オフィスやビジネスで使用するツールにはいろいろな種類があり、非常に身近な存在だという方も。webデザインなどをする時にイラスト素材として使用することも少なくありません。そんな中今回紹介するのは、さまざまなオフィスツールのベクターパック「Freebie: Comprehensive Office Environment & Tools Vector Pack」です。

定番のオフィスツールをフラットタイプのベクターイラストでまとめたフリー素材となっています。
詳しくは以下
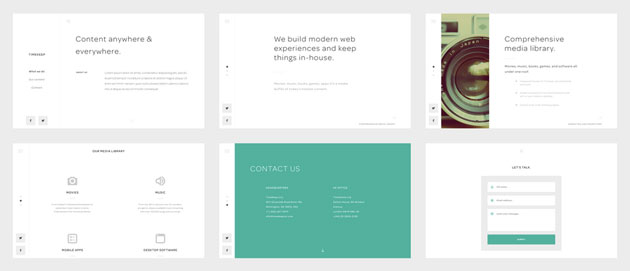
webサイトのレイアウトの中で、サイト全体にワイド感を出したい時、主流のデザインに仕上げたい時などによく取り入れられるシングルページレイアウト。一から構築しようと思うと、デザインのセンスはもちろん、制作 する時間も必要になってきます。そんな時に活用したい、シングルページワイヤーフレーム「One page website wireframes」を今回は紹介したいと思います。

シンプルなデザインが魅力のワイヤーフレームに、いろいろな要素がセットになっています。
詳しくは以下
普段使用するフォントは、比較的シンプルで、いろいろなデザインに応用が効くものが多いと思いますが、デザインによってはフォント自体がデザインされていると、簡単にクオリティをアップさせることができるもの。そんな中今回紹介するのは、リボンをモチーフにしたデザインフォント「10 High Quality Free Ribbon Fonts」です。

(Ribbon effect of letters – Vector Gallery)
リボンの質感をフォントに取り入れた、個性的で可愛らしい印象が特徴となっています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
フォントはデザイナーにとってはとても重要なもので、常に新しい書体を探しているという方も多いと思います。今回照会するのは、正当派からクリエイティブなものまで、ハイクオリティなフリーフォントを集めたエントリー「8 Fresh High-Quality Free Fonts」です。
かっちりとした、美しいフォントから、あまり見ないタイプのフォントまで、様々なフォントがまとめられていました。今日はその中からいくつか気になったものをピックアップして照会したいと思います。
詳しくは以下
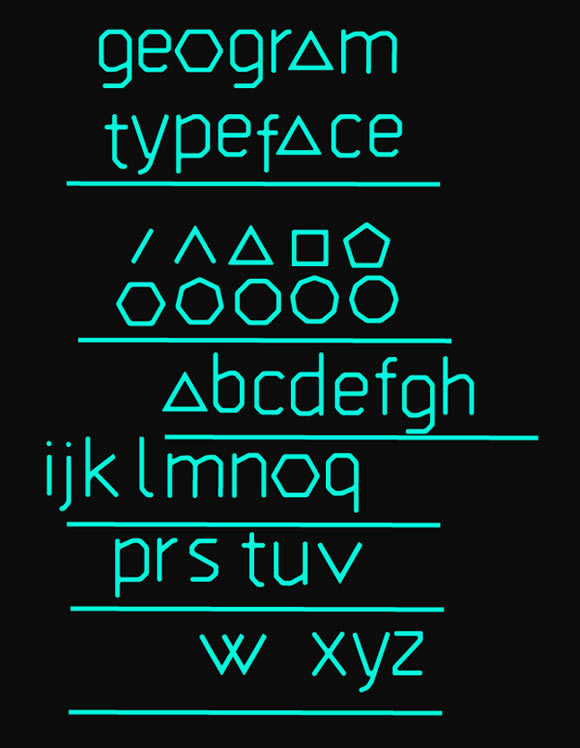
geogram typeface
規則性を持った、アルファベットと記号が組合わさったフォント。

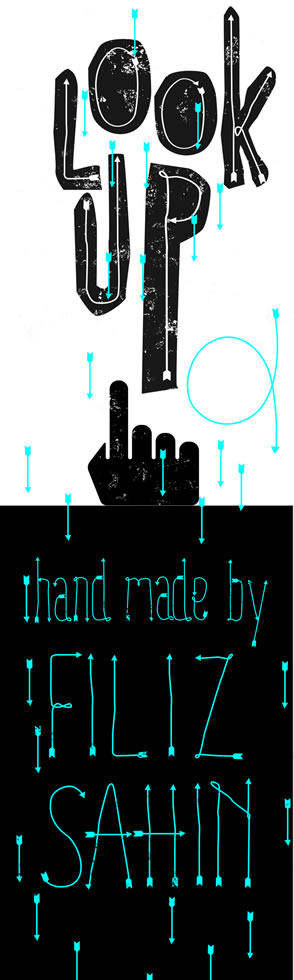
Look Up
フォントが全て矢で描かれていて、極力遂げ入れないように一筆書きのようになっています。

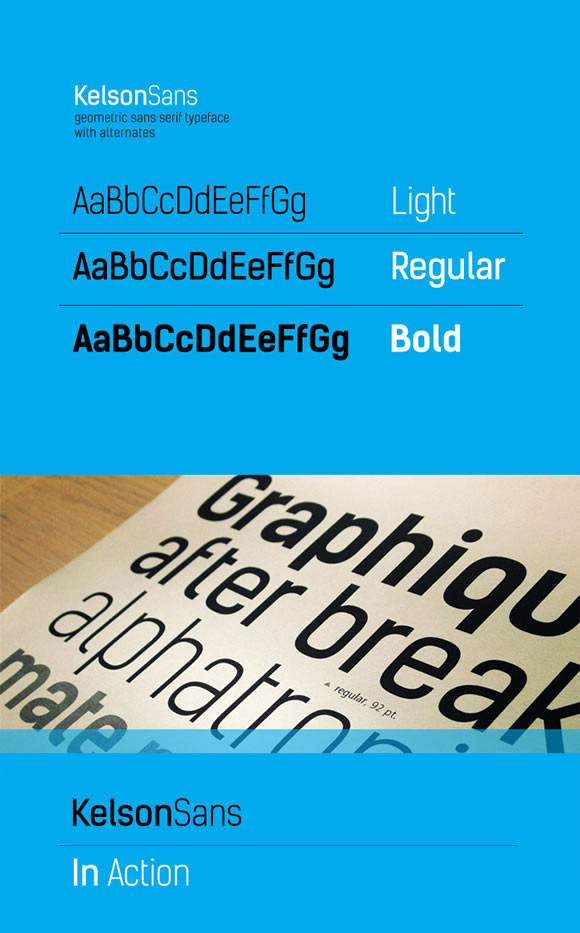
Kelson Sans
Light Regular Boldと3種類のファミリーで展開されているフォント。色々と使い勝手が良さそうなフォントです。

フォントの利用規約はフォント毎に異なりますので、利用については最終の配布元をご確認ください。上記の他にも様々なフォントがまとめられていました。フォントを探している方は是非原文もご覧ください。
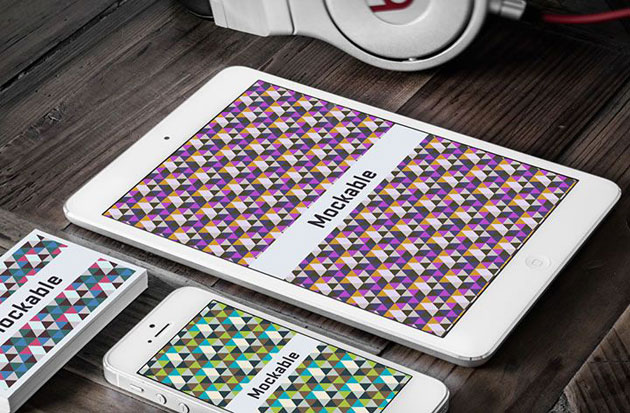
制作したデザインをよりよく見せ、クライアントにイメージを沸き立たせるモックアップ。そんなモックアップに使えるフリーの写真素材をあつめた「100 Free High Resolution Photorealistic Mockup Templates」をご紹介します。

5 high-quality photographic mockups – Freebiesbug
PSD形式で高解像度な写真モックアップ素材を100種類まとめているので、きっとイメージに合う素材が見つかるはず。おすすめのモックアップ素材を下記にてまとめていますので、ご覧下さい。
詳しくは以下
国内でも多くのソーシャルメディアが数多く展開されていて、多くのサイトがFacebookやTwitterなどと連携していますが、今日紹介するのは連携の際に利用できる、ログインやブックマークに使えるソーシャルボタン集「20 Free Social Login and Bookmark Buttons Source Files」です。

Twitter & Facebook Connect Buttons
上記の他にも全部で20種類の素材が公開されていました。いくつか気になったものを下記に紹介したいと思います。
詳しくは以下
背景やパターンはデザインに世界観を与えてくれる便利なものです。適材なパターンを上手く使えれば一気にクオリティを上げてくれます。今日紹介するのはイラストレーターで使える便利なパターンを集めたエントリー「450+ Adobe Illustrator Patterns」です。

5 Seamless Vector Patterns (5 patterns)
全部で450ものパターンがまとめられており、全てベクターデータでフリーで取得可能です。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作のさまざまな場面で活躍するPhotoshop。非常に便利なツールですが、多彩な機能を使いこなせないでいる方も多いのではないでしょうか?そんな中今回紹介するのは、Photoshopの技術向上のために試したい最新チュートリアルまとめ「25 New Photoshop Tutorials to Learn Exciting Photoshop Skills」です。

Photoshop tutorial: Create a retro photo collage illustration in Photoshop – Digital Arts
Photoshopの技術を高めると共に、ハイクオリティなデザインビジュアルを作成できるチュートリアル集となっています。
詳しくは以下
フリーで使用できる素材は非常に重宝するため、つねにチェックされているデザイナーの方はとても多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリーリソース「15+ Free Resources to Use in Your Design Projects」です。

Free Textures: Cracked cement texture | Grunge
フォントやモックアップ、アイコンなど、よく利用する種類の素材が厳選されまとめられています。
詳しくは以下
デザインにおける虫眼鏡は、検索や拡大の意味合いをひと目で伝えてくれる重要なアイコンです。その為何かと使用する頻度も高いはず。今回ご紹介するのはそんな「虫眼鏡」の高品質なフリー素材をまとめた「10 Free Magnifying Glass Search Icons Sets (PSD + Vector)」です。

Zoom Bubbles (free psd) by Mike Dascola – Dribbble
10種類ものテイストの異なるPSDまたはベクターの虫眼鏡素材が紹介されています。その中から幾つか気になった素材をピックアップしてご紹介しますので、是非ご覧ください。
詳しくは以下
(さらに…)
デザイン制作、画像合成など、さまざまな場面で利用されるテクスチャは、できるかぎりバリエーション豊富にストックしておきたいもの。そこで今回紹介するのが、インスピレーションの広がるテクスチャをまとめた「Various Textures That You Might Find Interesting – 38 Items」です。

(Nebulous by `pendlestock on deviantART)
実写の風景からクリエイター制作によるテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを作り上げる際に活用する場合も多いテクスチャ素材。フリーで使用できるタイプもたくさん存在しており、デザイナーとしてさまざまな種類を使い分けできるよう、ストックされている方も多くいらっしゃるのではないでしょうか。そんな中今回紹介するのは、暖かみのあるニットのテクスチャ素材「30 Free and Useful Woven and Knitted Fabric Textures」を紹介したいと思います。

(texture 025 by ~juuichimei on deviantART)
詳しくは以下
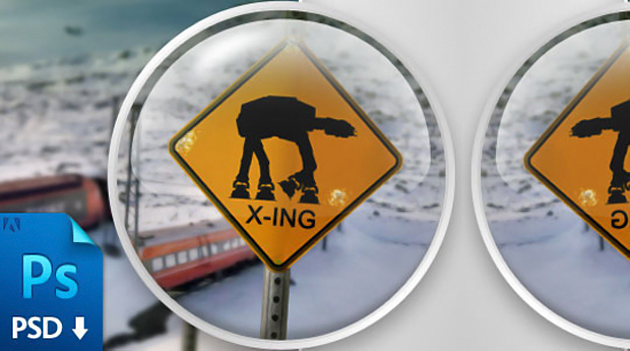
車やバイクなどの表現が難しい素材は、デザインを作り上げるのにとても時間がかかります。そんな中今回は、精巧な表現がクオリティに差を付ける、交通関係のPhotoshopブラシをまとめた「35+ Cool Photoshop Transportation Brush Sets」を紹介したいと思います。

Truck Brushes Set 4 by ~garystewart40 on deviantART
スポーツカーからレトロな車、バイクや帆船まで、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下