WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
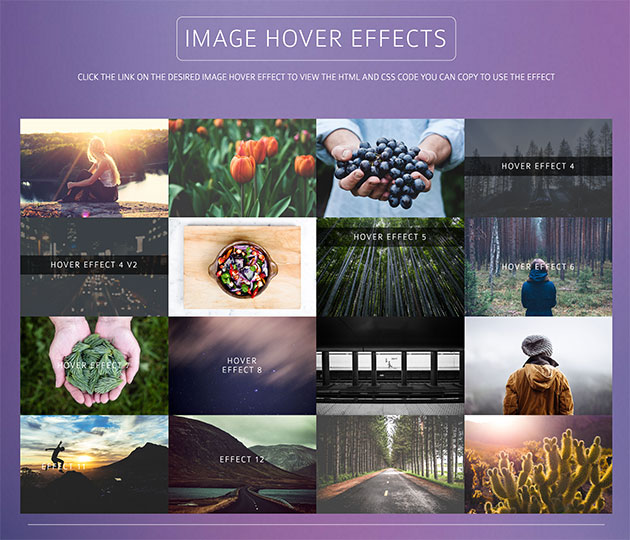
マウスオーバーすると、色が変わったり、様々なアクションが走ったりと、WEBデザインでは多用されるホバーエフェクト。簡単に透明度だけ変えたり、色を変えたりというシンプルなものも良いのですが、一工夫されたホバーエフェクトは上手に使えばサイトの質を向上させてくれます。今日紹介するのはリッチなホバーエフェクトを実現するCSSセット「IMAGE HOVER EFFECTS」です。

画像が拡大されたり、フィルタが掛かったような表現になったり、全部で16ものホバーエフェクトを簡単に実装することが可能です。
詳しくは以下
WEBショップ運営者の方へ最適フリークレジットカードアイコン「Free Credit Card Icons」
現実世界でもWEBでも決済手段として普及しているクレジットカード。特にWEBでは現実世界以上に、クレジットカード決済できるかどうかを分かりやすくユーザーに示すことが必要かと思います。今回紹介する「Free Credit Card Icons」はクレジットカードのアイコンをフリーでダウンロードすることが可能です。

VISA、MasterCard、American Expressなど日本でもお馴染みのクレジットカード会社のアイコンが配布されていますので「Free Credit Card Icons」自体は海外のサイトのコンテンツですが、国内でも十分に使えるかと思います。
詳しくは以下
非常に高機能な画像編集ソフトphotoshop。世界中のクリエイターに利用されています。高機能なだけにアイデアや技術次第では、様々な表現を可能にしてくれます。今日紹介するのはphotoshopを利用したテキストエフェクトのチュートリアルを集めたエントリー「35 Amazing Photoshop Text Effect Tutorials」。

Create Awesome Splashing Water Text Effect in Photoshop
立体的なものから写真との合成、文字自体に質感を与えたものなど、様々なテキストエフェクトのチュートリアルが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
デザインの世界観を大きく左右するデザインフォントは、常に多くのバリエーションを揃えておきたいもの。今回はご紹介するのはアクセントとして使用出来る、インパクト抜群の印象的な英字フリーフォントをまとめた「Fresh Free Fonts for Designers」です。

手書き風のフォントからカリグラフィー風に描かれたものまで、印象的でデザイン性の高いフォント19種類が一同に揃います。おすすめのフォントを幾つかピックアップしてご紹介しますので、以下よりご覧下さい。
詳しくは以下
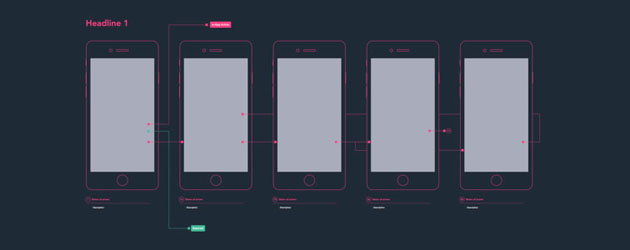
webサイトやモバイルサイトの制作に便利なテンプレート。すでに精度の高いデザインとして完成されているので、使用するだけでハイクオリティなデザインに仕上げることができます。今回はそんな秀逸なデザイン・機能のGUIテンプレート集「Top 50 Web & Mobile GUI Templates from 2014」を紹介したいと思います。

Dribbble – Diagram Template .Sketch File by ismail köse
いろいろなテイスト・種類のGUIテンプレートがまとめられており、どれもすぐに使ってみたくなるものばかり。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの現場でプロとして活躍している方はもちろん、一般の方でも年賀状やグリーティングカードを作成する時など、デザインにぴったりのフォントを選びたいと思う方も多いのではないでしょうか?しかし、イメージにぴったりのフォントを見つけるというのはなかなか難しい作業だと思います。そこで今回は、綺麗めなデザインに最適なスクリプトフリーフォントまとめ「10 Awesome Free Script Fonts」を紹介したいと思います。
繊細なラインが美しい、筆記体のようなスクリプトフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
文字のストロークの端にある小さな飾りがあるセリフ体フォント。セリフが無い書体と比べると、特徴的な印象が強いのですが、今日紹介するのはキレイ目からPOPまであらゆるセリフ書体を集めた「43 Free Serif Fonts to Dream of」というエントリー。

Butler – FREE FONT on Behance
Licence: Free for private and commercial use
Format: OTF
様々なタッチのセリフフォントが集められており、ライセンスやフォーマットも合わせて明記されています。今日はその中でも気になったフォントを幾つかピックアップしたいと思います。
詳しくは以下
WEBデザインは日々進化していて、最近では、フラットデザインも大きな一つのジャンルになりつつあり、シンプルなデザインだけに、ちょっとした動きやエフェクトが大事だったりします。今日紹介するのはそんなデザインの味付け的なWEBデザイナーのためのHTML/CSSの最新チュートリアルをまとめたエントリー「10 Useful HTML/CSS Tutorial for Web Designers」です。

How to Create a Trendy Flat Style Nav Menu in CSS
全部で10のチュートリアルが紹介されていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
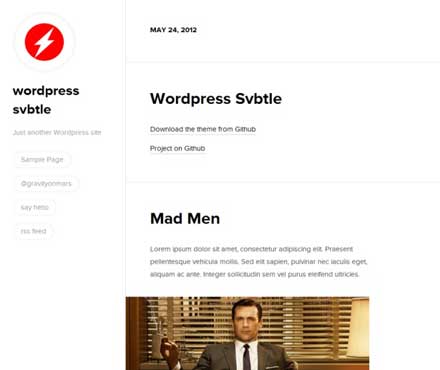
手軽にwebページ制作ができると人気の高いワードプレスは、個人から商用まで幅広く利用されています。そこで今回は、ワードプレス制作に欠かせない、フリーで利用できるワードプレステーマをまとめた「Recently Released Free WordPress Themes」を紹介したいと思います。

(gravityonmars/wp-svbtle · GitHub)
テイストや用途に合わせて利用できるテーマが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
スマートフォンのアプリを制作する際に、実際の機種にはめ込んでイメージを確認するといったシーンは多いのではないでしょうか?そんな時に活用できるモックアップ素材をまとめた「40 iPhone And Android Mockups Photoshop Files For Free Download」を今回は紹介します。

(iPhone 5C Psd Vector Mockup | Psd Mock Up Templates | Pixeden)
iPhoneとAndroidの、さまざまな機種のモックアップが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下