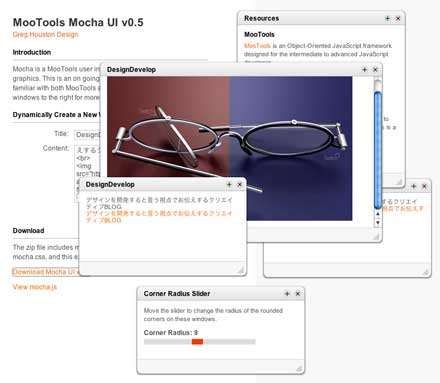
ページ内を自由に移動でき、フロートするウィンドウを複数同一ページに生成できるスクリプトが今回紹介する「Mocha」です。

Mochaで生成したフロートウィンドウは拡大、閉じるボタン付きで、マウスのドラッグ操作での移動も可能。日本語表示もOKとかなり自由度の高いウィンドウとなっています。
詳しくは以下
表示させるだけでなくフォームを使って新しいウィンドウも作り出せるようになっています。ウィンドウを生成するフォーム上ではリンクや太字などのHTMLが通るみたいで、画像タグなんかも問題が無く表示されるようになっています。
ダウンロードできるパッケージにはサンプルページとcss、そしてスクリプトが同封されていて、サンプルページを見ながら改変すれば色々と使えそうです。またデザインもCSSで制御されているみたいなので、上手く使えば色々な所に活用できそうです。Mochaはmootoolsのプラグインでスクリプトには「mootools-beta-1.2b1-compatible.js」も同封されています。
via コリス