世界中で利用されているCMS、wordpress。拡張性の高さと、ドキュメントの多さなどが魅力的ですが、クリエイティブなテーマが多くリリースされているのものその魅力一つです。今日紹介するのは、wordpressの素晴らしいフリーのテーマを集めたエントリー「12 Fantastic Free Corporate Themes for WordPress」です。
デザイン性が高く、クリエイティブなテーマが多々集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
現実にはないことを強いインパクトで表現するモーショングラフィック、グラフィックデザインを活かしたCM制作など、映像表現になくてはならないものとなっています。パソコン性能の向上とともにモーショングラフィック技術も日々進化し続けており、表現力の豊かさに魅了される方も多いのではないでしょうか?そこで今回紹介するのは、空間を上手く利用したスタイリッシュなモーショングラフィックまとめ「17 Motion Graphic Animations sure to Inspire」です。
表現力の高いモーショングラフィックが多数集められており、企画の参考にもなりそうなまとめとなっています。
詳しくは以下
デザインに雰囲気や味のある質感を出すことができるグランジ素材は、自分で素材として作成しようと思うとなかなか大変な作業になってしまうかと思います。そこで今回は、手軽にアナログ感を演出できるグランジphotohopブラシ「1000 Grunge Photoshop Brushes (40 Sets)」を紹介したいと思います。

(Floral Photoshop Brushes – Free Photoshop Brushes | Brush King)
デザインがどこか寂しい、もっとデザインに厚みを出したい時などに活躍してくれるデザインブラシが多数収録されています。中でも特に気になったものをピックアップしました。下記よりご覧ください。
詳しくは以下
商品の写真や、メインのグラフィックを効果的に見せてくれるスライドショーはwebデザインのさまざまなシーンで活躍してくれます。今回はそんなスライドショーを用いたwebデザインまとめ「30 Inspiring Examples of Slideshows in Web Design」を紹介したいと思います。

(Print Mor – NYC – Since 1987 | Home)
シンプルな横スライドから、サイト全体を動かすような個性のあるものまで、いろいろなタイプのスライドショーを楽しむことができます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
木テクスチャを用いたデザイン展開は、どことなく優しさを感じられることが多く、多方面で利用されていますが、木と何を組み合わせるかで与える印象も少しずつ変わってくると思います。そこで今回紹介するのは、木のテクスチャを使用したパーツデザインのチュートリアル集「Common Elements Used in Wooden UI Design」です。

豊富な実例を元に解説されているので、イメージがつきやすくデザインの参考にしやすいサイトとなっています。
詳しくは以下
グラフィックデザインは、実際の撮影画像やイメージにさまざまな加工を加えることで仕上がっていきますが、その加工工程は完成したデザインからはなかなか分かりらないもの。今回紹介するのは、グラフィックが完成するまでの加工のチュートリアルをまとめた「30 Fresh Photoshop Tutorials for Graphic Designers」です。

Design a Dark, Super-Natural Magic Figure with Fire Element in Photoshop – PSD Vault
Photoshopを活用してイメージのグラフィックに近づける加工方法が多数紹介されており、高いクオリティーを追求したデザインを作成することができます。実写に近い表現から、ポップなイラスト表現までさまざまなテイストの加工方法が取り上げられているので、活用しやすいチュートリアルばかりです。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
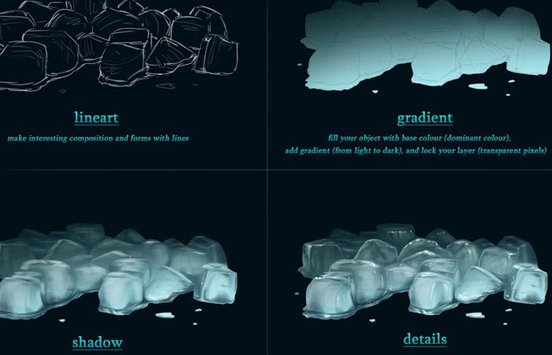
Photoshopはとても高機能な画像編集ソフトであらゆる表現が可能ですが、ソフト自体が非常に奥深くスキルによるところも大きいです。今日紹介するのは実用的なPhotoshopチュートリアルをまとめたエントリー「20 Useful Photoshop Tutorials for Designers」です。

Ice tutorial by Azot-2013 on deviantART
実際の広告やパッケージデザインで見られるような、効果のチュートリアルがまとめられています。今回はその中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
デザイン力を更に高くするために重宝するphotoshopブラシ。使い方次第で、デザインに奥行きを足すことができるので、グラフィカルな表現を強めたいときに特に役立ちます。そんな中今回紹介するのは、デザインにすぐに使えるphotoshopブラシまとめ「Best Photoshop Brushes for February 2011: 18 Free Sets」です。

Sparkly Heart Frames – Photoshop Brushes – BrushLovers.com
可愛さ溢れる女性らしいブラシタイプから手書き風のタイプまで、ユニークなphotoshopブラシが収録されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
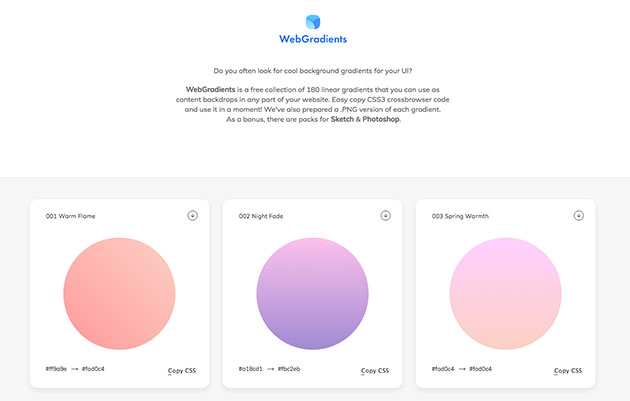
web用のカラーコードがコピペできるサービス。その便利さから活用している人も多いはず。そんな中今回ご紹介するのは、カラーサンプルとして使える、グラデーションパターンを180種類も集めたwebサービス「WebGradients」です。

背景カラーの選定や主流のUIデザインのカラーサンプルとしても使える、ソースコードをそのままコピペ可能な、とても便利なwebサービスです。
詳しくは以下
今までphotoshopで使えるブラシや、カスタムシェイプがフリーでダウンロードでいるサイトはDesignDevelopでも多々紹介してきましたが、今回紹介する「Ladyoak」はブラシ、アクション、シェイプ、グラデーションとphotoshopで必要なあらゆる素材を取り扱っているサイトです。

ダウンロードするにはユーザー登録が必要ですが、登録さえすればフリーでダウンロードができるようになっています。ライセンスは配布されている物に拠りますが、基本的にフリーとなっています。公開されている物で、いくか気になったものを下記紹介しておきます。
詳しくは以下
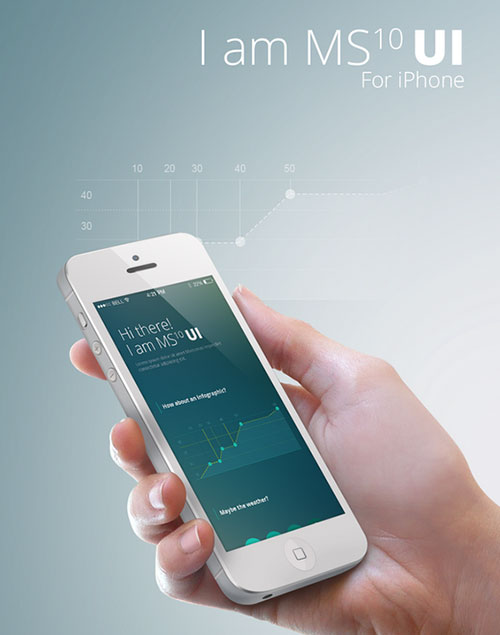
今や、サイトデザインはPC版だけでなく、モバイルにも対応したサイト設計が必須となっています。今回はそんな時に参考にしたい、フリーUIキットを集めた「30 Free Mobile UI Kits Every Designer Should Have」を紹介したいと思います。

Planner & Meteo UI Kit for iPhone
デザイン性の高い、さまざまなテーマのフリーUIキットがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
多くのクリエイターに利用されているソフトウェアAdobe Illustrator。レイアウトするだけではなく高度なグラフィック表現も可能ですが、奥が深すぎてその機能を活かしきれていないという方も多いはず。今日紹介するのは質感再現から基礎まで学べるイラストレーターチュートリアル「20 Useful Adobe Illustrator Tutorials and Resources」です。

How to Create a Beautiful Mixed Media Illustration
様々なテイストのグラフィックのチュートリアルが紹介されていますが、今日はその中から幾つかピックアップして紹介したいと思います。
詳しくは以下
WordPressを利用している方でHTML5ベースでサイトを制作したいという方におすすめなのが、今回紹介するHTML5で作られたベースになるWordpressテーマ集「Blank & Bare WordPress HTML5 Frameworks」です。カスタマイズしやすく、シンプルな作りのテーマは、オリジナルで一から作るよりも手早くサイトを作れそうです。
多くのテーマが紹介されていましたが、今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
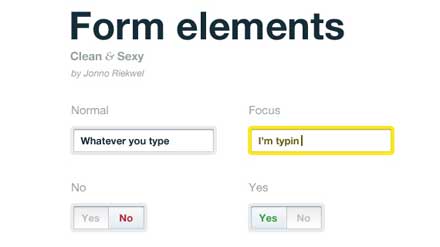
決まった形式のないwebサイトデザインですが、ユーザーの使いやすさを考えたデザイン制作はとても重要だと思います。そこで今回紹介するのが、フリーのPhotoshopデザインパーツを集めた「33 Useful Photoshop PSD Freebies for the Web」です。

(Clean and Sexy Form Elements ‹ ‹ 365psd365psd)
ボタンデザインやフォームデザインをはじめ、webサイト制作に必須なさまざまなデザインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に必要なさまざまなテクスチャ素材は、たくさんストックしておきたいもの。そこで今回紹介するのが、金属のさまざまな質感に対応できるテクスチャ集「65+ Free Photoshop Metal Patterns」です。

(All sizes | ASL4009 ~ Metal Line Pattern | Flickr – Photo Sharing!)
リアルな質感を表現する写真素材から、美しさの際立つCG素材まで、豊富なテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下