logo Templates – Graphic Delivery
ヴィンテージ風から、ナチュラルなテイストまで、いろんなタイプのロゴデザインがセットでまとめられています。
詳しくは以下
伝えたい情報を1Pにまとめた縦長の1ページレイアウト。メニューなどは存在しますが、基本的には上から読んでいくような構成でユーザービリティに優れた簡潔なWEB構成となっています。今回紹介するのはそんな1ページレイアウトの中でもクリエイティブなものを集めた「50 Beautiful One-Page Websites for Inspiration」です。
様々な業種業態の1ページで制作されたWEBページが全部で50集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
女の子や子ども向けのサイトデザインに欠かせない、優しさや可愛らしさを感じるフォントですが、標準フォントの中だけで表現するのはなかなか難しいかもしれません。そこで今回紹介するのが、女の子や子ども向けのデザインにぴったりのフォントを集めた「25 Cute Fonts」です。

(Chocolate Dealer Font | dafont.com)
女性が書いたような手書き感のあるフォントから、ハートやイラストを用いたフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
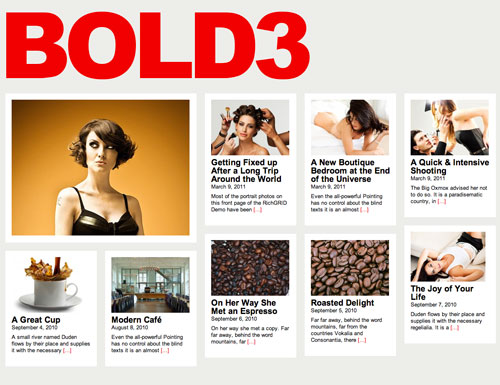
さまざまなテーマが配布・販売され、いろいろなカスタムが可能なこともあり多くのユーザーに活用されているWordPress。今回はそんなWordPressの中でも、ボックスレイアウトのWordPressテーマをまとめた「21 Ready to Go Out of Box WordPress Themes」を紹介したいと思います。

(RichWP Preview | RichGRID Theme with Rich & Bold 3 Design Preset)
写真を効果的に見せる構成が反映されたデザイン性の高いテーマが21種まとめられています。気になったものをピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
規則正しい法則に基づいて描かれた幾何学模様のアートワークはアナログ的なアートワークとはまた違った、美しさを感じるものもあります。今日紹介するのは、幾何学的なラインアートのベクター素材セット「18 Geometric Line Art Vectors」です。

上記のようなラインで描かれた図形が全部で18個収録されています。収録されている全素材は以下からご覧ください。
詳しくは以下
注目を惹いたり、場所を示したりとデザインする上でかなりの頻度で利用する矢印。今日はそんな矢印のベクターデータを集めた素材集「56 Professional Free Arrow symbol & icons」を紹介したいと思います。
![]()
この素材集はスタンダードな矢印からアイコンチックな矢印まで幅広く収録されていて、AIファイル( Illustrator 8.0)、PDFと2種類の形式で収録されており、ベクターデータで配布されていますのでデザインしている方には非常に使い勝手が良い素材種です。
詳しくは以下
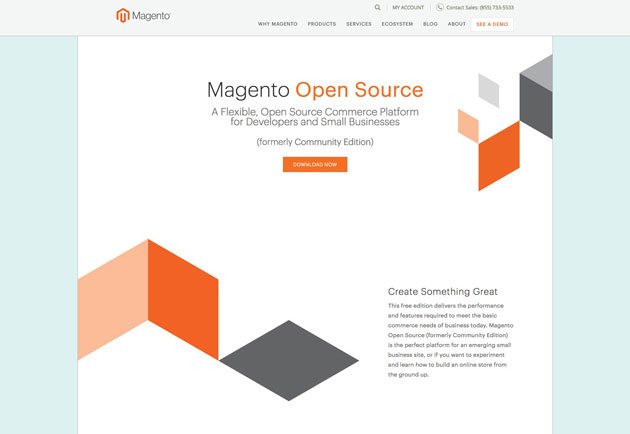
年齢を問わずさまざまな人たちが利用するネットショッピング。クリック1つで簡単注文できるのでとても便利ですが、使いやすさが追求されたサイトを一から構築していくのはとても大変な作業です。そんな時に参考にしたい、多くの人が活用するECサイト運用のための便利なサービス14選「14 Best ECommerce Options for Designers」を今回は紹介します。

eCommerce Open Source | Free eCommerce Website | Magento
用途に合わせて活用できるアイテムが揃っています。気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
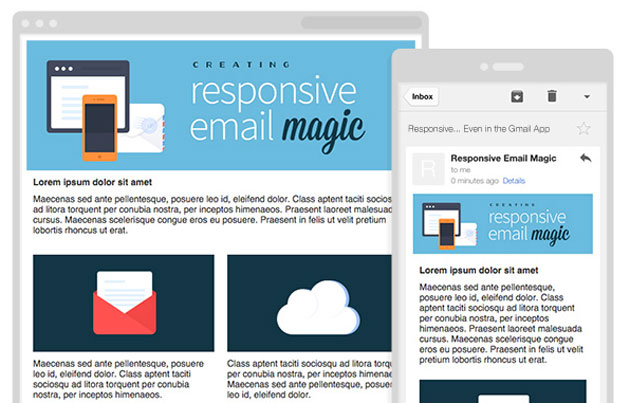
ショップや企業などからお知らせメールを配信する時に、デザインが行き届いたテンプレートを使用すると購読率がアップする確率も高くなります。今回はそんな時に参考にしたい、レスポンシブ対応のフリーテンプレート「30 Free Responsive Email and NewsletterTemplates」を紹介したいと思います。

Creating a Future-Proof Responsive Email Without Media Queries – Tuts+ Web Design Tutorial
ニュースレター配信にデザイン性をもたらすことができるテンプレートが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
素材の持つ優しさをダイレクトに感じられるデザインが好まれることも多く、手書きの質感を活かしたデザイン制作を求められることも増えているのではないでしょうか?そこで今回紹介するのが、水彩画のさまざまな水滴が楽しめるテクスチャをまとめた「Watercolor Splashes: Texture Pack」です。

watercolor_01.jpg (JPEG 画像, 2500×1656 px) – 表示倍率 (48%)
色の濃淡を楽しめるモノクロのテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
本格的な夏に突入し、デザインシーンでも夏をテーマにしたデザインを手がけることがいつもよりも多くなっているのではないでしょうか?そんな中今回紹介するのは、夏の緑の青々とした雰囲気を感じられる芝テクスチャまとめ「Absolutely Free Seamless Grass Textures」です。

Seamless grass by RVMProductions on deviantART
さまざまな状態の芝がテクスチャとなってまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
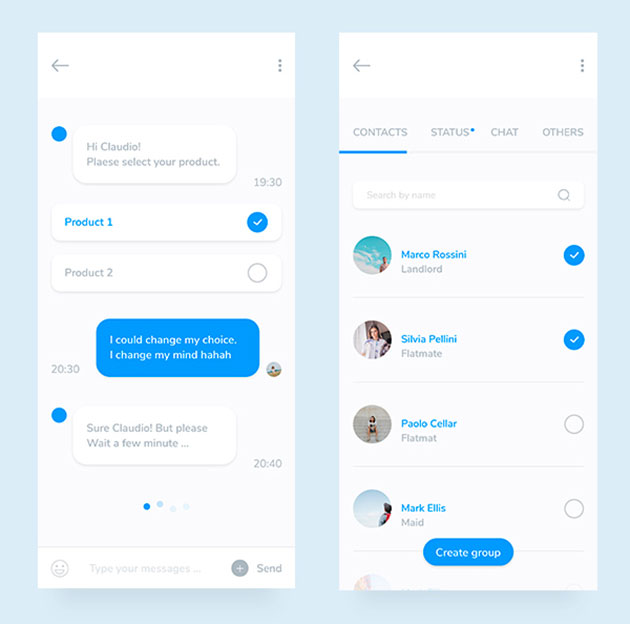
デザイナーにとってテンプレート・モックアップは非常にありがたい存在。デザイナー以外でもディレクションに関わる人であれば完成イメージとして、これらを使用する機会もあるのではないでしょうか。そんな人たちにおすすめできるまとめ「30 Fresh Freebies for Web & Graphic Designers」を今回はご紹介していきます。

Mobile Chat App Design – free download by Claudio Parisi – Dribbble
トレンド感のあるシンプルかつフラットなデザインで表現された完成度の高いテンプレート・モックアップ。下記にいくつかピックアップしているので、チェックしてみてください。
詳しく見る
フリーフォントは種類豊富に配布されており、フォント自体のデザインテイストもさまざま。そんな中今回紹介するのは、印刷などで擦れた文字・汚れた文字を表現したフォントのまとめ「45 Dirty And Rough Free Fonts For Your Design」です。
活版印刷によるインクの擦れ感が表現されたものや、ヴィンテージテイストなものまで、さまざまなフォントがまとめられています。気になるものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下