フォントにもいろいろな種類がありますが、中でも手書きフォントはラフな質感と柔らかいデザイン表現ができるため、重宝される存在。今回はそんな手書きフォント12選「12 Beautiful Cursive & Handwritten Fonts To Download」を紹介したいと思います。

Shorelines Script Font | dafont.com
美しいライン使いとイメージが魅力のフォントが紹介されており、12種という厳選された数ですが、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
定番として使える、手書き風のラフなタイプ、フォント自体がグラフィックなものなど、フォントにはいろいろな種類が存在していますが、今回紹介するのは、アナログ感と正確さを兼ね備えたフリーステンシルフォントまとめ「Free Stencil Fonts」です。
ステンシルされたイメージをフォントで表現。どこかにアナログさを感じながらも、綺麗に整然とした雰囲気もしっかり表現できるフリーフォントが紹介されています。
詳しくは以下
フォント・文字・テキストを使ったデザインはとても魅力的で、いろいろな表現方法でデザインがされていますが、今回はテキストに動きを取り入れより印象的なデザインに仕上げることができるエフェクト集「11 Beautiful Text Effects Created With CSS」を紹介したいと思います。
そのままだとデザイン文字といった印象ですが、CSSで動きを加えることにより、もっと魅力が増したデザイン文字に仕上げることができます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
スモールビジネスの形態で仕事をする人が増えたこともあり、ビジネスをアピールするためのツールはさらに重要な要素となってきています。そんな中今回紹介するのは、スモールビジネスのwebサイトにおすすめのフリーwordpressテーマ「10 Free WordPress Themes for Small Businesses」です。
シンプルかつ、伝えたいことを的確・厳選してまとめられる構成のwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
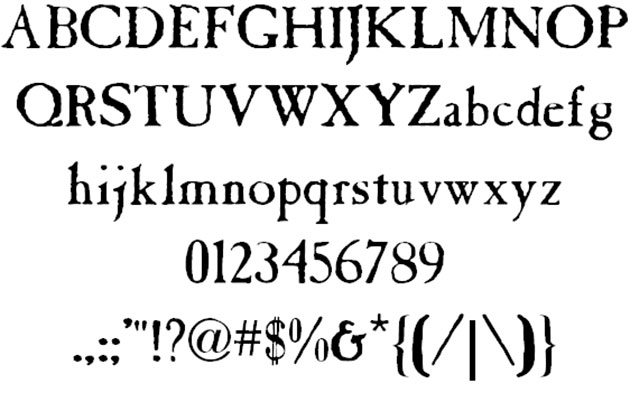
デザインにレトロ感を演出したい時は、ヴィンテージテイストのフォントを取り入れることでより雰囲気を強く表現できると思います。そんな中今回紹介するのは、ヴィンテージ調のデザインフォントまとめ「30 Vintage Fonts Perfect for Retro Style Design」です。

Caslon Antique font by Alan Carr – FontSpace
ヴィンテージな質感のデザインフォントがまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
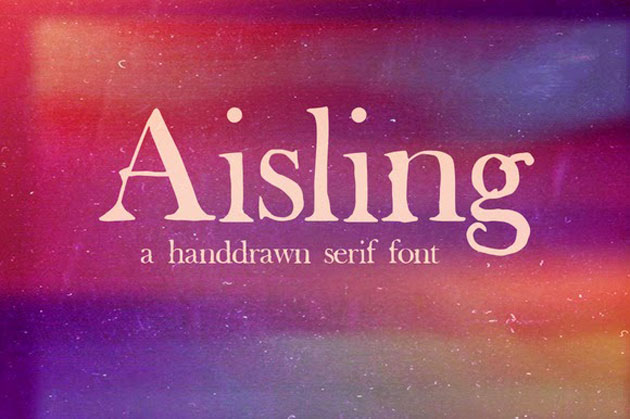
デザイナーには欠かせない存在となっているフォント。フリーで配布されているものにも非常にハイセンスなものが多く存在しています。そんな中今回は、最新のデザインフリーフォントまとめ「20 New Free Fonts for December 2014」を紹介したいと思います。

Aisling Serif Free Font « Freebies PSD
デザイン性の高いフリーフォントが20種、比較的新しく公開されたものを中心に紹介されています。
詳しくは以下
メインビジュアルや見出しを作るときなど、打ち文字だけでは物足りない…そんな物足りなさを補ってくれる、テキストエフェクトをまとめた「25 Insanely Creative Text Effects You Can Use For Free!」を今回は紹介いたします。

シンプルで使いやすいエフェクトから、特殊な表現に使える質感が作り込まれたものまで多数のエフェクトが紹介されています。幾つか気に入ったエフェクトをご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
いろいろなテイストの素材を日々チェックしておくことで、デザインの幅を広げることができると思いますが、そんな中今回ご紹介するのは、可愛らしい雰囲気の素材を中心としたフリー素材まとめ「10 AWESOME FREEBIES FOR CREATIVE PROFESSIONALS」です。
テキストフレームやスタンプ、フォントなど、デザインを彩る様々な素材がテーマごとにまとめられています。気になった素材を幾つかピックアップしましたのでご覧ください。
詳しくは以下
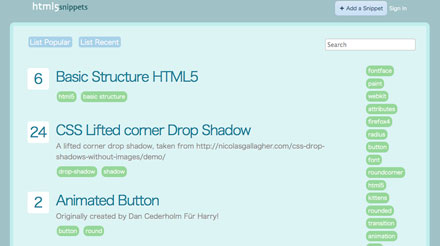
だんだんと対応するブラウザも増えてきて業界の中では利用され、案件も増えてきたHTML5。もうすでにいくつか仕事として利用している方もいれば、これからという方もいると思いますが、今日紹介するのはHTM5スニペットの共有サイト「HTML5 Snippets」です。

スニペットとは、よく利用する短いコードの断片に分かりやすい名前を付け、ソースに利用しやすくするためのもの。「HTML5 Snippets」では、基本的なフレームから、細かなパーツまで、様々なスニペットが共有されています。いくつか気になったスニペットをピックアップしてご紹介致します。
詳しくは以下
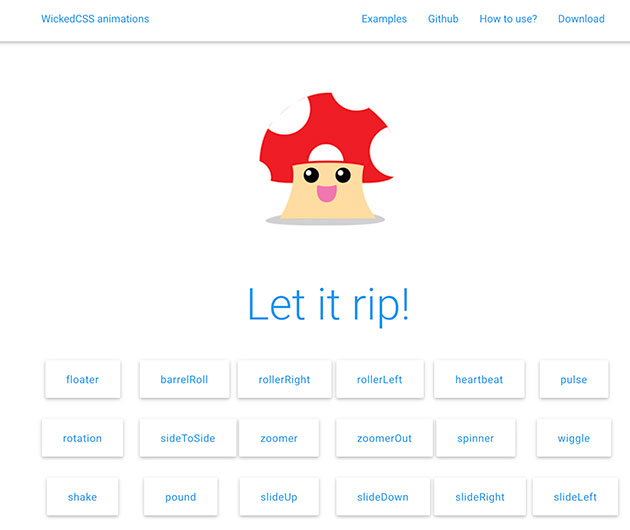
WEBサイトのアニメーションはとても重要で印象的なアニメーションをそのサイトの価値を大きく向上させてくれます。大きく派手な動きも大切ですが、細かなアニメーションもクオリティを向上させるためには大切な要素の一つです。今日紹介するのはマイクロインタラクションに使えそうなCSSアクセントアニメーション「WickedCSS animations」です。

floater(ふわふわ浮く)、barreRoll(クルっと一回転)、RollerRight(回転しながら出現)、heartbeat(鼓動のように膨らむ)、shake(細かく揺れる)など、かなりの数のアニメーションがCSSのみで再現されています。
詳しく以下
さまざまなwebサイト制作で利用されているWordPress。テーマを使うことでよりデザイン性の高いサイトを簡単に構築することができます。そんな中今回紹介するのは、ベーシックに使用できるフリーWordPressテーマ「35 Free WordPress Theme」です。
比較的シンプルで定番のレイアウトのフリーテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
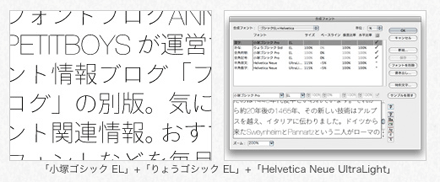
普段illustratorで作業することが多いのですが、今まで恥ずかしながら、合成フォントという機能を知りませんでした。今日は「クリエイティブ・タブロイド withD」で紹介されていた合成フォントの機能について簡単に紹介したいと思います。

合成フォントとは漢字/かな/全角約物/全角記号/半角欧文/半角数字のそれぞれに、好みのフォントを指定し、セットとして扱える機能で、例えばこの機能を使えば、英文はHelvetica、その他は新ゴでと言ったことがフォントをいちいち変えることなく文字を入力できます。数字や欧文などを日本語書体で使うとイマイチだったりするので、数字は欧文フォントに変えていたりすることがあるのでこれは便利な機能です。
詳しくは以下
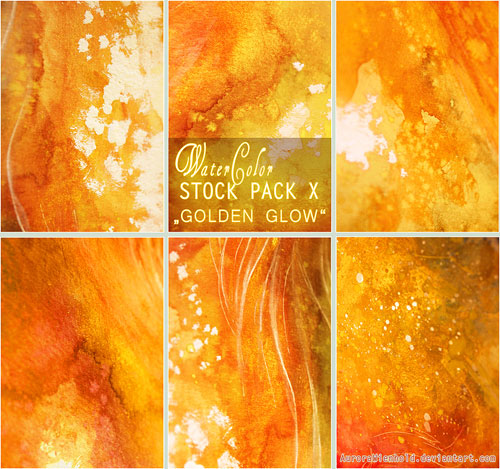
デザインの背景素材の定番でもあるテクスチャはとても種類が豊富なのも魅力の一つ。いろいろなバリエーションのデザインを簡単に作り上げることができます。そんな中今回紹介するのは、ハイクオリティなフリーテクスチャを集めた「Free High Quality Texture Packs」です。

(GOLDEN GLOW – WATERCOLOR STOCK PACK X by AuroraWienhold on deviantART)
デザイン性の高いテクスチャセットがたくさんまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
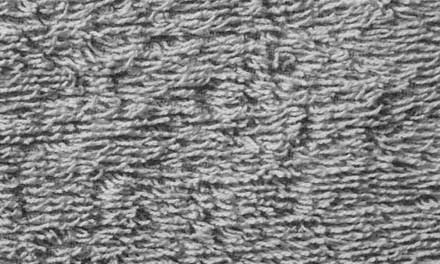
世界中には無数の種類の布地があり、デザインテイストに合わせてさまざまな織り目のテクスチャを選択していると思います。今回はそんな布地の中からタオル生地にクローズアップ。さまざまな織り目が楽しめるタオル生地テクスチャをまとめた「A Collection of Free and Comfy Towel Texture」を紹介したいと思います。

A Towel -Greyscale- by ~Wezza-T on deviantART
タオルの柔らかい雰囲気をはじめ、織り目の異なるテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
良くも悪くも、国内外で大きな話題となっているiPhone7。すでに手に入れた方、検討中の方などなど様々だと思いますが、今日紹介するのはiPhone 7のフリーモックアップ「Free Multicolor iPhone 7 Mockup」です。

基本的な外観はiPhone 6sと大きく変わらないのですが、イヤフォンジャックの廃止やiPhone 7 plusで初めて搭載された2つの背面カメラなどが表現されています。
詳しくは以下