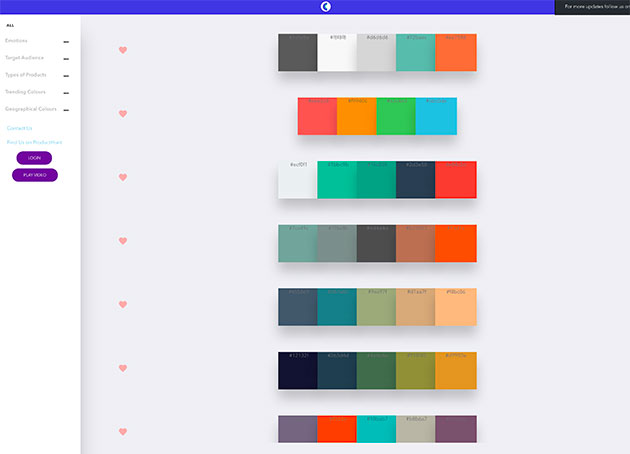
デザインに置いて色は非常に重要な要素の一つで、その配色でデザイン全体のイメージが左右されるほど。それだけに配色というのは難しい決定頁の一つでもあります。今日紹介するのはそんな難しい配色の手助けをしてくれる、感情・ターゲットなど様々切り口から配色を提案してくれる配色ツール「Culrs 」です。

「Culrs」は左側のメニューからEmotions、Target Audience、Type of productsなど選択でき、そこからさらに細分化された項目での色彩パターンを提示してくれます。いくつか試してみましたので以下からご覧ください。
詳しくは以下
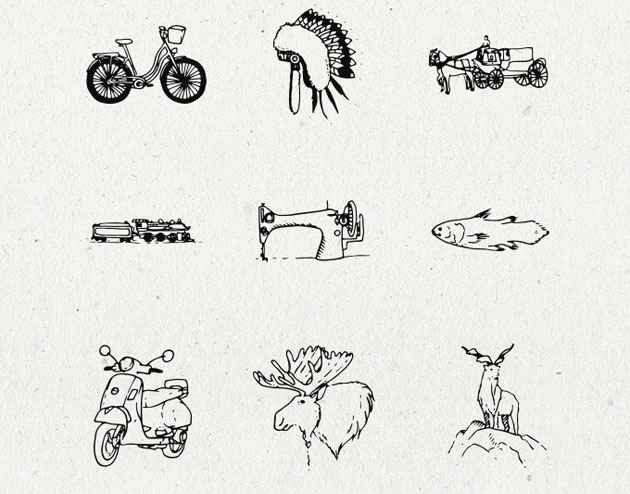
さまざまな種類のベクター素材がネット上で配布されており、常に新しいものを探している方も多いかと思います。そんな中今回は、デザインに手描きのテイストを加えたい時におすすめ、ヴィンテージ風の小さな手書きイラストレーションセット「Illusion Hand-Drawn Collection」をご紹介します。

アンティークでラフな雰囲気のイラストレーションがセットでダウンロードできるようになっています。
詳しくは以下
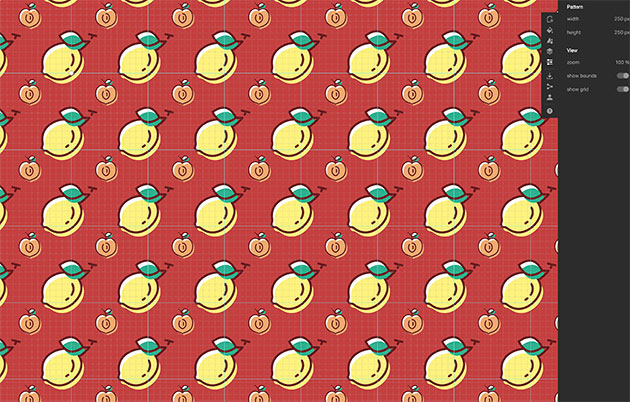
デザインの素材として世界観を創るのに便利なパターン素材。イラストレーターやフォトショップを利用している人であれば簡単に制作もできますが、それでも少しは時間がかかります。今日紹介するのはオンライン上で簡単にイラストレーションの組み合わせて独自のパターンが生成できる「patterninja」です。

基本的にベースのカラーを選び、そこにイラストレーションを重ねていくという方法でパターンを生成していきます。元々セットされているイラストレーションから生成もできますし、自分で用意した画像をアップロードして利用することも可能です。幾つかパターンを制作してみましたので以下からご覧ください。
詳しくは以下
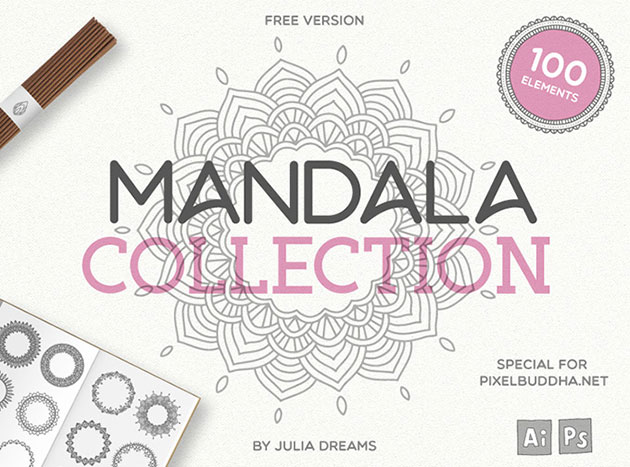
曼荼羅とは仏の悟りの境地、世界感などを視覚的に表したもので、その種類は様々な形で表され多様な種類がありますが、今日紹介するのはベクターデータで利用できる幾何学的な曼荼羅アートワーク「100 Vector Mandala Illustrations」です。

本格的な曼荼羅というよりは、曼荼羅からインスピレーションを得て、制作に利用しやすいシンプルなもので制作されているため利用しやすい素材になっています。収録されているアートワークは以下からご覧ください。
詳しくは以下
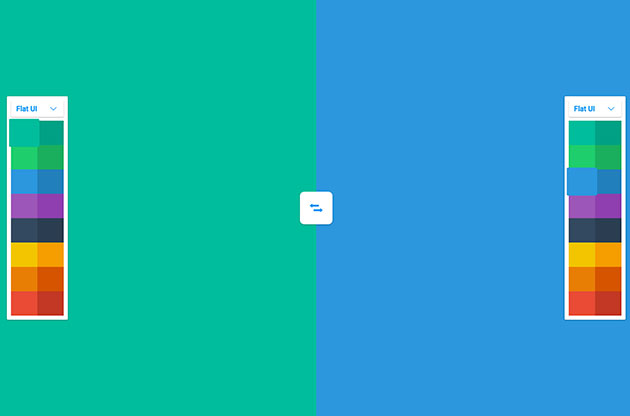
スマートフォンのWEBサイトデザインをはじめ、マテリアルデザインを導入するWEBサイトが増えてきました。マテリアルデザインとはZ軸の概念を取り入れ、WEBページ上の要素の重なりを現実世界に近い形で表わすもので、要素同士が重なるため、それだけに配色も重要になってきます。今日紹介するのはマテリアルデザインのためのカラーツールまとめたエントリー「9 Useful Tools for Creating Material Design Color Palettes」です。
いくつかのカラーツールがまとめれられていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
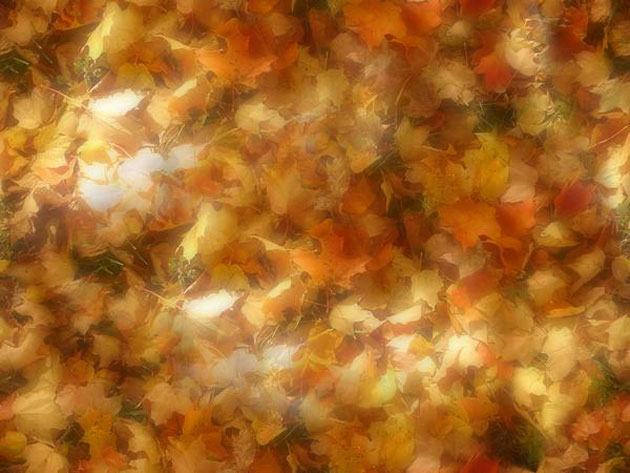
シームレスに利用できるテクスチャ素材は、継ぎ目を気にすることなく使用できるためとても便利に活用できます。そんな中今回紹介するのは、継ぎ目なく敷き詰められる葉っぱテクスチャを紹介した「Free Seamless Leaf Textures For Your Nature-Inspired Designs」です。

Seemless Leaves by gabrielslair on deviantART
様々な表情の葉っぱをテクスチャ化し、ダウンロードできるリンクがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラデーションを作り出すのは、簡単なように見えて意外に難しいもの。絶妙な色合いをイメージ通りに表現したい、今回はそんな時に便利なwebジェネレーター「Blend」を紹介したいと思います。

2色のベースカラーを使ってグラデーションを生成できる、シンプルでありながらも使い勝手の良さが魅力のwebサービスとなっています。
詳しくは以下
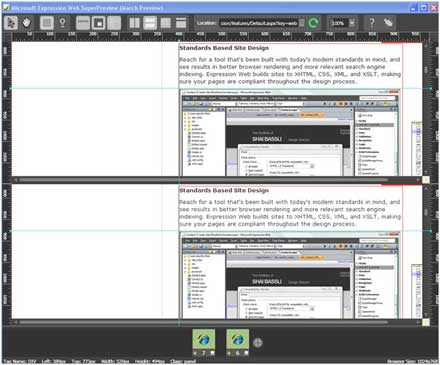
WEBデザイナーを最も悩ませるインターネットエクスプローラ。大きく時代をまたいでいますが、未だに各バージョンともシェアがあり、それぞれのバージョンで崩れなく表示させると言う事は、多くの場合必須であり、あまりのバグの多さに煩わしい事でもあります。今日紹介する「Microsoft Expression Web SuperPreview」はIE6/7/8でのWebサイトにおける見栄えの違いを比較・検証できるマイクロソフト製ソフトです。

こちらはWebオーサリングツール「Microsoft Expression Web」に同梱されているWebページ表示の互換性チェックツール「SuperPreview」の機能限定版とのことですが、Firefoxのチェック機能が省かれているだけなので、IEチェック用としては十分利用できます。
詳しくは以下
会員登録などをすると送られてくることの多いニュースレターですが、文字ばかりのものより、デザインされたニュースレターの方に目に留まることも多いのではないでしょうか?そこで今回紹介するのが、手軽にデザイン性の高いニュースレターを作成できるフォーマットを集めた「Simple Steps in Designing an Email Newsletter」です。

Marketing – Artistic Store HTML Email Template (4 Themes) – ThemeForest
商品販売向けのデザインから、コラムを読みやすくレイアウトしたデザインまで、さまざまなニュースレターフォーマットが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを彩るフォント。特に見出しやメインビジュアルなど、人目をひく部分に使うフォントにはこだわりたいもの。今回ご紹介するのはそんな見出しやメインビジュアルなどに最適なフォントをまとめた「33 Bold Fonts for Your Flyers, Posters, and Brochures」です。

33 Bold Fonts for Your Flyers, Posters, and Brochures | NOUPE
デザイン性の高い、ハイクオリティなフリーフォントが33種類まとめられています。その中から特に気に入ったフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
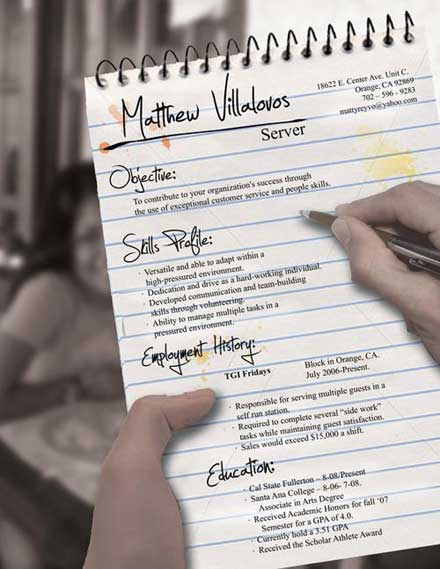
特にクリエイティブ業界ではフリーで仕事をしているという方も多く、仕事の受注前にプロフィールを提出するということも多いのではないでしょうか?プロフィールは、紙一枚で自分の今までの仕事が評価される重要なもの。そこで今回紹介するのは、クリエイティブ性が高く、相手に伝わりやすいプロフィールデザインをまとめたwebデザイン集「40 Most Creative Resume Design Ever Seen」です。

(Server Resume by ~rkaponm on deviantART)
多くの情報を見やすくレイアウトした作品が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デスクトップからインターフェイス、WEBデザインまで様々な用途で使えるアイコン。そんなアイコンをまとめたエントリーが今回紹介する「40+ Extremely Beautiful Icon Sets Hand-picked from deviantART」です。このサイトはあらゆるジャンルのクリエイター達のコミュニティ「deviantART」からピックアップしてきたものだそうです。
管理者さんが直接ピックアップしているみたいなので、好みがでていて立体的なアイコンが多いです。今日はその中から気になったアイコンをいくつか紹介したいと思います。
詳しくは以下
こんな世界があるなら行ってみたいと、心躍らせてしまう幻想的な風景や人物を自分の手でつくってみたい。クリエイターなら1度はそう感じたことがあるのではないでしょうか。そんな中今回は、ファンタジー風の写真加工に力を入れているチュートリアルのまとめ「Photoshop Tutorials: 25 New Tutorials to Learn Manipulation & Lighting Effects」を紹介します。

How to Create a Fantasy, Sci-Fi Portrait Photo Manipulation in Adobe Photoshop
美麗な写真をより美し、くファンタスティックな世界観を与えるためのチュートリアルが多数紹介されています。いくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
先日「待望のWordPress2.5正式版がリリース-導入に当たってのまとめ」でも取り上げましたて、少し待ってからアップグレードしようとエントリーしましたが、待ちきれずにWordPress2.5にDesignDevelopもアップグレードしました。変わる変わるのWEB上では言われていましたがここまで変わるとは…といったのが正直な感想です。
![]()
アップグレードは特に問題なく無事終了。動作も全く問題なく、いくつか使えなくなったプラグインはある物の運営には困らないレベルでした。
詳しくは以下
制作の現場でとても便利なテクスチャ素材。平坦なデザインに素材感や立体感を与えてくれますが、今回紹介するのは水彩からグランジ・ポリゴンまでフリーテクスチャを集めた「20 Free Texture Packs」です。
多様な種類のテクスチャパックがまとめられています。今日はその中か特に気になったテクスチャパックを幾つか紹介したいと思います。
詳しくは以下