2016年に入り、すでにいろいろな種類の素材が公開され配布されていますが、今回は2015年に紹介されたベストフリーフォントが集結したまとめ「Best of 2015: 100 Free Fonts for Designers」を紹介したいと思います。

Stellar Typeface | Sans Serif Fonts on TheHungryJPEG.com | 577
非常にたくさんの種類、そしてどれもデザイン性のあるハイクオリティなフォントばかりが揃っています。中でも特に気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
実にいろいろな種類が存在するテクスチャ。フリーで配布されているものも非常に多く、気に入ったものは常にチェックされている方も多いと思います。そんな中今回紹介するのは、ティッシュなどの柔らかい紙をフリーテクスチャ化した「12 Free Tissue Texture For Your Designs」です。

Tissue paper texture by MapleRose-stock on DeviantArt
くしゃっとした紙ならではの質感がしっかりと表現されたフリーテクスチャがまとめられています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
利用ユーザーの多いApple製品は、設計時の対象デバイスになることがほとんどのため、デザインイメージ制作の場も多いかと思います。今回はそんなシーンで活躍する、AppleデバイスのPSDモックアップ選「10 High Quality Apple Device Mockup PSDs」を紹介します。

Dribbble – FREE mockup – iPad Air 2 by Igor Reif
クオリティの高さが魅力のAppleデバイス、その本体デザインに負けないクオリティのモックアップが紹介されています。
詳しくは以下
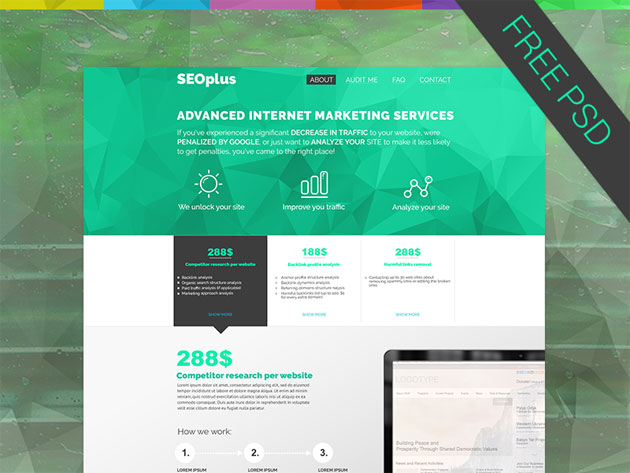
活用するととても便利なテンプレート。中でもwebサイトのデザインテンプレートは、すでに完成されたデザインを使ってサイト設計ができるとても魅力的な存在です。今回はそんなwebサイトテンプレートを多数まとめた「Best of 2015: 100 Free PSD Website Templates」を紹介します。

Dribbble – Free psd template by Yana Smirnova
2015年のベストテンプレートが揃っており、ジャンルやテーマもさまざま。見応えのある内容も魅力となっています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上ではどんどんと新しいデザイン素材が生まれており、常にチェックされている方も多いのではないでしょうか。そんな中今回紹介するのは、最新のフリーリソースをまとめた「50 Free Resources for Web Designers from January 2016」です。

Branding Mockup PSD – GraphicsFuel
毎月ピックアップされているまとめで、クオリティの高さが魅力のフリー素材が多数紹介されています。
詳しくは以下
Photoshopに搭載されているブラシ機能。いろいろな描写を簡単かつ手軽に描き出すことができる機能として重宝されています。今回はそんな、フリーPhotoshopブラシまとめ「50 Free Photoshop Brushes Sets For Amazing Photoshop Work」を紹介したいと思います。

Paint Lines brushes #408 | BrushKing ♛
多彩な種類のブラシがまとめられており、どれも使ってみたくなるものばかり。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
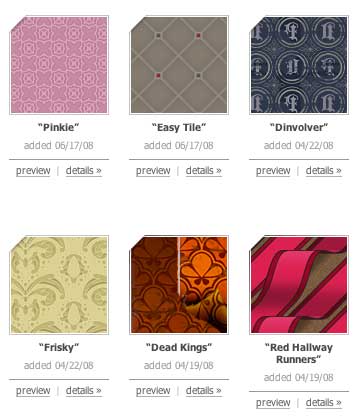
WEBサイトの重要な要素の一つ背景。今日紹介する「DINPATTERN」はパターン背景に特化した素材配布サイトです。作り込まれた背景から、シンブルなものまでありとあらゆるパターン背景が公開されています。

背景画像は上記のようにサムネイルで表示されていて、サムネイル下の「Preview」を押すと背景がページに反映されるような作りになっています。
詳しくは以下
軽量で高機能なjavascriptライブラリの一つjQuery。様々な所で利用されていますが、今日紹介するのはフォームで使えるjQueryテクニックをまとめた「10+ JQuery tutorials for working with HTML forms」と言うエントリーです。

Submit A Form Without Page Refresh using jQuery
ツールチップから、オートコンプリート機能まで、様々な機能をjQueryを用いてフォームに実装できるようになっています。いくつか公開されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
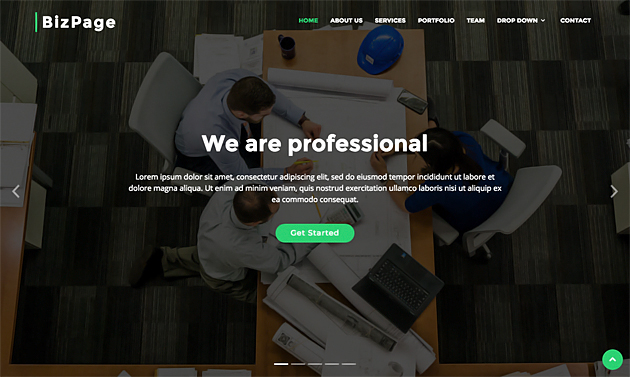
企業から個人まで、幅広い目的・用途で運用されるWebサイトは、インターネットを通して情報発信をする際に欠かせないツールのひとつ。しかし、初心者が一からコードを組みWebサイトを制作するとなると、完成までにコストがかかってしまいがちです。今回ご紹介するのは、そんな手軽に制作できるWebサイトテンプレートをまとめた「25 Free Open Source Website Templates for Easy Customization」です。

25 Free Open Source Website Templates for Easy Customization
使いやすく、カスタマイズ可能なオープンソースのWebサイトテンプレートが25種類紹介されています。さらにその中から、これはと思ったものを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
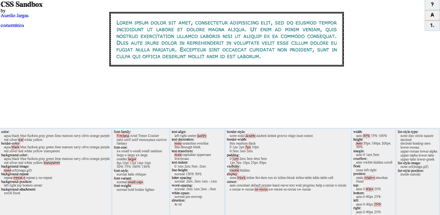
完全に覚えていないとなかなかCSSのコードからその処理を頭に思い描くのは難しいかと思います。今日紹介するのはCSSの動きを簡単に確認できるサービス「CSS Sandbox」を紹介したいと思います。こちらを使えば瞬時に動作確認が行なえます。

使い方は非常に簡単で画面の下のコードをクリックするだけで上のプレビュー欄に反映され、確認する事が出来ます。
選択されたCSSは上記のように赤く反転しますので今どんなCSSが使われているのかが直感的に分かるようになっています。かなりの数のCSSが登録されていますのでCSSを覚えたての方は色々な発見が出来きるかと思います。

CSSの処理を学ぶだけではなく、ブラウザ上で動作しますのでCSSでのブラウザごとの表示など様々な用途で使えそうです。動的に動いているのでサクサクチェックできるのもポイントです。
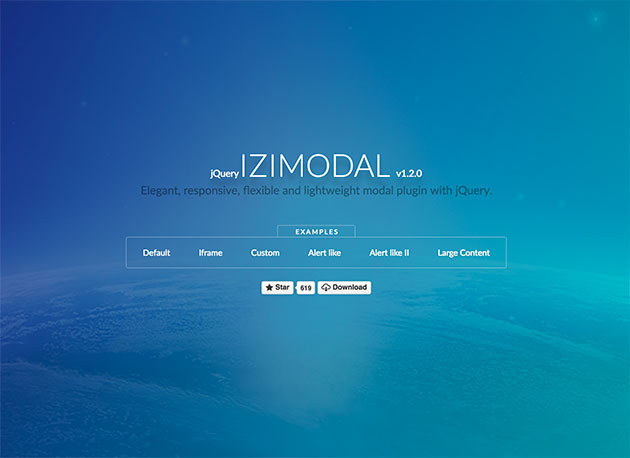
WEBサイトでも頻繁に利用されるモーダルウィンドウ。詳しく情報を表示したり、アラート的に利用したり、コンタクトフォームなどで利用したりなど様々な使い方が可能ですが、今回紹介するのはレスポンシブで小気味の良いアニメーションが特徴的なモーダル「IZIMODAL」です。

モーダルウィンドウとしての機能は一般的なものですが、モーダル内のオブジェクトが細かく動作しクオリティが高い印象を与えてくれるモーダルウィンドウです。
詳しくは以下
デザイン力を更に高くするために重宝するphotoshopブラシ。使い方次第で、デザインに奥行きを足すことができるので、グラフィカルな表現を強めたいときに特に役立ちます。そんな中今回紹介するのは、デザインにすぐに使えるphotoshopブラシまとめ「Best Photoshop Brushes for February 2011: 18 Free Sets」です。

Sparkly Heart Frames – Photoshop Brushes – BrushLovers.com
可愛さ溢れる女性らしいブラシタイプから手書き風のタイプまで、ユニークなphotoshopブラシが収録されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
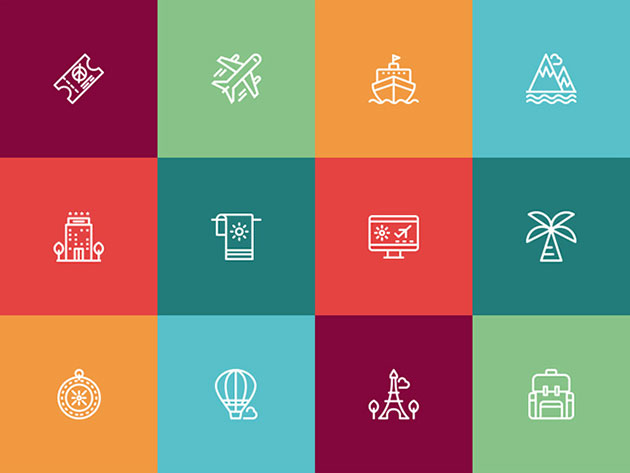
WEBにかかわらず様々なクリエイティブでとても便利なアイコンセット。今日紹介するのはチケットや飛行機・船・名所などなど旅やバケーションを表現したアイコンセット「Travel & Vacation Icon Set」です。

アイコンについては線画で描画されており、ちょっとした変更も可能そうです。収録されているアイコンは以下からご覧ください。
詳しくは以下
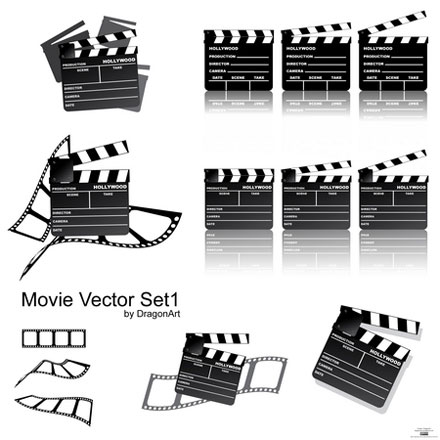
シーンやカットのナンバーを入れるためのカチンコやフィルムなどのモチーフをベクターデータでまとめて収録しているのが今回紹介する「Movie Vector Set1」です。質感のあるカチンコやシルエット、フィルムのベクターデータなどがいくつかのパターン収録されています。

何時も必要となるデータではないだけに使いどころは難しいですが、いざ探すとなるとなかなか見つからないと思いますので、この機会にダウンロードしておいても良いかもしれません。
詳しくは以下
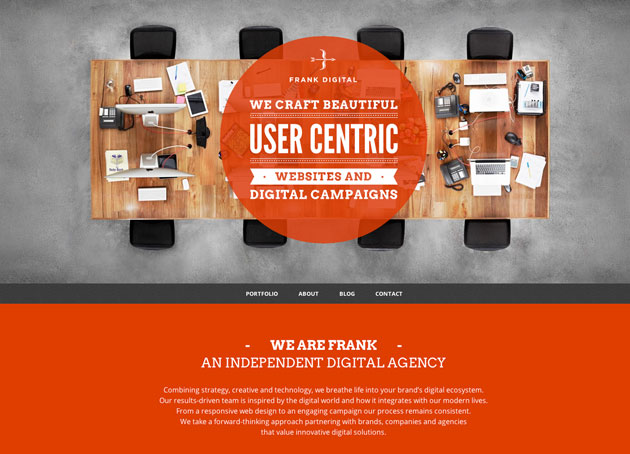
現在、主流となっているフラット系のwebデザイン。シンプルなだけに、色使いや全体のバランス、サイト全体の構成などが、とても重要な要素となってきます。今回はそんなフラット系デザインを制作する際の参考にしたいwebまとめサイト「Flat UI Design」を紹介したいと思います。

現在公開されている海外のwebサイトの中で、フラットデザインを取り入れたものが多数まとめられています。気になったサイトをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下