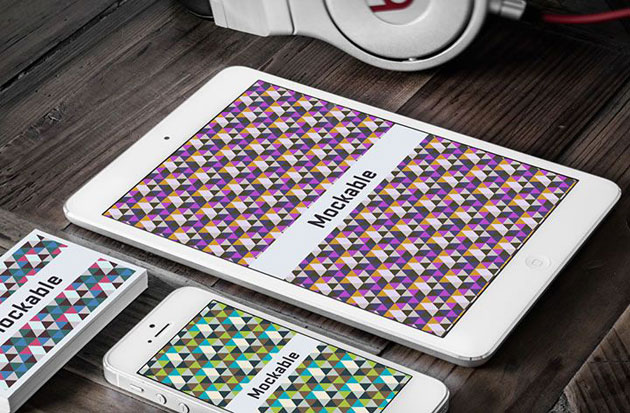
制作したデザインをよりよく見せ、クライアントにイメージを沸き立たせるモックアップ。そんなモックアップに使えるフリーの写真素材をあつめた「100 Free High Resolution Photorealistic Mockup Templates」をご紹介します。

5 high-quality photographic mockups – Freebiesbug
PSD形式で高解像度な写真モックアップ素材を100種類まとめているので、きっとイメージに合う素材が見つかるはず。おすすめのモックアップ素材を下記にてまとめていますので、ご覧下さい。
詳しくは以下
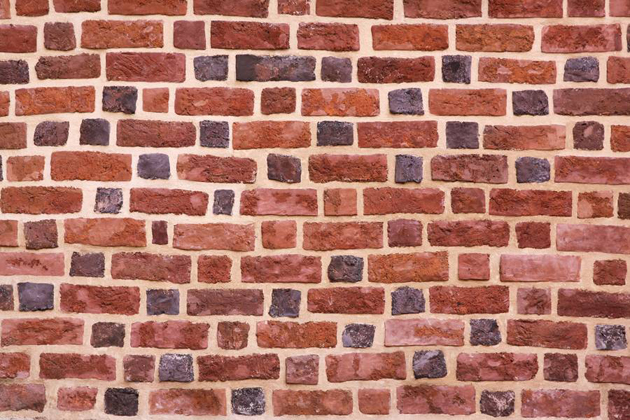
ナチュラルな雰囲気にもアンティークな雰囲気にも使えるレンガブロックのテクスチャは汎用性も高く、色味の違いでがらりと雰囲気を変えてくれます。今回紹介するのは様々な種類のレンガブロックテクスチャをまとめている「20 Free Brick Wall Textures in High Resolution」です。

Brick Wall Renovated – Free Texture
雰囲気の違う20種類のテクスチャがまとめて配布されているので、以下からご覧下さい。
詳しくは以下
色々なデザインフォントを試したい、少しでもインパクト与えるために変わったフォントを使ってみたい。今回はそんな時に参考にしたい一度は試してみたいフォントまとめ「30 High Quality Free Fonts For Graphic Designers」を紹介したいと思います。
洗練されたデザインのフォントから手書き風のフォントなど、さまざまな種類が揃っています。気になったものをピックアップしてみましたので、以下よりご覧下さい。
詳しくは以下
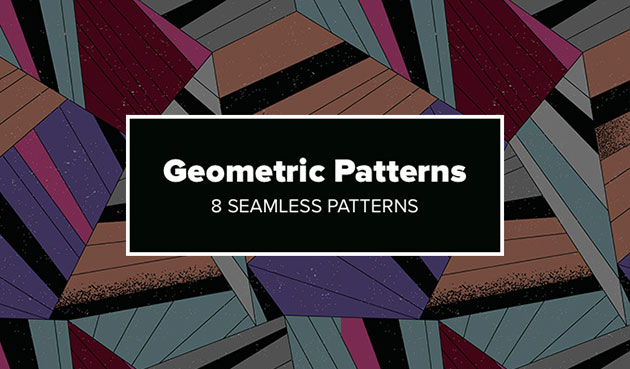
WEBデザインは背景によって大きく印象が変わり、それだけにテクスチャや背景パターンの素材は数多くリリースされていますが、今回紹介するのは先進的な印象を与えてくれるカラフルな幾何学パターンセット「Colorful Geometric Pattern」です。

全部で8枚の繰り返しで利用できるシームレスな背景パターンがまとめて配布されています。収録されているパターンについては下記からご覧ください。
詳しくは以下
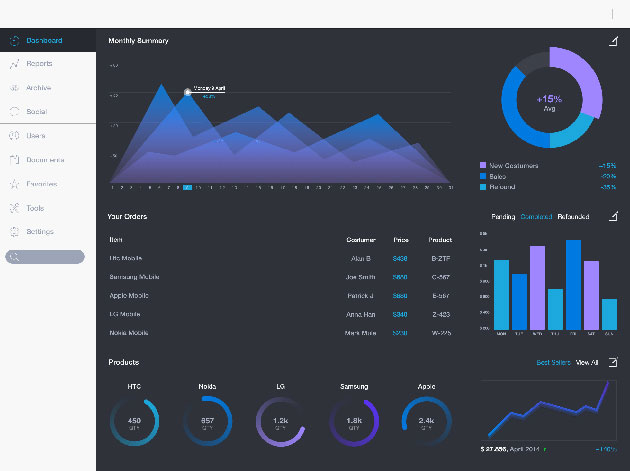
CMSなどのシステムの管理やユーザーが自らの情報を操作・管理を行う、管理画面/ダッシュボード。基本的にフロントでは表示されないため、デザインに拘らない場合も多いのですが、今日紹介するのクリエイティブな管理画面のためのインスピレーション集「20 Inspirational Dashboard Designs」です。

iPad Dashboard
管理画面/ダッシュボードのデザイン事例が全部で20集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
背景素材として活躍するテクスチャや、複雑なグラフィック表現。完成されているものも便利ですが、時にはオリジナルで作成したいこともあるのではないでしょうか。今回はそんな時に参考したい、テクスチャ画像やグラフィック表現のPhotoshopチュートリアル「20 Free Texture Photoshop Tutorials」を紹介したいと思います。
Photoshopを使って、いろいろなテクスチャ表現の手法が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
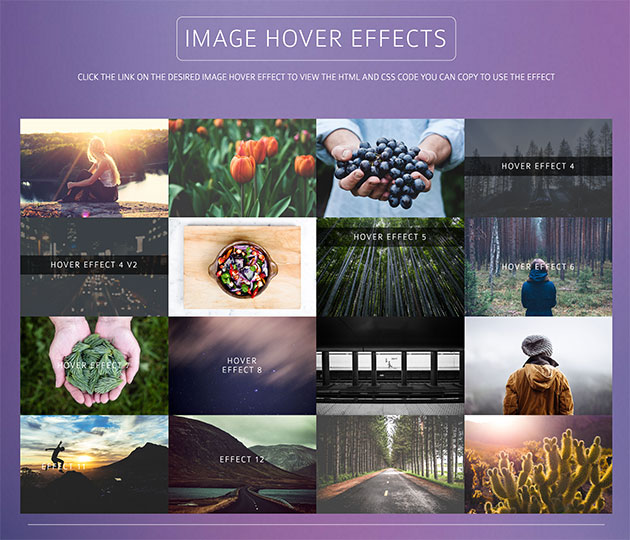
マウスオーバーすると、色が変わったり、様々なアクションが走ったりと、WEBデザインでは多用されるホバーエフェクト。簡単に透明度だけ変えたり、色を変えたりというシンプルなものも良いのですが、一工夫されたホバーエフェクトは上手に使えばサイトの質を向上させてくれます。今日紹介するのはリッチなホバーエフェクトを実現するCSSセット「IMAGE HOVER EFFECTS」です。

画像が拡大されたり、フィルタが掛かったような表現になったり、全部で16ものホバーエフェクトを簡単に実装することが可能です。
詳しくは以下
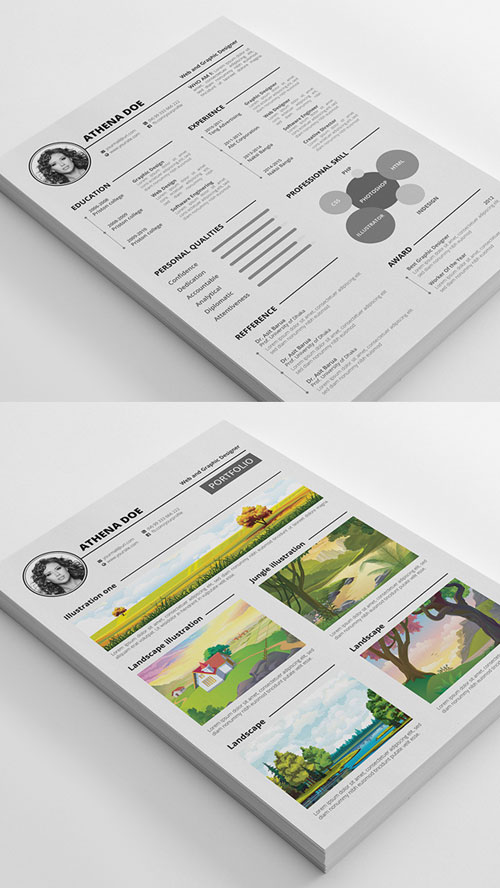
psd形式の素材は何かと重宝し、高度な加工技術により非常にクオリティが高いものが多く配布されています。そんな中今回紹介するのは、フリーで使用できるハイクオリティなデザインセンスのpsd素材を集めた「50 Best Free PSD Files」です。

Dribbble – Resume | Freebie by Mahmud Saeef
デザイン性に優れたpsd形式の素材が集められており、どれも使ってみたくなるような魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBを制作する際、コーディングに入る前に、PSDでモックアップを制作すると言う方は多いかと思いますが、今回紹介するのはそのモックアップをPSD形式でダウンロードできるリソースを集めたエントリー「10 Free Excellent Website Designs with PSD Source」です。
様々なクオリティの高い、PSDで使えるWEBデザインリソースが公開されています。今日はその中からいくつかきになったものを紹介したいと思います。
詳しくは以下
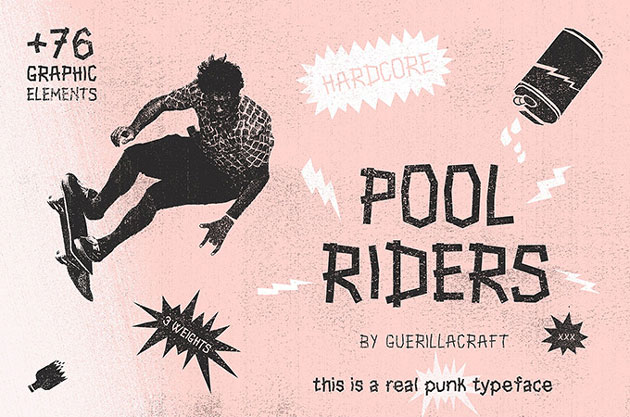
デザインをする上でインパクトのあるものを仕上げるためには、フォントや装飾アイテムがポイント。イメージにあった素材をうまく選定する必要があります。そんな時に参考にしたい、個性的な印象でインパクトを与えるタイポ&ベクターセット「Pool Riders Typeface + Bonus Vector Cut-Outs」を紹介したいと思います。

タイポとベクター素材がセットになった使い勝手のよいアイテムです。
詳しくは以下
背景素材などでよく利用されるシームレスパターン素材。継ぎ目なく敷き詰められる点が非常に便利な素材です。今回はそんなシームレスベクターパターンをまとめた「Pattern Design – 35 Seamless Free Vector Patterns」を紹介したいと思います。

Abstract Hexagon Pattern Background on Behance
デザイン的に非常に凝ったつくりが特徴のベクターパターン素材が多数紹介されています。
詳しくは以下
近年近代化が進み、様々な構想建設物が建設されているドバイ。今日紹介するphotoshopブラシ「Dubai Construction Brushes」、「Dubai Building Brushes」はドバイの街並みやビルを収録したphotoshopブラシです。

建設現場や、高層ビルなど様々な建築物が高画質のブラシとして使用できるセットになっています。「Dubai Construction Brushes」は建設風景を含んだ街並みを、「Dubai Building Brushes」はビル単体が収録されています。
詳しくは以下
エコや環境系のイメージ、または優しい自然のイメージなどを彷彿させる葉。今日紹介するのは無料で利用できる葉のテクスチャを集めたセット「10 High-Quality Free Leaf Textures」です。

テクスチャセットはFlickrで公開されていましたので、下記に収録されているテクスチャのスライドショーを貼付けておきます。
詳しくは以下
デザインにちょっとしたエフェクトやニュアンスを足したい、そんな時にはイメージにぴったりの素材を探すよりも、実際に描いてしまった方が楽な場合もあります。そんな中今回ご紹介するのは、自分でテクスチャを作るための美しいフラクタルブラシセットまとめ「20 Beautiful Fractal Brushes for Photoshop」です。

20 Beautiful Fractal Brushes for Photoshop
美しいニュアンス表現ができる、高品質なPhotoshopブラシがまとめて紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
多様化するwebデザインの中で、効率的にユーザビリティーに配慮したサイトを構築するというのは難しい部分でもあります。今回紹介するのは、1ページに全てのコンテンツを集約したデザインwebサイトまとめ「35 Nice Single Page Web Designs」です。
一つのwebサイトにいくつものページを構成するのではなく、1ページのみですべてのコンテンツを完結させた、機能性と構成のアイデアを融合させた斬新なwebサイトが多数紹介されています。中でも特に気になったサイトをチェックしてみましたので、下記よりご覧ください。
詳しくは以下
WEB上で様々シーンで見かけるローディングアニメーション。今日紹介するのはそんなローディングアニメーションが簡単に作成できるWEBサービス「Load Info – gif generator」を紹介したいと思います。

作れると言ってもデザインから動きまでフルカスタマイズできるわけではなく、元々あるサンプルを好きなカラーででダウンロードできると言ったものになります。
詳しくは以下