メインビジュアルや見出しを作るときなど、打ち文字だけでは物足りない…そんな物足りなさを補ってくれる、テキストエフェクトをまとめた「25 Insanely Creative Text Effects You Can Use For Free!」を今回は紹介いたします。

シンプルで使いやすいエフェクトから、特殊な表現に使える質感が作り込まれたものまで多数のエフェクトが紹介されています。幾つか気に入ったエフェクトをご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
印象的なデザイン制作にとって画像から感じられる雰囲気は、デザインのテイストを左右する重要なポイント。そんな中今回紹介するのが、画像の雰囲気を劇的に変えられるPhotoshopアクションをまとめた「33 High Class Photoshop Actions for Photo Enhancement」です。

Add-ons – Cold Atmosphere | GraphicRiver
微妙な色味が難しい加工アクションが豊富に紹介されています。中でも気になったものをいくつかピップアップしましたので、下記よりご覧ください。
詳しくは以下
ブログと聞くと皆さんはどんなデザインを思い浮かぶでしょうか?多くの方が、Designdevelopの様にヘッダーがあり、コンテンツとメニューがカラムで別けられてというそんなデザインを想像するのではないでしょうか?
今日紹介するのはそんな一般的ないわゆるブログとは少し変わった革新的なブログデザインをしているブログを集めたエントリー「10 Blog Designs with Innovative Layouts」を紹介したいと思います。
詳しくは以下
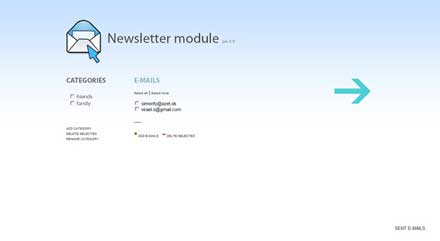
皆さんは複数の相手にニュースを伝えたいときどのようにメールを送っているでしょうか?今日紹介するのはニュースレターやメールマガジンを配信する時に使えるモジュール「Fantastic AJAX Newsletter Module」です。

Ajaxで作られていて軽快に動作します。電子メールアドレスとカテゴリーを管理でき、添付もできるようになているみたいです。
詳しくは以下
デザイン製作をする際に多用するテクスチャは、いくつあっても嬉しいもの。そこで今回紹介するのは、ヴィンテージ調のフリーテクスチャ素材集「60+ Free High Quality Vintage Textures」です。

(texture 2 by =night-fate-stock on deviantART)
独特なアンティークな雰囲気溢れるテクスチャ素材が多数紹介されています。そのまま使っても様になるので、知っているととても便利なまとめではないかと思います。中でもいくつか気になったものを選んでみましたので、以下よりご覧ください。
詳しくは以下
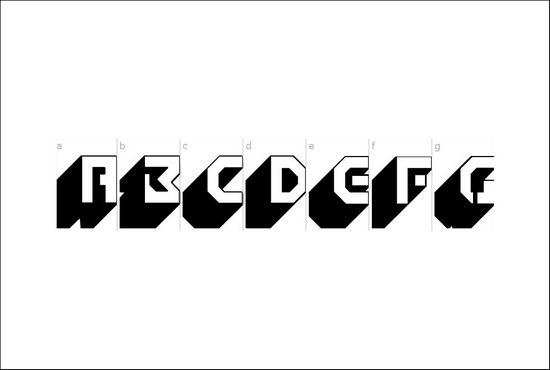
見出しのデザインやロゴの制作など、普通とは違った見せ方を求められる際のフォント選定には、苦労されている方も多いと思います。今回はそんな時の選択肢に是非加えてほしい、個性的な3Dフォントたちを集めたエントリー「45+ Free 3D Fonts – Time To Rearm Your Font Arsenal」を紹介したいと思います。

Blockbuster font | UrbanFonts.com
影で立体感をを表現したものや、奥行き感を出したフォントなど、さまざまな種類のフォントが揃っています。中でも気になったものをピックアップして紹介したいと思います。
前回ブログの日付表示という部分的なデザインを取り上げたデザイン集を「日付表示のデザイン集と素材集「Gallery Of Date Stamps And Calendars」」と言う記事で紹介しましたが、今回はコメント欄のデザインをひたすら紹介するエントリー「30 Must See Comment Designs for Web Designers」を紹介したいと思います。

全部で30のコメント欄のデザインが公開されていますが、今日はその中でも気になるデザインをピックアップして昇華ししたいと思います。
詳しく以下
明けましておめでとうございます。2015年未年、気持ちを新しく切り替え、新年を迎えることができました。
2014年は、仕事面では新しいことがスタートしたり、新しい出会いなどもあったり、とても充実した一年となりました。Designdevelopも、いろいろなジャンルの記事を取り上げることにより日々変化し、そして少しずつですが成長を遂げているのではないかと感じております。どんどんとフリーで使用できる素材が増え、さらにクオリティが高まるなど、デザイナーを始めとするクリエイターにとっては嬉しいことばかり。そんなクリエイターの方たちにより支持されるブログとなるよう、さらに努力を続けていきたいと思っております。
今年はもっと充実した内容を皆様にお届けできるように執筆していけたら、また今後さらなる飛躍を遂げるため、気持ちを新たに今よりももっと進歩できるように、努力をしてまいりたいと思います。本年もDesigndevelopをどうぞよろしくお願い申し上げます。