オリジナリティを追求したデザイン制作に欠かせないフリーフォント。クオリティの高さを追求し、さらにあまり利用されていないフォントを探すというのは大変な作業だと思います。そこで今回は、最近発表されたフリーフォントの中からクオリティの高いフォントを集めた「New High-Quality Free Fonts」を紹介したいと思います。
シンプルなフォントから存在感の強いフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインソフト上だけでの表現が難しい草花などの自然素材は、デザイン制作にテクスチャを利用するという方も多いはず。そこで今回紹介するのが、動きのある草や落ち葉のテクスチャをまとめた「25 Lovely Grass Texture Collection」です。

(Seamless grass texture by ~hhh316 on deviantART)
自然の広がりを感じられる素材はもちろん、さまざまな雰囲気を演出できるテクスチャがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作をする上で、重要な要素の一つ、フォント選び。選ぶフォントによって、デザインが大きく左右され、その影響力は非常に大きなものです。今日紹介するのは、比較的発表されてからまもなく、クリエイティブなフォントを集めたエントリー「10 Fresh Free Fonts」を紹介したいと思います。
正統派でシンプルというよりも、タイポ中心のデザインでも充分通用するようなクリエイティブなフォントが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBデザインでもグラフィックデザインでも欠かせないソフトウェアの一つphotoshop。使いこなすことができれば様々な表現を可能にしてくれます。今日紹介するのはグラフィックデザインのためのphotoshopのチュートリアルをまとめたエントリー「Top 50 Graphic Design Photoshop Tutorials」です。
全部で50ものチュートリアルが紹介されていますが、今日はその中から気になったものをピックアップして紹介いたします。
詳しくは以下
Underwater, Vector-Style Illustration
ベクターアニメのような表現をphotoshopです。

Flaming Car
炎に包まれた車を表現。応用が効きそうなチュートリアル。

Creative Block Text Effect
壊れるテキストをクリエイティブに

上記の他にも様々なクリエイティブなチュートリアルが紹介されています。photoshopの腕をもう一ランク上げたい方は是非ご覧ください。
adobeのデザインソフト・イラストレーター。バージョンのアップと共に機能性も非常に充実し、これまで表現できなかったグラフィック表現も可能になってきています。そんな中今回紹介するのは、イラストレーターを使った非常にクオリティの高いデザインのチュートリアル集「40+ Fresh And Useful Adobe Illustrator Tutorials」です。

(Create a Magical Vector Landscape Using Illustrator – Vector Premium Tutorial | Vectortuts+)
物やアイコン、ボタンなど、イラストレーターで表現したとは思えない程リアルな質感をどのような操作でデザインしたのか?を、このまとめで知ることができます。いくつか事例をピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業や団体を示すロゴマーク。どんなロゴにも様々なの想いが込められていると思います。ロゴのデザインは非常に難しく、企業や団体のコンセプトを折込ながらも事業性を示し、なおかつ会社のステータス性やおかれている立場も意識しないといけません。

今日紹介するのはそんな難しいロゴデザインの際に役立つ、海外のクリエイティブなロゴを54個集めた「54 Creative Logos Hand-picked From Logopond」と言うエントリーです。このエントリーでは「LogoPond」というロゴデータベースから特にクリエイティブなものを集めたエントリーです。今回はその中でも特に気になった物をピックアップして紹介したいと思います。
詳しくは以下
アナログで描いたものはデジタルで制作したグラフィックとはまた違った魅力がありますが、今日紹介する「Free Watercolor Textures By Outlaw Design」は水彩で描かれた背景画像で、アナログの魅力をデザインに盛り込めるフリーテクスチャです。

水彩絵の具で描かれているみたいで、全部で11の水彩によるテクスチャがしょうかいされていますが、フリーで公開されているのは上記を含む残念ながら2種類のみみたいです。ただし、ライセンスは商用、非商用を問わず自由に利用できるようになっていて、再販などを除きますが、使用については制限無しで使えるようです。
詳しくは以下
2016年に入り、すでにいろいろな種類の素材が公開され配布されていますが、今回は2015年に紹介されたベストフリーフォントが集結したまとめ「Best of 2015: 100 Free Fonts for Designers」を紹介したいと思います。

Stellar Typeface | Sans Serif Fonts on TheHungryJPEG.com | 577
非常にたくさんの種類、そしてどれもデザイン性のあるハイクオリティなフォントばかりが揃っています。中でも特に気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
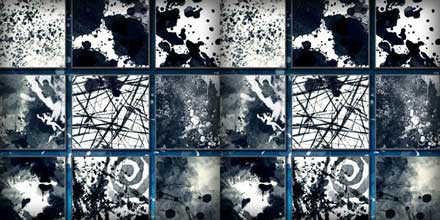
デザインのアクセントや装飾用など、さまざまなシーンで利用できるブラシ表現は、手軽にリアルな質感表現が可能になり非常に重宝されます。そんな中今回紹介するのは、飛び散る絵の具を表現できるPhotoshopブラシを集めた「300 Awesome Paint Splatter Brushes」です。

(11 Large Splatter Brushes by ~Manisma on deviantART)
300点という豊富な種類のブラシがセットになって紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
■20 Splatter Brushes
さまざまな種類の表現が楽しめる墨のブラシセットです。20ものブラシがセットになっているので、多彩なシーンで利用することができますね。

■Blood Splatter Pack by *nathradas on deviantART
血が飛び散ったような表現のブラシです。Hiphop、アンダーグラウンド、ホラー、サスペンスなど、ダークな印象を与えたいデザインにぴったり。

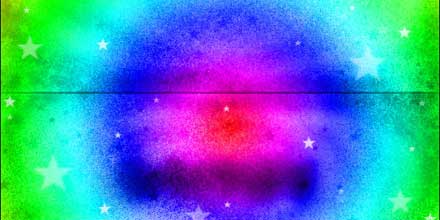
■Splatter Star Brushes by ~UrikaRox on deviantART
宇宙や異空間のような神秘的なデザイン制作に利用してみてはいかがでしょうか?

テクスチャを利用するだけではなく、このようなアナログ感のあるブラシを利用することで、更にデザインに奥行きを感じさせることができるのではないでしょうか?他にもたくさんのブラシが紹介されていましたので、気になる方は是非原文もチェックしてみてください。
いろいろなテイストの素材が配布されていますが、ラフ感のある雰囲気を演出できる素材は持っているととても便利。いろんなシーンで活躍してくれます。そんな中今回紹介するのは、ハイクオリティなハンドクラフト素材セット「57 Handcrafted Fonts, 230 Textures & 100s of Design Extras」です。

同テーマで、フォント、textureなど、さまざまな種類の素材をまとめてダウンロードできるようになっています。
詳しくは以下
クリスマスと聞くと真っ先に思い浮かぶカラーが赤と緑ですが、今回紹介する「Christmas Black & Silver Vector Graphics」は白と黒を基調としたシックな色使いのクリスマスベクターアイコンです。

上記のようにツリー、サンタクロース、プレゼント、モナメントなど様々なクリスマスのモチーフが収録されています。クリスマスカードを作ったりちょっと雰囲気の違う、クリスマスのデザインを制作するのに便利ですね。
詳しくは以下
何かと便利なpsd素材。さまざまなデザインの素材が配布されていますが、今回紹介するのはハイクオリティなpsd素材を集めた「42 Free High-Quality Photoshop PSD Files For Web Designer – Part II」です。

(3 Billboard Templates | FREE PSD FILES)
アイコンからモチーフ、デザインパーツなど、豊富な種類が収録されており、お気に入りの素材を見つけることができそうです。気になった素材をピックアップしていますので、下記よりご覧ください。
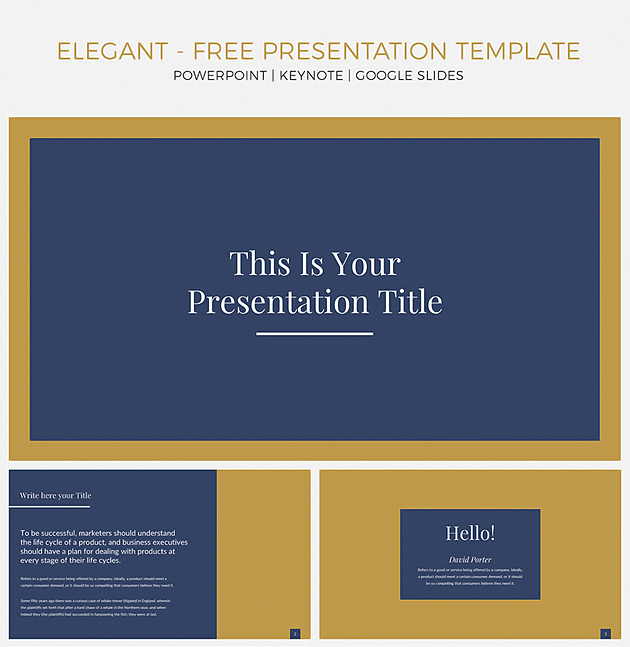
パワーポイントでデザインの提案やコンペなどで提案書を作る際は特に、デザインにもこだわりたいもの。そんな時に活躍してくれる、パワーポイントを使った資料作りをサポートしてくれるテンプレート「Elegant Presentation Template Pack」を紹介します。

Elegant Presentation Template Pack – Free Design Resources
エレガントな雰囲気が魅力的な全22ページにも及ぶデザイン性の高いpptテンプレートです。
詳しくは以下
(さらに…)
デザインするものや目的、予算などに合わせて、使う素材には様々なバリエーションが必要となってきます。今回はそんな時に是非参考にしたい、50種の最新の魅力的なフリー素材を集めた「50 fantastic freebies for web designers, August 2014」を紹介したいと思います。
比較的新しい使い勝手のよい、いろんな種類の素材がピックアップされまとめられています。気になったものを選定しましたので、下記よりご覧ください。
詳しくは以下