いろいろなテイストの素材が配布されていますが、ラフ感のある雰囲気を演出できる素材は持っているととても便利。いろんなシーンで活躍してくれます。そんな中今回紹介するのは、ハイクオリティなハンドクラフト素材セット「57 Handcrafted Fonts, 230 Textures & 100s of Design Extras」です。

同テーマで、フォント、textureなど、さまざまな種類の素材をまとめてダウンロードできるようになっています。
詳しくは以下
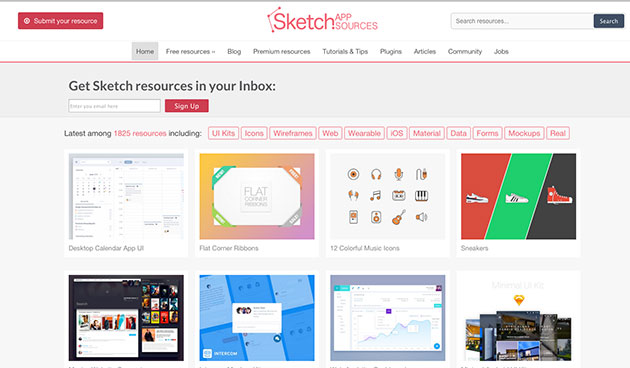
さまざまなデザインを手掛けるデザイナーにとって、参考となるイメージや素材、テーマをまとめたサイトはとてもこころ強いもの。そんな中今回は、たくさんのUIデザインをまとめたサイト「Sketch App Sources」を紹介したいと思います。

UIデザインを中心に、いろんなテーマでクオリティの高い参考デザインがまとめられています。
詳しくは以下
たくさん配布されているフリーフォント。常にチェックし、いろいろなタイプを実際に使用されている方も多いかと思いますが、今回紹介するのは、非常に個性的なデザインで主張するフリーフォント10選「10 Unusual Free Fonts for Graphic Designers」です。

BitSyringe: Letter set. on Behance
10種という厳選された数ではありますが、どれも単体での個性が強く感じられるインパクトのあるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン性のあるフォントを利用するだけで、制作物のクオリティはグッと高まっていくと思います。今回はそんな時にぜひ参考にしたい、クリエイティブな見た目が魅力なフリーフォントまとめ「22 New Modern Free Fonts for Designers」を紹介したいと思います。
22種というフリーフォントがピックアップされており、どれも非常にデザイン性の高いものばかり。気になったものをまとめましたので、以下よりご覧ください。
詳しくは以下
デザインのポイントとして活用できる飾り系の素材。バッジやタグなどいろいろな種類が展開されていますが、今回紹介するのは、飾り素材として活用できるフリーpsdリボン素材まとめ「10 Free Ribbons PSD Files」です。

Pretty Little Red Ribbon (PSD)
リボンといえば可愛らしいイメージですが、このまとめで紹介されているものは、さほど女性に寄り過ぎた感や癖ない利用しやすいものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々なフリーフォントがWEBで公開されていますが、今日紹介するのはそんなフリーフォントの中でもプロのデザイナーも使えるクオリティの高いフォントを集めた「75+ Excellent Free Fonts For Professional Design」です。
キレイ目なフォントから、セリフ体、記号のようなフォントまで様々なフォントが紹介されていますが、今日はその中から気になったフリーフォントをピックアップして紹介したいと思います。
詳しくは以下
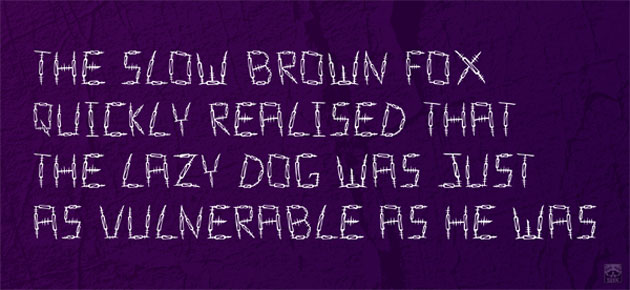
たくさんのフリーフォントがダウンロードできる環境にある中、膨大な種類からクリエイティブな印象のフォントを探し出すのは意外に大変なもの。そんな時にチェックしたい、クリエイティブ・・デザイン性の高いフリーフォントを集めた「40 Recently Released Free Fonts」を紹介したいと思います。

(Korneuburg Slab | Free Font on Behance)
40種類ものフリーフォントがまとめられており、デザインのクオリティを高めることができます。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
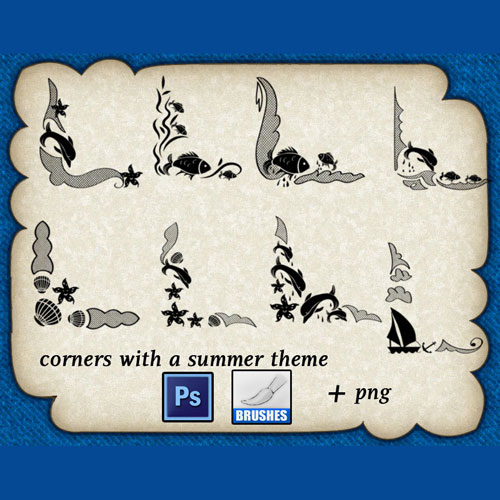
デザインの周辺を彩るコーナー素材。アンティークなタイプを中心に、さまざまなデザインのものが展開されています。そんな中今回紹介するのは、ハイクオリティな装飾コーナーブラシが揃った「40 High Quality Decorative Corner Brushes For Free Download」です。

Summer Theme Corners – Photoshop brushes
多彩なデザインのコーナーブラシが厳選され、紹介されています。気になったものを以下にてピックアップしていますので、ご覧ください。
詳しくは以下
webサイトの制作時に、フリーで使用できるHTMLテンプレートがあると非常に作業効率がよくなり、さらに手軽にデザインクオリティも高めることができます。今回はそんなフリーHTMLテンプレート集「20 Fresh & Free HTML Templates」を紹介したいと思います。
シンプルテイストなデザインを中心に、現在のwebトレンドをしっかりと抑えたデザイン性のあるテンプレートがまとめられています。
詳しくは以下
さまざまなデザインの完成度を上げてくれるパターン。上手く利用すればデザインをより作りこんだ形に変えてくれますが、今回紹介するのはパターンを探すときに役立つリソース源を集めたエントリー「20 Great Resources to Download Free Patterns」です。
WEBで使える背景用のパターンから、デザインデータを起こすときに使えるphotoshopパターンまで様々なパターンの配布元が紹介されていました。今回はその中からいくつか気になったサイトをピックアップして紹介したいと思います。
詳しくは以下
ポスターなどの告知ツールをデザインした際、実際に貼りだされるイメージを確認したいというシーンは多いと思います。今回はそんな時に便利な、ポスターや額縁入グラフィックのモックアップ作成に活用したいフリー素材「Poster Frame Mockup」を紹介します。

さまざまな大きさのフレームテンプレートがセットでフリーダウンロードできるようになっています。
詳しくは以下
WEBサイトから、パーツまで幅広く制作に利用されているphotoshop。メインで使っている方も多いと思います。今日紹介するのはphotoshopで便利に使えるpsd形式の素材を集めた、WEBデザイナーのためのフリーpsd素材集「80+ Useful PSD Templates For Web Designers」。
上記のようなボタンから、バッジ、アイコン、イラストレーションなど、様々な素材がまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下