紙ものデザインでも、webデザインでも必ずといっていいほど使用するフォント。デザインに個性を持たせたい時には、フォント自体がデザインされているものを利用すると手軽にクリエイティブな雰囲気を表現することができます。今回はそんなシーンにおすすめのデザインフォント「18 New Free Fonts for Graphic Designers」を紹介したいと思います。

(BUILDING | Free Typeface on Behance)
シンプルなものから、グラフィック要素の強いものまで、18種のフォントがまとめられています。
詳しくは以下
さまざまなwebサイト制作で利用されているWordPress。テーマを使うことでよりデザイン性の高いサイトを簡単に構築することができます。そんな中今回紹介するのは、ベーシックに使用できるフリーWordPressテーマ「35 Free WordPress Theme」です。
比較的シンプルで定番のレイアウトのフリーテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
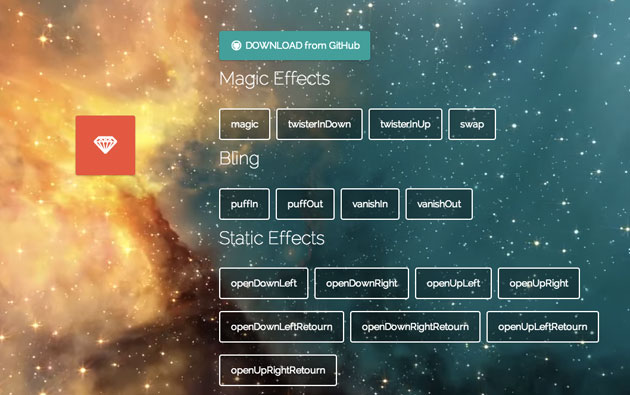
デザインに多彩な表現を加えることが可能となるCSS3。もはや欠かすことのできない存在として確立していますが、今回紹介するのはオブジェクトにさまざまな動きを実現できるCSS3アニメーション「Create Special Effects with Magic CSS3 Animations」です。

CSS3を利用し1つのオブジェクトに与えられる、いろいろな動きのバリエーションがまとめられています。
詳しくは以下
企業などで使用する封筒や名刺、ノートなどのツール。オリジナルで制作されているところも多く、プロモーションツールとしてもおおいに活躍してくれます。それだけに、デザインにはこだわりたいものです。今回はそんな時に便利に活用できる企業ツールモックアップ「15 Free High-Resolution Corporate Identity Mockup Templates」を紹介したいと思います。

(Identity / Branding MockUp Vol.3 | GraphicBurger)
デザイン性の高いモックアップセットが15種まとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインのイメージを左右するといっても過言ではない程、非常に重要な役割を持つフォント。その選定には充分に吟味を重ねたいもの。今回はクリエイティブなデザインにおすすめの、最新フリーフォントまとめ「12 Latest Free Fonts for Designers」を紹介したいと思います。

(Dirty Slab a new typeface with free download)
デザインのクオリティを高めてくれるフリーフォントが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
自分の作品や経歴などをまとめたポートフォリオ。デザイナーなら一度は作った事があるかとは思いますが、今回紹介するのはすばらしいWEBポートフォリオをまとめた、ポートフォリオ集「50 Beautiful and Creative Portfolios」です。
タイトルの通り全部で50ものポートフォリオサイトが集められていて、様々なタイプのデザイナーのポートフォリオが公開されていますが、今回はその中から気になったWEBポートフォリオを紹介したいと思います。
詳しくは以下
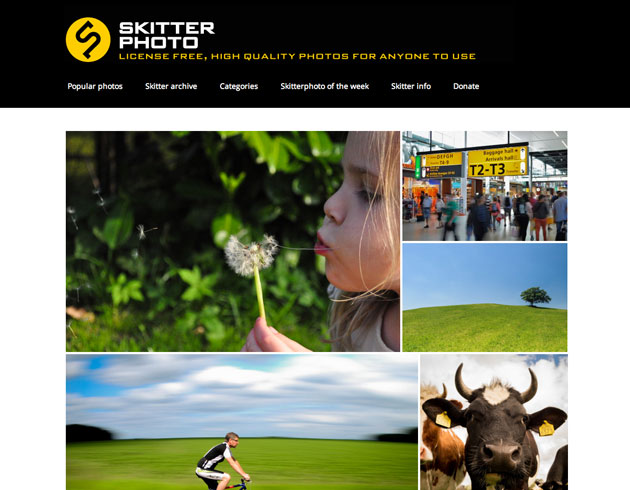
デザインの素材として欠かせないものの一つとして取り上げられる写真。しかし時には撮影の予算がなく、ストックフォトから写真を選ばなくてはならないことも。今回はそんなシーンにおすすめな、ハイクオリティなフリーストックフォトサイトまとめ「10 More Websites for Free Stock Photos」を紹介したいと思います。

Skitterphoto | Free to use public domain (CC0) photographs
デザイン性の高い写真を多数収録したストックフォトサイトが10種、紹介されています。気になったサイトをピックアップしましたので、下記よりご覧ください。
詳しくは以下
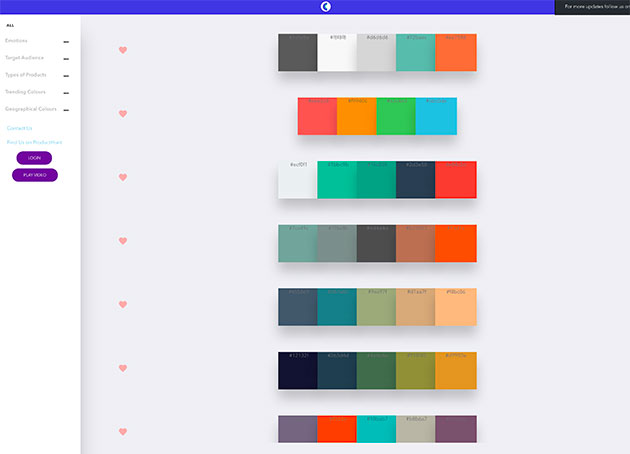
デザインに置いて色は非常に重要な要素の一つで、その配色でデザイン全体のイメージが左右されるほど。それだけに配色というのは難しい決定頁の一つでもあります。今日紹介するのはそんな難しい配色の手助けをしてくれる、感情・ターゲットなど様々切り口から配色を提案してくれる配色ツール「Culrs 」です。

「Culrs」は左側のメニューからEmotions、Target Audience、Type of productsなど選択でき、そこからさらに細分化された項目での色彩パターンを提示してくれます。いくつか試してみましたので以下からご覧ください。
詳しくは以下
前回「星、音符、ハートなどシンプルで定番のphotoshopブラシを集めた「Free Photoshop Brushes」」という記事で定番とも言えるフリーブラシを配布しているサイトを紹介しましたが、今回紹介する「photoshop brush TUT Brush」はピクトグラムから人間の髪の毛、リアルな動物などなど幅広くニッチなブラシを収録しているphotoshopブラシ配布サイトです。

かなりニッチなブラシも揃っていますので、商業デザインには余り使えないかも知れませんが、クリエイティブの素材などにはうってつけのサイトだと思います。
詳しくは以下
最近では様々な素材データが無料でダウンロードできるようになり便利になりました。そんな中今回紹介するのは、個性的な色使いとデザインが目を惹くパターン素材「Mint & Lavender Vector Patterns」です。

フランスのデザイナーが手がけたインパクトのあるパターンデザインです。
詳しくは以下
Webサイトを構築するのに必要なCSSでは様々なデザインを設定することができ、とても便利。そんな中今回紹介するのは、無料で使えるCSSツールチップ「10 Free CSS Tooltip Snippets To Save Time On Your Web Projects」です。
アクションで注意書きなどに注目させたい時に使用するツールチップの、魅力的な動作やデザインを簡単に取り入れることができます。
詳しくは以下
いくつあっても便利なpsd素材はさまざまなデザインに応用できる活用性の高いもの。今回紹介するのは、フリーpsd素材「40+ Free High-Quality PSD Files For Web Designer – Part III」です。

(Free PSD Retro Audio Tape | FREE PSD FILES)
いろんなジャンルのpsd素材が豊富に紹介されており、デザインのクオリティをより高めてくれそうです。気になった素材をピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン背景やパーツの背景となるパターンにこだわることで、デザインの質の向上につながりますが、一つ一つの素材を一から制作していくには、膨大な時間と手間がかかってしまい、作業効率が落ちてしまうということも多いかと思います。そこで今回紹介するのは、数あるパターンの中からストライプのパターンをまとめた「400+ Free Photoshop Stripe Patterns」です。

Stripes Collection by ~photoshop-stock on deviantART
カラフルなものから上品なパターン、またシックなものまで、400ものストライプパターンが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
パターンを使ってさまざまな素材感や背景を表現することはデザイナーの方にとって一度は経験したことがあると思います。今回は氷を思わせるようなブルーのパターンセット 「WebTreats ETC」を紹介したいと思います。

テクスチャの大きさは1024×1024pxとなっており、またパターンはphotoshopのパターンファイル.patで制作されているため簡単に敷き詰めることが可能になっています。いくつかのファイルが公開されていましたので下記に紹介したいと思います。
詳しくは以下
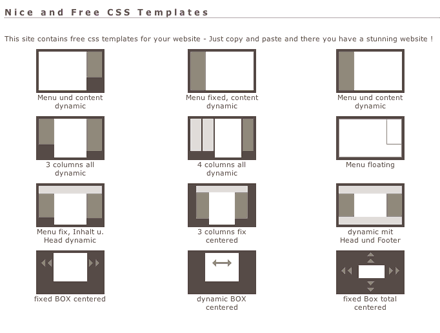
ものすごくシンプルで無駄を削ぎ落としたCSSレイアウトテンプレートサイト「Nice and Free CSS Templates」を紹介したいと思います。ゴチャゴチャしたメニューは一切無く、サイトにアクセスすると12の代表的なCSSのレイアウトサムネイルが並んでいます。

テンプレートは1カラムから3カラム、4カラムと標準的なものはもちろん。中央表示なんかもありました。
詳しくは以下