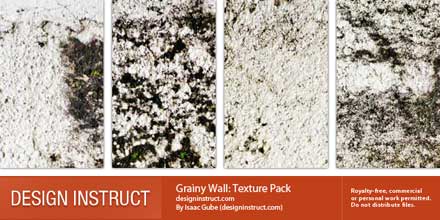
使用用途の広い、壁の質感を取り入れたテクスチャ素材は、展開の種類も非常に豊富です。そんな中今回紹介するのは、粒子の粗い粗雑なイメージの壁のテクスチャばかりを集めた「Grainy Wall: Texture Pack」です。

同じ素材の中でも微妙な違いを表現できる、粒子の粗さや表情の異なるテクスチャが豊富に紹介されています。
詳しくは以下
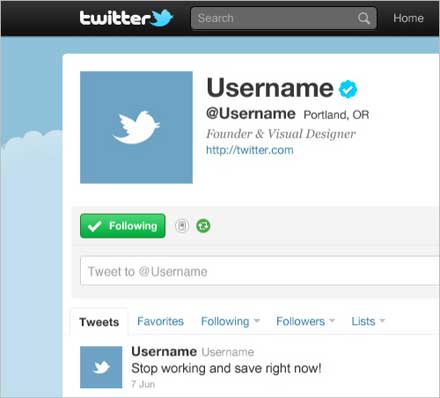
ソーシャルメディアと連携したサイトの増加と共に、それらのデザイン制作に活用できる素材の需要は非常に高まっています。そんな中今回は、Twitter公式サイトのGUIをPhotoshopで再現したテンプレート「Twitter GUI PSD」を紹介したいと思います。

Twitterの個別トップページが完全に再現された、基本設計に使いやすいテンプレートとなっています。
詳しくは以下
クリエイティブ性の高い演出が求められる、現代のwebデザインの世界は、新しい発想が日々誕生し続けています。そんな中今回は、そんなクリエイティブ性に重点を置き、見せ方へのこだわりを追求したwebサイトを集めた「29 Creative And Unusual Websites」を紹介したいと思います。
詳しくは以下
見やすさはもちろんのこと、第一印象でユーザーの心に強く響くような素敵なデザインのサイトがたくさんまとめられています。気になったデザインをいくつかピックアップしてみましたので、下記よりご覧下さい。
デザイン制作に欠かせない自然素材のテクスチャは、いつでも手軽に利用できるようにストックしておきたいもの。そこで今回紹介するのが、幅広い材質の木材テクスチャを集めた「25 Handy Wood Textures」です。

(Wooden planks by *IncineratedMortality on deviantART)
ベクターで描かれた木材から、古木・炭のテクスチャまで、さまざまな種類が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインシーンに欠かせないさまざまなテクスチャ素材。デザインのコンセプトによって、多種多様なテクスチャの利用が求められます。そんな中今回紹介するのが、さまざまな毛並みを表現できるファーテクスチャを集めた「35 High Quality Free Fur Texture Sets」です。

(Fur Texture pack 02 by ~kittytextures on deviantART)
動物の毛並みのリアルなテクスチャから、繊維質のユニークなテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
タイトルや見出しに良く利用するサンセリフフォント。便利なフリーフォントもたくさん発表されています。そんな中今回は、幾何学的な模様を形に取り入れたサンセリフフォントをばかりを集めた「Font Collection: 10 Free Geometric Sans-Serif Fonts」を紹介したいと思います。

Arcus – Desktop font « MyFonts
丸みの強いデザインをはじめ、ユニークな形のフォントが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインにアンティーク調の雰囲気を演出する際によく使用される額装等のフレーム。素材などを使用することが多いと思いますが、よりリアルな雰囲気を出すためにはいろんな素材と組み合わせたり、加工することが必要となってきます。今回はそんな加工などの必要がない、アンティークなフレームのビジュアルを手に入れられるモックアップ「Framelicious」を紹介したいと思います。

非常にハイクオリティなデザイン性のあるフレームビジュアルが4種ダウンロードできるようになっています。
詳しくは以下
国内外で人気のCMS、wordpress最近バージョン2.7がリリースされ、2.7に切り替えたかたも多いかと思います。今日紹介するのはwordpress2.7に対応したハイクオリティなフリーThemeを集めたエントリー「 15 High Quality Free Premium WordPress 2.7 Themes」を紹介したいと思います。
全部で15個のフリーテーマが紹介されていますが、今日はその中から気になったテーマをいくつか紹介したいと思います。
詳しくは以下
デザイン上でフォントを選定するセンスは、作品の表情を左右する程大変重要なものです。特に繊細なデザインフォントは、ラインの太さやバランスなどが選定の際のポイントとなってきます。そんな中今回は、デザインに洗練さを与えてくれるスクリプトフォントを集めた「50 Best Free Script Fonts」を紹介したいと思います。

(Billy Argel Font Font | dafont.com)
マジックでラフに描いたようなフォントから、繊細なラインが美しいタイプまで、さまざまなフォントがラインナップされています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
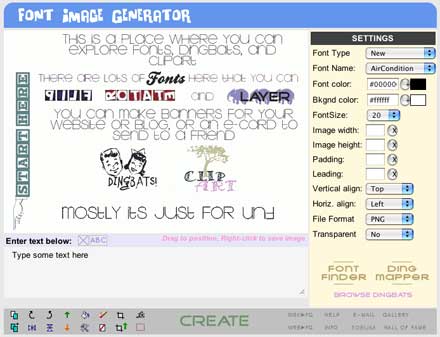
ドローソフトやレイアウトソフトを持っていれば一瞬で済んでしまう事なのですが、今回紹介するのは任意のテキストを指定したフォントで画像を作ってくれるWEBサービス「Font Image Generator」です。

使用できるフォントは200種類上有り、フォントも「ブロック」「グラフィティ」とタイプで選べるようになっています。出力に対応しているフォーマットは「JPG」「PNG」「GIF」の3種類です。
詳しくは以下
以前「デザイナーのためのWEBポートフォリオ集「50 Beautiful and Creative Portfolios」」という記事でクールなデザイナーのポートフォリオサイトをまとめたエントリーを紹介しましたが、今日紹介する「30 More Portfolio Sites for Your Design Inspiration」もそんなデザイナーのポートフォリオのデザインリソースとなりうるまとめエントリーです。
前回と比べて、選んできているサイトが違う的に、全体的にグラフィカルなものが多いような感じがします。全部で30のサイトが紹介されていますが、今日はその中からいくつ描きになったポートフォリオサイトを紹介したいと思います。
詳しくは以下
図形の基本形の一つでもあるサークルは、その形を利用したさまざまな展開が期待できます。そんな中今回は、豊かな表現が可能なサークルを描くことができるPhotoshopブラシをまとめた「35 Sets Of Free Circular Photoshop Brushes For Designers」を紹介したいと思います。

ScrappinCop Funky Retro Circle by ~debh945 on deviantART
シンプルな素材からデザイン性の高い素材まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
いままで様々なアイコンセットを紹介してきましたが、今日紹介するのは可愛いと言う事に注目してまとめられたアイコンセット特集「26 Free Icon Sets We Love」です。キャラクタ−物から、丸々したものなど可愛らしいアイコンセットが集められています。
全部で26種類のアイコンセットが紹介されていますが、今日は特に気になったものをいくつか紹介したいと思います。
詳しくは以下
CSS3は現在広く利用されているCSS 2を拡張したもので、従来のCSSでは表現が難しかったドロップ車道や、角丸など、画像に頼らずに、表現ができ、新しい表現の可能です。今日紹介するのはCSS3で作られたユーザーインターフェイスキット「CSS3 UI Kit」です。
サーチボタン、角丸ボタン、完全な円形のボタン、プルダウン、ページングなどなどユーザーインターフェイスの基本となるパーツがセットになっています。
詳しくは以下
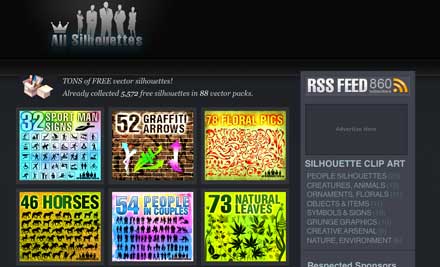
様々なデザインシーンに使えるシルエット素材。単純で、曖昧なので、どんなデザインにも合わせる事ができますし、背景だったりアクセントだったり使い勝手も非常に良い素材の一つですが、今回紹介するのはそんなシルエット素材を集めたWEBサイト「All Silhouettes」です。

全部で5000を超えるシルエットが88にも及ぶパックで公開されています。種類は様々で、動物から人間、機械、矢印と様々なシーンのシルエットが公開されています。
詳しくは以下