webサイトを制作する上で、必ず必要となるグローバルナビは、ユーザーがもっとも多く通過する重要な要素となっており、グローバルナビの分かりやすさ使いやすさは、webサイトの最重要課題ではないでしょうか?そこで今回紹介するのは、デザイン性が高く、ユニークな動きを手軽に取り入れることができるグローバルメニュー用JQueryまとめ「Excellent jQuery CSS Animated Navigation Menu Tutorials」です。

(Beautiful Slide Out Navigation: A CSS and jQuery Tutorial | Codrops)
どんなサイトにも使いやすいシンプルなデザインから、ポップで印象的なデザインまでさまざまなグローバルメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
広告やwebサイトの制作にあたり、必要となるさまざまなパーツを一つ一つつくりあげることは、多大な時間と労力が必要となります。そこで今回紹介するのは、質が高く使いやすい、さまざまなフリーPSD素材まとめ「32 Free High-Quality PSD Files For Web Designer – Part IV」です。

How To Create a Sleek Audio Player Interface in Photoshop | Tutorial9
webサイトないで必要な素材パーツから立体的な製品まで、すぐに使える素材やチュートリアルが多数紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
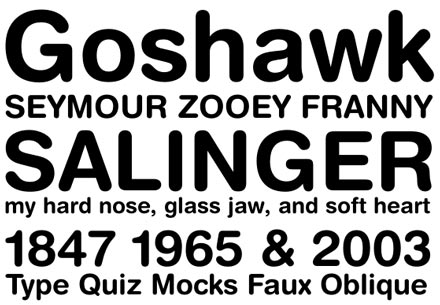
デザインする際に重要になってくるフォントですが、その選び方でデザインの印象はガラリと変わります。日々数多くのフリーフォントが公開・制作され利用されていますが、今日紹介するのは、もっとも有名な世界のフォントまとめと、そのダウンロードの仕方のエントリー「20 Most Famous Fonts (And How to Get Them)」です。

王道のフォントや大手企業のフォントなど、参考になる様々なフォントが紹介されています。中でも気になったものをピックアップ致しましたので、下記よりご覧ください。
詳しくは以下
素材テクスチャ選びは、デザインを左右する重要な要素の一つです。そんな中今回紹介するのは、自然の風合いを上手く再現できる木製テクスチャまとめ「40 New Collection of Free Wood Textures」です。
木目の粗いものから繊細なもの、あえて傷のついた素材からきれいな木目が印象的なものまで、様々なテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
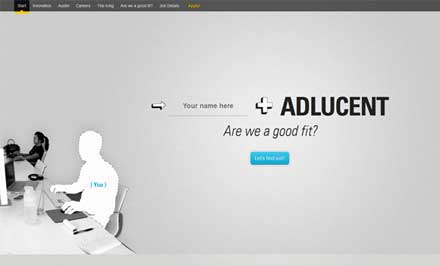
webデザインは無限の可能性を持っており、日々新しい仕様やデザインが発表されています。様々なデザインを見比べ勉強することが新たなアイデアを生み出すための近道ではないでしょうか?そんな多彩なデザインの中から、シングルページで情報を分かりやすく伝えているサイトまとめ「63 Fresh and Creative Single Page Website For Design Inspiration」を紹介いたします。

スクロールもなく見たままの1ページで構成されたサイトから、1ページという空間を上手く利用した見やすいサイトまで、さまざまなサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
カウントダウンを用いた表現は、企業の期間限定でキャンペーンを行う際など、効果的にユーザーに残り時間を提示してくれる重要なパーツではないでしょうか。そこで今回紹介するのは、様々なデザインや機能の展開を見せる、カウントダウン形式のjQueryプラグインまとめ「9 Cool jQuery Countdown Scripts」です。

(jQuery Countdown plugin that doesn’t sucks!)
細かく自分で設定できるものから、今すぐにでも使えるパッケージまで、さまざまなプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
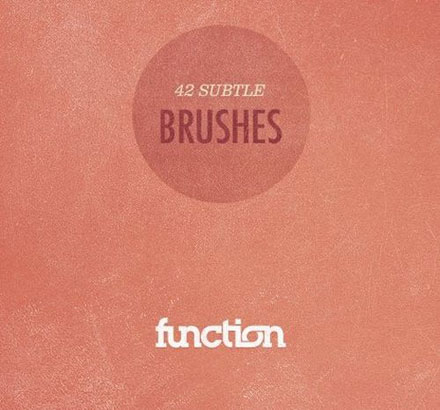
制作ツールとして非常に便利なphotoshop。様々なクリエイティブな現場で利用されていますが、今日紹介するのはphotoshopでの表現をより豊かにしてくれるphotoshopブラシを数多く集めたエントリー「2000 Free Photoshop Brushes」です。

42 More Subtle Grunge Textured Photoshop Brushes
ジャンルを問わず、グランジや力強いストロークなどの定番なものから、インクが流れ落ちたところや、アンティークな建築ブラシまで様々なフリーでりようできるブラシがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
表現に多彩な幅を生み出すブラシツールですが、通常デザインソフトに付属されているブラシだけでは、細かい表現ができないことも多いと思います。そこで今回紹介するのは、優れたインク表現やペイント表現を描くことができるphotoshopブラシまとめ「Collection Of 600+ Free Ink & Paint Photoshop Brushes」です。
ダークでリアルなブラシから、水彩画をイメージさせるブラシまで、約300種類のブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
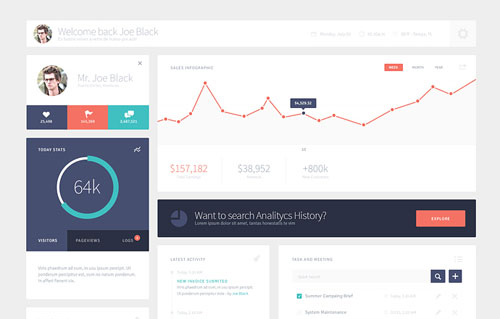
現在主流のフラットデザイン。シンプルなデザインが特徴ですが、これまでに制作したことがない方にとっては、コツをつかむまでに時間を要することもあるのでは?今回はそんな制作シーンに活用したい、PSD UIキット「15 Latest PSD Flat UI Kits for Designers」を紹介したいと思います。

(EAMEJIA | Premium and free graphic design resources | Flat UI Kit PSD)
フラットデザインテイストの、さまざまなwebデザインで利用できるUIがセットになって紹介されています。
詳しくは以下

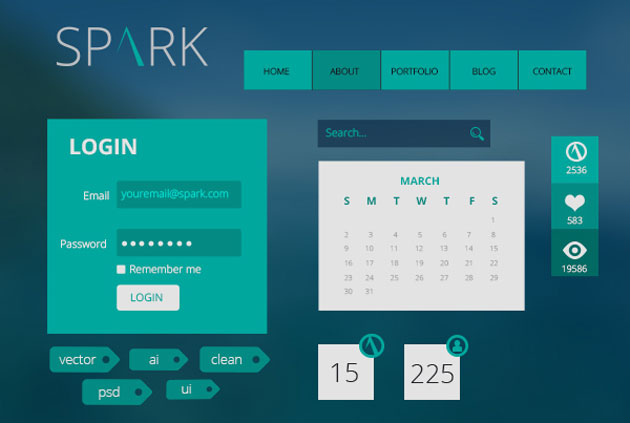
Free Spark Flat UI Kit | Vector Chameleon
エメラルドグリーンのカラーリングが特徴のUIキット。クリーンな印象のデザインにおすすめ。

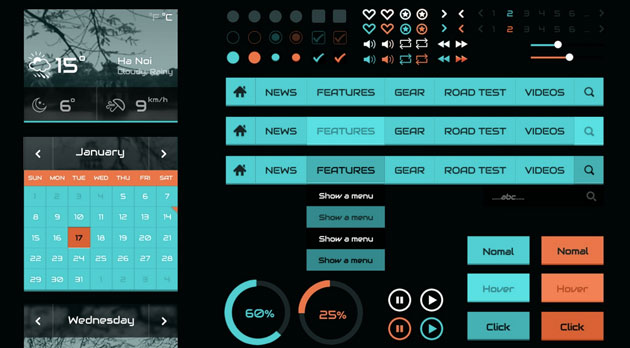
Robotic UI
フラットテイストの中にも、デザイン効果で立体感もところどころに取り入れたUIキット。デザインを印象的に仕上げたい時に。

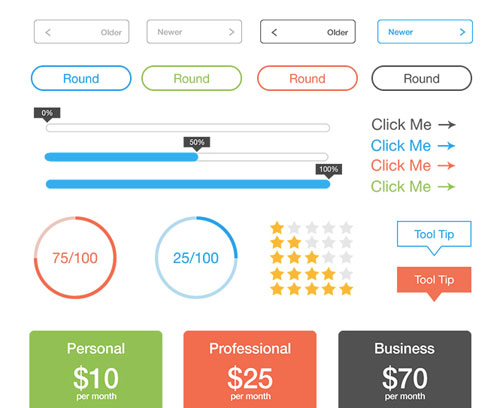
Flat User Interface Kit on Behance
4つのカラーパターンがまとめられています。デザインするベースカラーに合わせて使い分けることができるのでは。
まずはUIキットを使ってフラットデザインのイメージをつかみとり、さらにデザインに応用を加えてみるのも方法かもしれません。是非活用してみてください。
PSD Flat UI Kits Free Download | Design | Graphic Design Junction
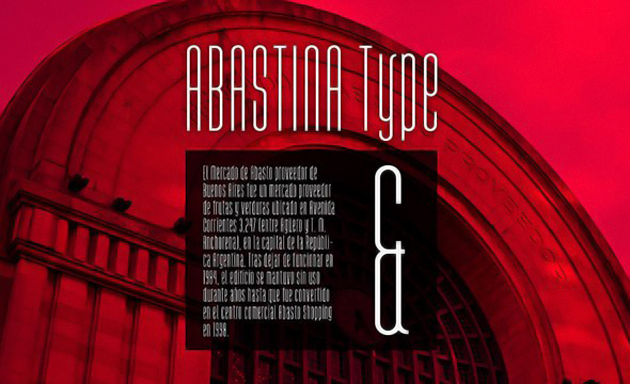
全てのフォントの幅が同じになるように組まれた等幅フォント。文字数が同じであれば全て等しい幅に揃える事ができる、使用する局面によっては非常に利便性の高いフォントです。今回ご紹介するのは、そんな等幅フォントをフリーでダウンロードできる「20 Best Fixed Width Fonts You Can Download For Free」です。

スタンダードな書体から、美しくデザインされたものまで、様々なテイストの欧文フォントが全部で20種類紹介されています。その中から幾つか、おすすめのフォントをピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
ショートカットキーを使えば、すぐできること、改善できることというのが沢山あります。しかしなかなか慣れてくるまではどうしてもUIに頼って、ショートカットキーを使わないなんて人も多いかと思います。そこで今回は操作に慣れていない人向けにillustoratorのショットカットキーを覚えるために役立つWEBサイトを紹介したいと思います。

photo by laffy4k
探してみるとものすごい数のチートシートがありますが、今日は使えそうなものをいくつかピックアップして紹介したいと思います。
詳しくは以下
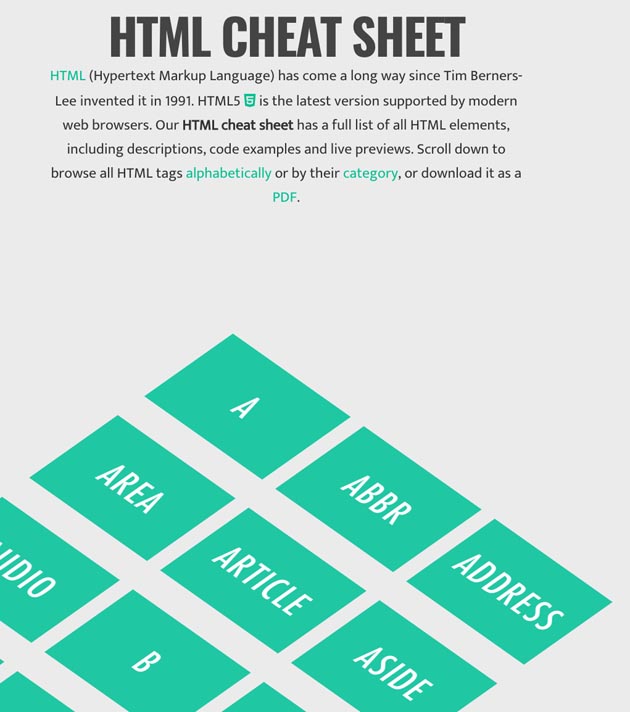
普段私たちが見ているサイト。それを構成するHTMLはこの数十年のうちに大きく発展をしてきました。開発されたプログラミング言語は膨大であり、追いかけることも一苦労。わからないことを検索するのも非常に手間がかかります。そんなときに活躍してくれる「Interactive HTML Cheat Sheet」を紹介していきたいと思います。

目的のHTMLを簡単に検索することができる便利なチートシートになります。
詳しくは以下
統計などのデータを表す際、使われるグラフ。グラフと一口に言っても棒グラフ、折れ線グラフ、円グラフなど様々なグラフが存在しますが、今日紹介するのはそんなグラフのアイコンを集めたフリーアイコンセット「The Graphs: A Free Icon Set」を紹介したいと思います。
![]()
アイコンは32px〜512pxまでのpngデータが収録されていて、それとは別に、3D Studio Maxのソースファイルも合わせて配布されています。収録されているアイコンは全部で18種類で、様々なグラフアイコンが収録されています。
詳しくは以下
日々業務を行う作業スペースにはPCなどが置かれていることがほとんど。今回はそんなリアルなワークスペースをテーマにしたフリーモックアップ集「40+ Free Workspace Mockups for Photorealistic Presentations」を紹介したいと思います。

2 Hip Desktop Mock-ups – download free mockups by PixelBuddha
リアルでクオリティの高い描写のモックアップ素材が多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
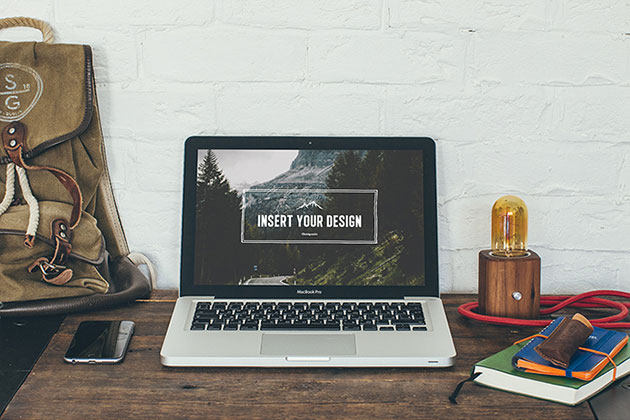
webサイトやスマートフォン・タブレットサイトを制作し、プレゼンテーションやイベント、企画書などでイメージを公開する際には、実際に使用している風景に当てはめることで、使用イメージがしやすくなるもの。今回はそんな時に利用したい、フリーpsdモックアップフォト「Creativity Free Bundle」を紹介します。

非常にハイクオリティなビジュアルが特徴のモックアップフォトが12種セットでダウンロードできるようになっています。
詳しくは以下
デザイン制作時に利用する素材の中でも定番として幅広いシーンで活躍してくれるテクスチャ。種類も非常に豊富でいろいろな表現や使い道があるため、デザイナーにとっては欠かせない素材ではないでしょうか?そんな中今回紹介するのは、擦れた雰囲気を表現できるグランジテクスチャセット「Six Free Grungy Metal Texture」です。

自然に劣化した風合いを活かしたグランジテクスチャがセットになってフリーで配布されています。
詳しくは以下